
Fatih Hayrioğlu‘nun hazırladığı pdf formatında 251 sayfalık harika bir kitap.
Profesyonel bir anlatımla css’te harikalar yaratmaya hazır olun.
İndirme sayfası

Fatih Hayrioğlu‘nun hazırladığı pdf formatında 251 sayfalık harika bir kitap.
Profesyonel bir anlatımla css’te harikalar yaratmaya hazır olun.
İndirme sayfası
CSS web tasarımında en çok kullanılan kodlama türüdür. Tartışmasız olarak harika şeyler çıkartabiliriz. Yeter ki nerelerde ve nasıl kullanacağımız hakkında bilgimiz olsun. Bunun yanında CSS tasarımlarımız da 4 şekilde kullanılır ve hepsinin ayrı sebepleri vardır.
1) Dahili Stillendirme
Bir HTML dökümanı içerisinde etiketinin açılışı ile kapanışı arasına açacağımız etiketi ile dökümana CSS şekillendirmesi ekleyebiliriz.
Örnek:
|
|
Bu yazıda web tasarımıve geliştiricileri için yaratıcı örneklere ulaşabileceksiniz. Aynı zamanda html ve cssile ilgili bazı dersler bulunmaktadır. bunlar size ilham kaynağı olacaktır.
1 – Padding Top (ders)
2 – Text Shadow (metin gölgelendirme) (ders)
Her ne kadar W3C‘nin CSS3 tanımlamaları üzerinde çalışmalarını tamamlamamış olsa da, Mozilla Firefox, Opera ve WebKit tabanlı tarayıcılar (Safari, Chrome) halihazırda CSS3’ü tamamen ya da kısmen destekliyor durumda.
Bir web geliştiricisi olarak modern ve gelecekteki web standartları hakkında bilgi sahibi olabilmek önemlidir. Diğer geliştiricilerden bir adım önde olmak için yazının devamında bulacağınız CSS3 hakkında 20 mükemmel kaynak size CSS 3 öğrenmenizde yardımcı olacaktır.

CSS Çalışma Ekibi tarafından geliştirilen CSS3 İlerleme Raporu web sitesi tüm CSS3 modüllerinin geçerli durumlarını belirtiyor. Özellikle CSS3’ün gelişimine katkıda bulunan ya da bulunmak isteyen geliştiriciler için bu kaynak, üzerinde çalışılan alanları görüp nereden katkıda bulunabileceğinize karar vermede yardımcı olacaktır.

Zaman zaman bir web tasarım ya da geliştirme projesi üzerinde çalışırken bir yardıma ya da rehbere ihtiyacınız olacaktır. Her ne kadar İnternet üzerindeki css kaynaklarının sayısı gün geçtikçe artsa da, bu yazıda CSS ile bir sorun yaşadığınızda size yardımcı olabilecek 10 adet gerçekten kullanışlı kaynağı listelemeye çalıştım.

Stack Overflow bir sosyal medya sitesi ve bir forumun kombinasyonundan oluşmuştur. Özellikle programlama ve geliştirmeye yönelik zengin içeriğe sahip bir sitedir (CSS, sitede tartışılan konulardan sadece biri). Stack Overflow’un amacı programcılara soru sorup onların sorularına cevap verebileceğiniz bir platform oluşturmak. Sitede herkes bir soru sorabilir (bir hesap bile açmanıza gerek yok) ve ardından sitedeki diğer kullanıcılar sorularınıza cevap verebilirler. Diğer kullanıcılar sitedeki cevaplara artı ya da eksi puan vererek en iyi cevabın seçilebilmesine yardımcı oluyorlar.
CSS’yi kodlamak kolay olabilir ancak buna rağmen her kodcuyu delirtebilecek bazı konseptleri de bulunmaktadır. Bu yazımızda kimilerine göre zor olan ancak anlaması oldukça kolay olan CSS derslerini bir araya getirerek CSS bilginizi bir adım daha ileriye taşımanıza yardımcı olacak dersleri inceledik.
1. CSS Sekmeler ve Navigasyon
1.1. Genişleyebilen CSS Sekmeleri Dersi
Genişleyebilir CSS sekmelerinin anlamı, sekmenin içerisindeki metnin uzunluğuna göre genişleyebilen sekme başlıklarıdır. Kodun özünde start.gif ve end.gif adında iki adet görsel bulunuyor. start.gif görseli boyutu genişletmek için kullanılırken end.gif görseli değişmeden kalıyor.

