Merhaba arkadaşlar. Bu yazımda kısaca XCache ‘ye değineceğim. Xcache nedir diyecek olur isek kısaca kod cacher diyebiliriz. Biraz daha açar isek örneğin bir sql sorgusu sonucunda dönen kayıtları cache alıyoruz. Aynı sorgu tekrarlandığında önce XCache ye bakıyoruz eğer daha önceden alınmış ise bilgileri XCache den çekiyoruz. Değil ise XCache ye set edip belli bir süre tabi bu isteğe bağlı olarak cachelenmesini sağlıyoruz. Bunun bize ne gibi bir faydası olacak derseniz eğer örneğin tekrar tekrar aynı bilgi için mysql e sorgu yapmaktan kurtulabilirsiniz. Tabi ben mysqlden örnek veriyorum illaki mysql kayıtlarını cacheleyecek diye bir kaidemiz yok herhangi bir dizi array da olabilir.
Site arşivi: kodaman
XHTML, CSS, jQuery – Manşetler Modernleşsin!
admin | 16 February 2009 09:56

Manşete moden yaklaşım
Birçok haberi aynı anda yayınlamak zorunda kalan haber siteleri her haberi manşetten verememektedir. Dolayısıyla manşet haberinin sunumu için özel teknikler geliştirirler. Yalnız ne yazık ki önemli Türk haber siteleri manşet haberi sunumunda modern tekniklerden uzaktırlar.
Yaptığım bu çalışma haber manşetlerinin modern tekniklerle yani XHTML, CSS ve jQuery kullanarak sunulmasına yöneliktir. Bu tekniklerin kullanımı sayfa bir arama motoru tarafından belleğe alındığında (cachelendiğinde) gereksiz HTML ve diğer programlamaya yönelik kodlar ile cache’i boşuna doldurmamak ve yazının bellekte koddan daha fazla olmasını sağlayabilmek için önemlidir. Yani bu tekniklerin kullanımı “Arama Motoru Optimizasyonu” için kaçınılmazdır.
c# asp.net’te yalancıktan, sanki excel dosyasıymışcasına kaydetme
admin | 14 February 2009 10:30
Daha önce http://arsiv.pilli.com/yazi/c-asp-net-ten-word adresinde (bu yazıyı yazmadan önce orda idi) c# asp.net’ten word(*.doc)’e çıktı almayı anlatmıştım. Bu yazıda da ki kod da ise yine aynı mantıkla, bu sefer c# asp.net’ten excel(*.xml) dosyayı yalancıktan, sanki excel dosyasıymışcasına kaydetmenin kodunu paylaşıyorum.
Çünkü aşağıdaki bu kodlarda kullanmis oldugumuz teknikle html formatindaki veriyi excelde gosterilebilsekte yaptiklarimizi excel file(dosya) formatlari ile alakadar degil.
Action Script ile Scroll İşlemi
admin | 14 February 2009 10:28
merhaba arkadaşlar geçen gün lazım oldu hazır bişeyler için baktım ama nafile, iş başa düştü yine çok profesyonel olmasada scroll işini görecek bir kod geliştirdim. beğenenler geliştirebilir. nesne üzerine mask atarak yukarı çıkan kısmı gizleyebilirsiniz.
|
|
çalışma dosyası için.
http://rapidshare.com/files/196712767/scroll.fla.html
jQuery datePicker’de Pazar Günlerini Engellemek
admin | 13 February 2009 14:04
Dükkanınız Pazar günleri kapalı ve Pazar günlerine rezervasyon yapılmasını istemiyorsunuz. Web sitenizdeki rezervasyon formunda jQuery datePicker kullanmaktasınız.
jQuery’nin esnekliği sayesinde aşağıdaki çözüm ile bunu kolaylıkla gerçekleştirebilirsiniz.
Olay şudur; takvimin her hücresi oluşturulurken o günün pazar günü olup olmadığını kontrol ediyoruz. getDay() bize 0 verirse o gün Pazar günüdür ve o hücreye “disabled” CSS class’ını atıyoruz.
