Bugün ne giydim yayıncılarının arasında dolaşırken bazen kendimi fena halde kıskanırken buluyorum. Bu hanım […]
code hakkında tüm yazılar
2010’un En İyi Fontları
angelsdemos | 03 December 2010 13:03
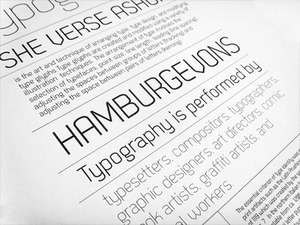
2010‘un son ayına girdiğimiz şu günlerde artık 2010’un en iyileri mevsimi çoktan başlamış bile. Birçok yerde 2010’un en iyileri seçiliyor. Aşağıda bu senede ortaya çıkan en popüler fontlar bulunuyor. Ücretsiz olarak indirebileceğiniz bu fontlar web tasarımın önemli bir parçası. 2010’un En İyi Fontları :



Web Tasarımcıları için Faydalı 5 Araç
angelsdemos | 07 October 2010 12:36
Web tasarım işi oldukça uzun sürebilir. Bu yüzden yapılan birçok uygulama bulunmakta. Bu uygulamalar size zaman kazandırmakla beraber birçok açıdan da yardımcı oluyorlar. Aşağıdaki ücretsiz uygulamaları siz de kullanabilirsiniz.

Web sitenizde bulunan videoları kullanışlı ve ücretsiz bir flash arayüz olan flowplayer ile yayınlayabilirsiniz. FLV, SWF, MP3, MP4, H.264 video, JPG, PNG gibi formatları destekliyor. ayrıca video içeriğine reklam yerleştirebilme, çalma listeleri oluşturabilme, tam ekran gibi birçok özelliği bulunmakta. Ücretsiz sürümünü kullandığınız takdirde sadece tam ekran modunda sağ alt köşede Flowplayer logosu olmasının dışında herhangi bir eksiği olmayan bu muhteşem arayüz, gpl lisansına sahip ve oldukça gelişmiş.

FancyBox, web sitenizde kullanabileceğiniz gelişmiş bir resim görüntüleme aracıdır. Web sitenizdeki resimleri tooltip şeklinde büyük veya orjinal halini ziyaretçilerinize gösteren bu uygulamayı isterseniz galeri şeklinde de kullanabilirsiniz. swf, iframe gibi desteğe de sahip olan uygulama, oldukça kolay bir kullanıma sahip.
Wordpress için yapılmış bir eklentisi de bulunmakta.
En Yeni ve Sıradışı WordPress Temaları
marfan46 | 27 September 2010 14:51
Blog dediğin wordpress gibi olur…
Blog denilince ilk akla gelen blog platformu wordpress için birbirinden güzel temalar mevcut ama bu temaları görmedi isenizi güzel tema gördüm demeden önce biraz düşünseniz iyi edersiniz. Şunu da belirtelim ki bu temalara sahip olmak için küçük bir ücret ödemeniz gerekiyor.
İşte birbirinden harika ve yeni 8 wordpress teması.
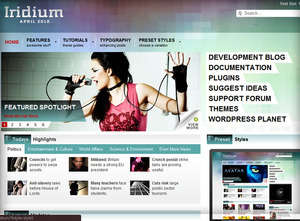
1. Iridium
Harika tasarımı ile ön plana çıkan iridium teması Rocket Theme tarafından hazırlanmış güzel bir wordpress 3.0 teması.

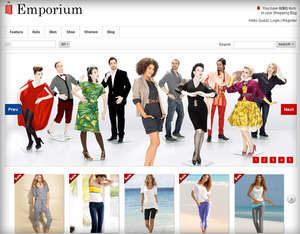
2. Emporium
Eğer çok şık bir e-ticaret teması arıyorsanız bu tema tam size göre.

3. Photon
Eğer bir tasarımcı, model ya da fotoğrafçıysanız ve portfolionuzu sergileyebileceğiniz bir tema arıyorsanız bu tema tam size göre… Oldukça çekici bir tema.

