“Eğer düzenli olarak web siteleri oluşturan ve geliştiren kişilerden biriyseniz, o zaman şablon (template) oluşturma, kullanışlı kodları arşivleme ve bunun gibi diğer şeyler hakkında düşünmeye başlamalısınız. Özellikle bu gibi şeyleri geliştirme işlemi süresini kısaltmak için yapmalısınız, bu sayede her yeni bir proje başlangıcında bu şablon üzerinde gerekli değişiklikleri yaparak aynı şeyleri tekrar tekrar yazmak zorunda kalmazsınız. Ancak bu tip kod parçacıklarını ya da başkaları tarafından hazırlanmış eserleri projenizde kullanmaya başlamadan önce mutlaka ama mutlaka indirdiğiniz ürünün lisans sözleşmelerini okuyun… Pek çok geliştirici ve tasarımcı, Internet üzerinden ücretsiz olarak dağıttıkları içeriği çoğunlukla bireysel kullanımlar için ücretsiz, kurumsal kullanımlar için ücretli olarak yayımlarlar.
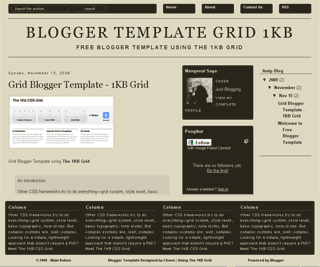
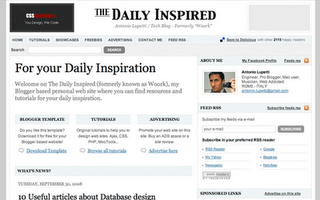
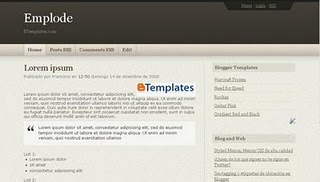
Yazımın devamında kendimce en iyilerin en iyilerini derlediğim ve web tasarımcıları için gerçekten kullanışlı 12 css framework’ünü, şablonunu ve kod sitesini bulacaksınız.
1. CSSTidy
“CSSTidy açık kaynaklı bir CSS bölümleyicisi ve optimize edicisidir. Komut satırı üzerinden kontrol edilebilen ve Windows, Linux ve Mac için ayrı ayrı sürümleri bulunan bu uygulamanın ayrıca bir PHP betiği de bulunuyor. Gerek masaüstü yazılımı gerekse de PHP betiği aşağı yukarı aynı özelliklere sahip.
Pek çok diğer CSS bölümleyicisinin aksine herhangi bir kurallı ifadenin kullanılmamış olması, tam CSS2 desteği ve yüksek kararlılığı ile CSSTidy, benzerlerinden ayrılıyor.”
Bu bilgiyi kendi siteleri üzerinden çevirdim, zira her şeyi benim açıklayabileceğimden çok daha iyi özetlemiş.
Bazı insanlar derhal şu soruyu sorabilirler: Neden CSS kodumu optimize etmeliyim? Sadece kodunuzun daha temiz olmasının yanısıra ilgili kodları yüklediğiniz sayfaların daha hızlı açılması gibi nedenler hem ziyaretçilerinizi hem de sizi memnun edeceğinden, kodunuzu optimize etmemeniz için herhangi bir sebep bulunmamaktadır.