1.2. Gelişmiş CSS Menüsü
Bu rehberde Photoshop’taki watercolor efektini nasıl tasarlayabileceğiniz anlatılmış. Bu rehber size adım adım bir menü tasarımını nasıl kırpabileceğinizi ve ardından CSS kullanılarak nasıl onları bir araya getirebileceğinizi gösteriyor. Pek çoğunuz muhtemelen dikey ya da yatay menünün CSS ile nasıl kodlanacağını bilyorsunuzdur. Gelin şimdi bunu bir sonraki seviyeye taşıyarak CSS’nin position özelliğini kullanan gelişmiş bir menü tasarlayalım.

Sadece birkaç satır jQuery kullanarak istediğiniz bir metnin üzerine fare imlecini getirdiğinizde onun rengini değiştirmek çok kolay bir işlem. Nasıl mı? Yazının devamını okuyun.
Prensip
Bu betiğin yaptığı şey, bağlantıları (A Etiketikleri) seçmek, içeriğini “.one” adındaki bir sınıfa dahil olan SPAN’a dahil etmek ve “.two” adında bir SPAN elementi oluşturmak. SPAN “iki” A etiketi ile aynı içeriği taşıyor ve bağlantı metninin hemen üzerine konumlandırılmış.
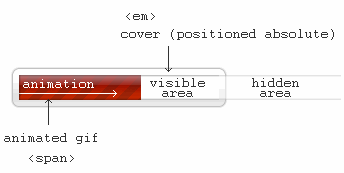
Bu makalede sadece CSS kullanılarak oluşturulmuş bir ilerleme çubuğunun nasıl oluşturulabileceğini anlatmaya çalışacağım. Aslında hile çok basit. İhtiyacımız olanlar 3 element, bir kapsayıcı (container) ve 2 içiçe geçmiş element.
Konsept
Kapsayıcının arkaplanına güzel görünümlü bir resim yerleştirip kapsayıcının sabit yüksekliğini ve genişliğini belirteceğiz. İlk astımız (SPAN) ilerleme çubuğu görevini üstlenecek. İkinci astımızı (EM) ise ilerleme çubuğunun üzerine mutlak (absolute) konumlandıracağız ve onu sola doğru kaydırarak istediğimiz seviyeye çekeceğiz. EM, kapsayıcı ile aynı arkaplana sahip, bu sayede ilerleme çubuğunun bir süre sonra durduğu izlenimini vermiş olacağız.

Pek çok geliştiricinin, elementlere sınıf isimleri atarken kafası karışır ve genellikle yanlış isimler atarlar. Sınıf isimleri bir elementin nasıl göründüğünü ya da nerede konumlandırıldığını tanımlamamalı. İyi bir sınıf ismi, bir elementin neyi yansıttığını tanımlamalıdr. Bu makalede benim en çok kullandığım 10 sınıf ismini açıklamaları ile birlikte listeleyeceğim. Umarım bu makaleyi okuduktan sonra ne tür sınıf isimleri kullanmanız gerektiği konusunda net bir fikriniz olur.
class=”fixed”
Bu sınıf adını her stil şablonunda, sola/sağa dayalı (float) ast (child) elementleri içeren kapsayıcılar üzerinde, içerisindeki elementleri temizlemek için şu şekilde kullanırım.
CSS, websitelerini stillemek için iyi bilinen ve geniş kesimler tarafından kullanılan bir dildir. Halen üzerinde çalışılan üçüncü sürümü ile geliştiricilere zaman kazandıracak pek çok özellik CSS’ye dahil edilecektir. Her ne kadar sadece en modern tarayıcılar tarafından bu özellikler desteklense de, yakında geniş kesimler tarafından kullanılabilecek olan bu yeniliklerin neler olduğunu şimdiden görmek güzel. Bu rehberde size CSS3 ile hayatımıza girecek olan 5 tekniği göstereceğim.
1: Genel Biçimlendirme

Dersimize başlamadan önce gelin dersimiz süresince kullanacağımız genel biçimlendirmemizi oluşturalım.