İyi Yazılımcı Olmak İçin 5 Alışkanlık
admin | 27 July 2010 12:31

İyi Yazılımcı Olmak İçin 5 Alışkanlık
Hepimiz yaptığımız şeylerde kendimizi geliştirmek isteriz ve web geliştirme alanında zaman ayırdığımız ana konulardan biri kodlarımızdır. Bu HTML, CSS, JavaScript, PHP, Python, ActionScript veya web sitelerini yapmak için kullandığınız herhangi bir dil olabilir.
Bu yazıda, yeteneklerimizi geliştirecek ve kodlarımızın daha iyi olmasını sağlayacak bazı pratik adımları paylaşacağım.
1. Bir Anda Sadece Bir Dile Odaklanın
Eğer web tasarım ve geliştirme yapıyorsanız, çoğu zaman birbiriyle ilişki kurmanız gereken bir hayli dil vardır ve bilhassa hepsinin birbirleriyle nasıl bağlandığı göz önüne alınırsa hepsini birden öğrenmek cazip gelebilir.
Zannediyorum ki bir dereceye kadar, bu kaçınılmaz bir durum. Ama eğer gerçekten çabuk gelişmek istiyorsanız yanlızca bir uzmanlık alanına odaklanmanızı tavsiye ederim. CSS kullanımınızın daha iyi olmasını mı istiyorsunuz? Odağınızı ona verin. Başka bir şey kullanmadan, sadece CSS ile tek HTML sayfası ile çeşitli arayüzler yapmayı deneyin. Mesela CSS Zen Garden bu konuda sizin için muhteşem bir örnek. Örneğin, eğer siz CSS2 ile rahatsanız, fakat CSS3 ile neler yapılabileceğini anlama konusunda kendinizi geliştirmek istiyorsanız, CSS3’ün özelliklerine çalışabilirsiniz ve bunlar üzerinde teker teker iş yapmaya başlayabilirsiniz. Güncel CSS3 tanımlamalarını, anlatımlarını okuyabilirsiniz. Hangi tarayıcılarda nelerin çalışıp çalışmadığını deneyip görebilirsiniz.
JavaScript ve PHP gibi benzer yazım özellikleri gösteren dilleri kullanmaya çalışabilir, biraz sıkıcı olsa da fonksiyonlarını sırayla çalıştırmayı deneyebilirsiniz. Diğer bir seçenek bu dillerle yazılmış özgün örneklerle çalışmak olabilir.
Daha iyi bir WordPress geliştiricisi mi olmaya ihtiyacınız var? Bu konuda bir ton örnek var. Server taraflı resim işleme konusunda daha çok şey öğrenmek ister misiniz? Bu konuda da bir sürü örnek var. Arayın-bulun, bir tarafa yazın ve onlar üzerinde çalışın. Bir tanesini seçin ve ona hakim olana kadar uğraşın, sonra diğerine geçin.
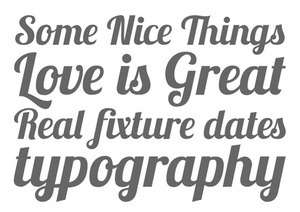
tasarımlarınız için yeni yüksek kalite yazı tipleri
rhymes | 26 July 2010 14:33
tasarım çalışmlarımızda kullanabileceğimiz yüksek kalite bedava yazı tipleri bulmak çoğu zaman zordur. işte sizlere tasarımlarınız için veya arşivinize katabileceğiniz yazı tipleri;


google chrome nedir, ne değildir?
lazaronnie | 23 July 2010 17:54

chrome‘da yazdırma önizleme özelliği ister misiniz? ben çok isterim. ancak biraz daha beklememiz gerekecek. çünkü buna benzer özellikler chrome 6 ile birlikte gelecek.
bilindik yazılım geliştiriciliği, insanların dikkatini daha fazla çekmek için eğlenceli özellikler ekleme noktasında birleşmeye başladı. bu noktanın odağında, kalıplaşmış kod kullanımıyla chrome’un altıncı sürümü, önemli bir kilometre taşı olacağa benziyor.
google, bu tarayıcıyı sürekli geliştirmeye tabi tutacağına inanıyor. bu inanç, microsoft internet explorer, opera, mozilla firefox ve apple safari gibi kullanışlı yazılımların yarattığı çıtayı bir anda yakalamaya yetti. tarayıcı mayıs ayında elde ettiği %7.0’lık kullanım oranını, haziranda %7.2’ye taşımayı başardı.
Web tasarımcılar için kaliteli fontlar
angelsdemos | 05 July 2010 12:56
Web Tasarımda dikkat etmeniz gereken ögelerden biri ise fontlardır. Logo ve bannerlerin haricinde artık css3 kullanarak bu fontları web sitenizde imaj olarak kullanmadan da kullanabilirsiniz. Aşağıdaki yüksek kaliteli fontları ücretsiz olarak kullanabilirsiniz. İşte muhteşem yüksek kaliteli fontlar;




Geliştiricilere 15 Google Servisi
wrz | 21 April 2010 14:48

Google özgün stratejisiyle yenilikçi projelerin yanında yer almış ve geliştirilebilmesi amacıyla çeşitli servisler sunmuştur.
1. Google Chrome Developer Tools

Google Chrome Developer Tools, özellikle hızıyla tanınan Google Chrome‘un geliştiriciler için sunduğu DOM, JavaScript konsolu, debugging, script testi ve performans analizi gibi özellikleriyle Firefox‘un meşhur eklentisi olan Firebug‘a rakip derecede gelişmiş bir geliştirici ekidir.

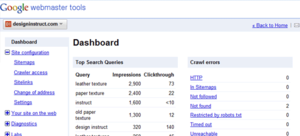
Webmaster Tools, Web Yönetici Araçları olarak sitenizi doğruladıktan sonra site haritanızı (sitemap) tanıtabileceğiniz, akabinde çeşitli sorunlarda yeniden değerlendirme isteyebileceğiniz, HTML önerileri, kötü niyetli yazılım tespiti, url hataları, anahtar kelime analizi gibi çeşitli gelişmiş özellikleriyle arama motoru organizasyonu (seo) adına her türlü içeriğin bulunduğu servis.
C# ile Normal For ve Paralel For Döngülerinin Karşılaştırması
polatengin | 18 December 2009 14:45
Yazdığımız uygulamaların olmazsa-olmaz’larından birisi de, döngülerdir, özellikle for döngülerini sıklıkla kullanırız.
Bu makaleyi okumaya devam etmeden önce, TPL (Task Parallel Library) – Task Class konusunda bilgi sahibi olmak için, MSDN’deki şu sayfaya bakabilirsiniz: Parallel Programing in .Net Framework (Türkçe kaynak için : TPL (Task Parallel Library) – Task Class ve Normal For ve Paralel For Döngülerinin Karşılaştırması)
