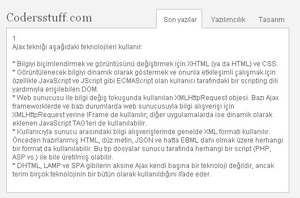
Ajax (Asenkronize JavaScript ve XML) yüksek seviyede interaktif ve karşılık veren tarayıcı tabanlı uygulamalar geliştirebilmenize olanak sağlayan bir teknolojidir. XMLHttpRequest nesnesine yüklenerek suncu ile sorunsuz bir bağlantı sağlanabilir ve bu sayede yumuşak ve dinamik bir kullanıcı deneyimine kavuşulur.
Eğer daha önce AJAX öğrenmek istediyseniz, AJAX’ı ve onu çevreleyen teknolojileri “yalayıp yutmanızı” sağayacak pek çok kaynak bulunmaktadır. Yazımızın devamında AJAX konusunu kapsayan en iyi 20 web sitesini incelemeye çalıştık.
1. Ajax resource center (developerWorks)

IBM’in geliştiricilere ve BT profesyonellerine yönelik olarak hazırladığı bir kaynak merkezi olan developerWorks üzerinde bu konuya adanmış bir AJAX kaynak merkezi bulunmaktadır. İlgili sayfada AJAX’a yönelik pek çok rehber yer alıyor. developerWorks’ün rehberleri derinlemesine ve oldukça uzundur ve bunlar üzerinden jQuery ve AJAX ile RIA uygulamaları oluşturmak, AJAX güvenlik araçlarını öğrenmek ve AJAX tabanlı sohbet sistemi geliştirmek gibi farklı alanlarda pek çok çeşitli bilgiye ulaşabilirsiniz.
2. Mozilla Developer Center (AJAX)

Mozilla Developer Center üzerinde bulunan AJAX bölümü özellikle giriş seviyesindeki geliştiriciler içn mükemmel bir başlangıç noktası olarak gösterilebilir. MDN üzerindeki başlangıç rehberi özellikle AJAX’ın temel konseptlerini öğrenmek için mükemmel bir başlangıç noktasıdır. İlginizi çekebilecek bir diğer yazı ise XMLHttpRequest üzerinde yer alan yazıdır. Bu yöntem tipik AJAX örneklerinde sunucu tabanlı betiklerle iletişime dair kullanılması gereken ana elementtir.