Bildiğiniz gibi tipografi web tasarımı işinde çok önemli bir yere sahiptir. Tasarım sürecinde işin tipografi yükünü hafifletmek ya da bu konuda işleri hızlandırmak için bazı araçlar kullanıcının hizmetine sunulmuş.
İşte size, web tasarım sürecinde tipografi ameliyenizi kolaylaştıracak ve tasarımlarınızı güzelleştirecek, online olarak çalışan on dört tipografi aracı:
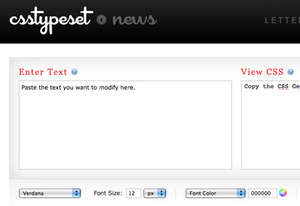
CSS Type Set
Bu online araç, textinizi görsel olarak şekillendirmeye (yazi tipi, boyutu, rengi, harf aralığı vs…) yararken aynı zamanda bu değişikliklerin css kodunu da size vermektedir.
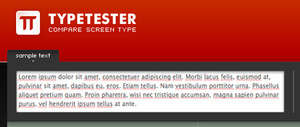
Type Teser
Fontların ekranda nasıl göründüğüne dair karşılaştırmalar yapmaya imkan veren online bir araçtır. Listeden siteye ait temel fontları seçebildiğiniz gibi kendi işletim sisteminizdeki fontları da seçebiliyorsunuz.
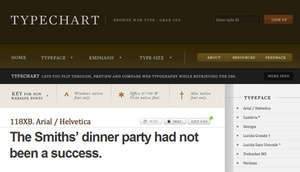
Type Chart
Bu arac size, tıpkı bir blogdaki yazılar gibi alt alta yerleştirilmiş hazır web tipografi seçenkleri sunuyor, beğendiğiniz kalıbın css kodunu alabiliyorsunuz.
What The Font?
Bir çoğunuz ne işe yaradığını biliyor,bilmeyenler de isminden çıkarabilir. Bu araca resim dosyası ya da resim linki kopyalıyorsunuz ve o resimdeki yazı tipini buluyor.