Düz ve sıkıcı sayısal veri işlemelerinin yanı sıra, interaktif, güzel ve bilgilendirici görselikler oluşturabileceğimiz javascript kütüphaneleride vardır. işin güzelliğide burada zaten, verilerin doğru bir şekilde görsel hale getirilmesiyle dahada anlaşılabilir hale gelmesidir. aşağıda bir takım verilerin basit bir şekilde grafikler haline getirilmesi için javascript kütüphaneleri bulunmaktadır.Highcharts
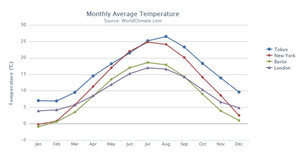
Highcharts, popüler olma yolunda oldukça umut verici bir javascript grafik kütüphanesidir. 7 adet grafik türü (çizgi, dilim, bar vb.) ve bunlara ait bir çok güzel özellik (yakınlaştırma, ipuçları sunma gibi) bulunmakta.
gRaphael
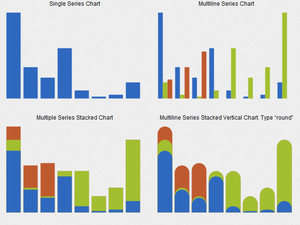
gRaphael, Raphael tabanlı bir vektör grafik kütüphanesidir. Bu kütüphane aslında alt kütüphanelerden oluşmaktadır. buradaki amaç ana kütüphane olan g.raphael.js (12KB) ile birlikte sadece ilgilendiğiniz grafik türünü (alt kütüphanelerin boyutları ise 4KB ile 8KB arasındadır) seçip onu yükleyerek kullanmanızdır. bu yüzden ufak ama kullanışlı bir kütüphanedir.
JS Charts
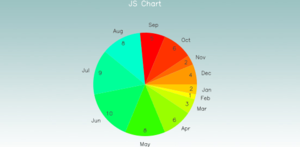
JS Charts, web tasarımcıları için ideal bir kütüphanedir. çünkü çok fazla zaman ve javascript kodlaması gerektirmediği için kolay bir şekilde grafik oluşturarak verilerin son kullanıcıya iletilmesini sağlmaktadır. Ama bu kütüphanede grafik oluşturulurken JS Charts GUI sunucuları kullanılmaktadır. bu yüzden grafiklerin yüklenmesi zaman zaman yavaşlayabilir.
jQuery Google Charts
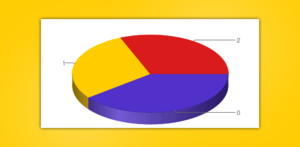
jQuery Google Charts (jGCharts), Massimiliano Balestrieri tarafından geliştirilen, Google Charts API ile çalışan bir veri görselleştirme jQuery eklentisidir. birçok grafik türleri bulunmakta. bunların arasında 3D dilim (pasta) grafiği de bulunmaktadır. hala gelistirme (alfa) aşamasında olmasının yanı sıra, GUI ile kolayca grafikler oluşturmanıza olanak sağlar.