Asp.net’te Url Rewriting, Urllere takla attıralım
admin | 13 February 2009 10:28
Merhaba arkadaşlar, bu dökümanda php’de kolay ama asp.net ve iss için biraz baş belası olan url rewrite tekniğinden bahsedeceğim.
Yaptığım örnekte Intelligencia.UrlRewriter.dll kütüphanesini kullandım.
öncelikle bu dll’yi indirip bin klasörümüze kopyalayalım.
Rewrite sınıfımızı (hazır) App_Code klasörine kopyalayım.
indirmek için tıklayınız.
web.config dosyamızda gerekli ayarları yapalım.
Flash OYUN Örneği–Part 2
admin | 12 February 2009 10:28
Oyunun birinci partı buradan..
2. partta yeni bir mc eklemeyip kod yazmaya devam edicez.. Kodlarda karışıklık olmasın diye kodları farklı bir katmana(layer’a) yazacağız.. Bunun için eğer 1. partın fla’sını indirdiyseniz orada actions diye bir katman var. Bunun hemen altına actions2 isminde bir katman oluşturuyoruz ve kodları bu katmanın 1. frame’ine yazmaya başlıyoruz..
|
|
asp’de request ve response nesneleri
admin | 10 February 2009 18:44
ASP’de request ve response nesneleri çok hayati önem taşırlar. Bu yazıda size bu nesnelerin nasıl kullanıldıklarını ve ne işe yaradıklarını anlatacağım. request kelime anlamı olarak talep etmek-istemek demektir. Bu nesne ile serverdan, çerezlerden veya formlardan veri talep ederiz-çekeriz. response ise kelime anlamı olarak cevap-lamak, talebi yerine getirmek anlamına gelir.
response.write
Bu komut ekrana kullanıcı tarafından görüntülenmesini istediğimiz yazıları yazdırabiliriz. Örneğin;
|
|
komutları ile ekrana kodaman.org yazdırabiliriz.
c# asp.net’te Çoklu Statik TextBox’ın Kolay İşlenmesi
admin | 10 February 2009 16:36

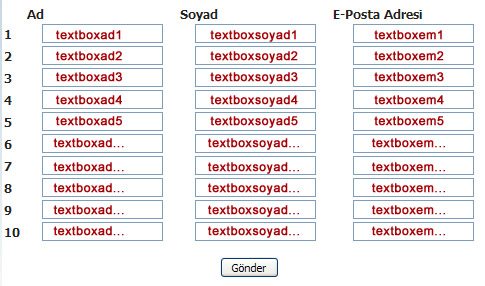
örnek fofm
Eğer resimdeki gibi bir formunuz var ve satırları tek tek kayıt etmeyi planlıyosanız, eminim aşağıdaki kod daha kolay olduğu kadar işinize daha çok yarayacaktır.
TextBoxların içinde yazan kırmızı renkli yazılar o TextBoxların ID’lerini göstermektedir
Eğer MasterPage kullanmıyorsanız;
Gönder butonunun click olayına;
|
|
Javascriptin ilginç özelliği
admin | 10 February 2009 15:19
Javascriptte kullanılan parseInt fonksiyonunun ilginç bir özelliğini anlatıcam.
parseInt(‘sayı’) şeklinde kullanılan bir fonksiyondur.içerisine herhangi bir değer alıp onu integere çeviriyor. parseInt() fonksiyonuna bazı değerler verip çıkan sonuçları aşağıda göstericem.
parseInt(01)— > sonuç: 1
parseInt(02)— > sonuç: 2
parseInt(03)— > sonuç: 3………
parseInt(06)— > sonuç: 6
parseInt(07)— > sonuç: 7
parseInt(08)— > sonuç: 0
parseInt(09)— > sonuç: 0
parseInt(10)— > sonuç: 10
parseInt(11)— > sonuç: 11