Bir site tasarlamak sanıldığı kadar kolay bir iş değildir. Tasarımın güzelliği ayrıntılarda gizlidir ve o ayrıntılar web tasarımında o kadar fazladır ki bazen gözümüzden kaçan hatalar başkasının gözüne çok batabilir. Bu makalede sıkça yapılan hatalara dikkat çekilmiş ve tasarımda bize kolaylık sağlayacak öğelere değinilmiştir.Tipografi
Web sayfalarında en çok göze hitap eden öğeler yazı karakterleridir. Uygun font’ların kullanılması tasarımlarımızı daha da çekici kılar. Fontların değişik işletim sistemlerindeki görünüşüne buradanbakabilirsiniz. Buradaki listede kullanıcı memnuniyetini en üst düzeye çıkarmak için “yazı tipi ailelerini” (font family) nasıl ayarlamanız gerektiğini bulabilirsiniz.

İkiden fazla Font Kullanmayın!
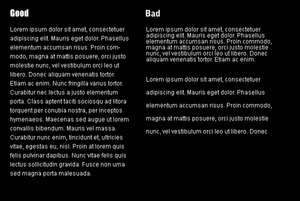
Tasarımlarda çok fazla sayıda font kullanmak sakıncalı olmaktadır. Eğer farklı font kullanmak istiyorsanız, başlıklar için ayrı düz yazılarınız için ayrı olmak üzere toplam 2 font belirleyin ve kullanın. Örneğin Başlıklar için “IMPACT” yazılar için “ARIAL” kullandıysanız, diğer sayfalarda da bu seçimleri kullanın. Ayrıca her font değişik alt, üst değerler ve satır yüksekliği kullanmaktadır. Bu değerleri karşılaştırmak için TypeTesterprogramını kullanabilirsiniz.KÖTÜ

İYİ

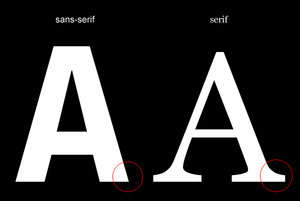
sans ile serif düşman gibidir!
Aslında bu bir kural değil ama yine de güzel gözükmediği için kural gibi söylenebilir. Sakın sans ailesine sahip bir font ile sans-serif ailesine sahip bir font’u beraber kullanmayın. Hoş bir görüntü oluşturmuyorlar.

Gördüğünüz gibi iki farklı aileye ait karakterler arasında büyük bir görünüş farklılığı bulunmakta. Eğer kullanmak isteğiniz varsa en azından A List Apart’taki makaleye bir göz atın.Doğru yazı boyutunu seçin
CSS ile genelde yüzde, em ve piksel ile boyutlandırma kullanmaktayız. Kendi boyutlarınızı belirlemek için testler yapın ve ideali bulmaya çalışın. Referans olarak bazı ölçüler verilebilir. Örneğin paragraflar için %62.5 kullanılabilir. Fakat bunun yerine em ya da piksel kullanırsanız daha çok verim alabilirsiniz. Burada bilmeniz gereken 10 pikselin 1 em’e karşılık geldiğidir. Bunu hesaba katarsak 14px yani 1.4em paragraflar için yeterli bir boyuttur. Başlıklar içinse nispeten daha büyük ve fark edilebilecek boyutlar kullanmalısınız. 14 piksel paragrafınız varsa 18 piksel ile 24 piksel aralığında bir başlık kullanmak çok uygun olacaktır. Tabi bu değerlerin font’tan fonta değişmesi gerektiğini unutmayın.KÖTÜ

İYİ

Satır Aralarına Dikkat!
Satır aralarındaki dev boşluklar sizin de dikkatinizi dağıtmıyor mu? Siteler Photoshop’ta tasarlanırken anti-alias özelliği açık olduğu için satır araları gözümüze daha güzel görünebilir. Ama tarayıcılarda böyle bir özellik bulunmadığından sayfamız daha farklı görünür. Eğer genelde 16 piksellik karakter kullanıyorsanız aralığınızda 16 piksel ile 18 piksel arasında olmalıdır ki göze daha hoş gelsin.

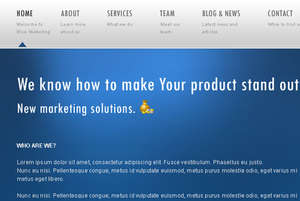
Renkler iç dünyanın aynasıdır!
Renkler çoğumuzun en çok dikkat ettiği şeydir. Ama bir kez daha hatırlatmakta yarar var. Arka planları ayarladıktan sonra yazı rengini deneyin ve kesinlikle yakın tonlar seçmeyin. Arka plan ve yazı renginiz olabildiğince birbirine zıt olsun ki yazılarınız dikkat çeksin. Eğer renkler konusunda referans alacak bir kaynak istiyorsanız Adobe Kuler, ColorCombosve ColourLovers’ı kullanmaktan çekinmeyin.İYİ

KÖTÜ
Aman hizaya dikkat!
Öğelerin sayfa içindeki hizalamalarına çok dikkat edin. Sayfanın göze hoş gelmesi için öğelerin bir blok gibi birbiriyle ilişkili görünmesi tasarımı çekici kılar. Eğer Amerika’yı yeniden keşfetmeye ne gerek var diyorsanız hizalama konusunda kullanabileceğiniz birkaç CSS Çatısı (Framework) mevcut. 960 Grid Sistemi bu konuda tavsiye edilebilir.KÖTÜ

İYİ

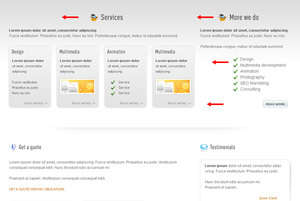
Aralıklara dikkat edin!
Aralıklar yani CSS dilinde konuşmamız gerekirse border ile içerik arasındaki aralığı belirten padding değerini en uygun biçimde kullanmaya çalışın. İçeriğiniz ne birbirine çok yapışık ne de birbirinden çok fazla uzakta olsun.KÖTÜ

İYİ

Elemanlar bir arada dursun
Sayfada bulunan ve birçok elemanı kapsayan blokları birbirinden çok uzakta tutmayın. Bu davranış içeriğin bir bütünmüş gibi görünmesini engeller. Oysa Ufak aralıklar ile yerleştirilen bloklar sayfayı bir arada tutarak ilgi çekici olur.KÖTÜ

İYİ

Aralıklar konusunda tutarlı olun
Bu kadar çok aralıklardan konuştuktan sonra son konu ise sayfanın genel görünümündeki aralıkların önemi. Örneğin sayfanızı Header, Nav, içerik, sidebar ve footer olarak bölmelere ayırdıysanız, bu bölmeler arasındaki boşlukların hep sabit olmasını sağlayın. Aksi takdirde düzensiz sayfalarınızın hesapları ile boğuşmak zorunda kalabilirsiniz. Eğer 960GS gibi bir çatı kullanıyorsanız, sistem aralıkları yönetmek konusunda size yardımcı olacaktır.

Bu makale, “Common Mistakes in Web Design” ismiyle Marko tarafından http://blog.themeforest.net için yazılmıştır.