Tasarımlarımızı XHTML ve CSS’e geçirirken bazen çok basit şekilleri bile kimi zaman resim olarak kaydederek tasarımlarımıza ekliyoruz. Oysa bu davranış bize ekstra bir “http isteği” olarak dönmüş oluyor. Daha önce CSS Sprite’ların kullanım alanları yazımda bu istekleri azaltarak performansı nasıl yükselttiğimiz konusuna az da olsa değinmiştim. Bu yazıda ise minik ve basit resim dosyalarından kurtularak http isteklerini minimum düzeye çekecek ve sitelerimizin performansını arttıracak. Pingdom ile performansınızı ölçmeniz mümkün.
Dertlere derman css border
Başlıktan da anlayabileceğiniz gibi bu şekilleri çizmek için elimizdeki en önemli özellik border olacak. İstediğiniz şekli çizmek için border’ları solid yapmalı ve genişliklerini ayarlamalıyız.
Şimdi ufak bir örnekle border’ları nasıl ayarlamamız gerektiğini görelim.
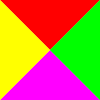
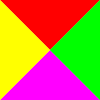
.cisim{width:0;height:0;line-height:0;border-top: 50px solid magenta;border-right: 100px solid green;border-bottom: 100px solid red;border-left: 50px solid yellow;}<span class="cisim"></span>

farklı renkteki border’lar
Burada rahatlıkla görebilmeniz için border değerlerini çeşitli renklerde tanımladım. Boyutsuz olan span elemanının etrafında üçgensel olarak 4 farklı bölge oluşuyor. İşte bu bölgeleri kullanarak çeşitli dörtgenler, içbükey çokgenler ve üçgenler çizerek tasarımlarımızı tamamlayacağız.