xhtml ve css tema
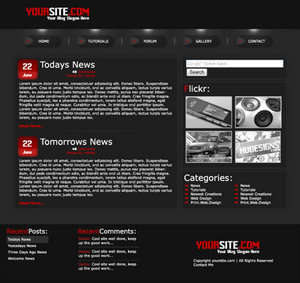
Bu yazımda sizlere yeni başadığım bir sitenin başlangıç kodlarını paylaşacağım, öncelikle websitemizin tasarımını belirleyeceğiz, klasik bir örnek seçiyorum , websitemizin boyutlarını belirlemek için bir kapsayici katman atıyoruz ve sayfayı üçe bölüyoruz , ilk kısım header yani başlık: buraya bir flash banner ,foto galeri vs. koyalım, ikinci kısım orta alan olarak belirlensin: bu alanda da iki adet div kullanıp sitemizin sol tarafına bir sidebarve sağ tarafına da bir içerik alanı oluşturacağız. orta alanı da bitirdikten sonra hemen altına foote yani altlık ayarlayalım .footer alanı genelde kapsayıcı alanın en altında durur fakat sitenin biraz daha kullanışlı olabilmesi için footer alanını biraz yukarıda bırakıcaz.
gelelim kodlamaya :
XHTML Kodlarımız şu şekilde olacak
| 1 | | 2 | | 3 | | 4 | | 5 | | 6 | | 7 | | 8 | | 9 | | 10 | | 11 | | 12 | | 13 | | 14 | | 15 | | 16 | | 17 | | 18 | | 19 | | 20 | | 21 | | 22 | | 23 | | 24 | | 25 | | 26 | | 27 | | 28 | | 29 | | 30 | | 31 | | 32 | | 33 | | 34 | | 35 | | 36 | | 37 | | 38 | | 39 |
|
| <body>
| | <div id="kapsayici">
| | <div id="header">
| | <object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,19,0" width="720" height="200" title="eca-banner">
| | <param name="movie" value="herhangi-bir.swf" />
| | <param name="quality" value="high" />
| | <embed src="http://arsiv.pilli.com/eca.swf" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" width="720" height="200"></embed>
| | </object>
| | </div>
| | <div id="navigasyon" class="ClearFix">
| | <div id="sarkan_menu">
| | <ul>
| | <li><a href="#">Anasayfa</a></li>
| | <li><a href="#" class="">Hizmetler</a></li>
| | <li><a href="#">Hakkinda</a></li>
| | <li><a href="#">Iletisim</a></li>
| | </ul>
| | </div>
| |
| | </div>
| | <div id="orta">
| | <div class="kutu" id="sol-menu">
| | <div class="kutu" id="menu">
| | <h4 align="center">MENÜ</h4>
| | <div>
| | <ul>
| | <li> <a href="javascript:void(alert('bu bölüm henüz hazir degil !'));">XHTML NEDIR?</a> </li>
| | <li> <a href="javascript:void(alert('bu bölüm henüz hazir degil !'));">CSS</a> </li>
| | <li> <a href="javascript:void(alert('bu bölüm henüz hazir degil !'));">XHTML ve CSS</a> </li>
| | <li> <a href="javascript:void(alert('bu bölüm henüz hazir degil !'));">TASARIM</a> </li>
| | </ul>
| | </div>
| | </div>
| | </div>
| | <div id="icerik"></div>
| | </div>
| | <div id="footer">altlik - telif hakki vs... </div>
| | </div>
| | </body> |
|
Sitemizin header yani başlık kısmına bir de navigasyon alanı yerleştirdim bu alana eburhan ‘ın sarkan menulerini koydum .
Gelelim CSS kodlarımıza :
| 1 | | 2 | | 3 | | 4 | | 5 | | 6 | | 7 | | 8 | | 9 | | 10 | | 11 | | 12 | | 13 | | 14 | | 15 | | 16 | | 17 | | 18 | | 19 | | 20 | | 21 | | 22 | | 23 | | 24 | | 25 | | 26 | | 27 | | 28 | | 29 | | 30 | | 31 | | 32 | | 33 | | 34 | | 35 | | 36 | | 37 | | 38 | | 39 | | 40 | | 41 | | 42 | | 43 | | 44 | | 45 | | 46 | | 47 | | 48 | | 49 | | 50 | | 51 | | 52 | | 53 | | 54 | | 55 |
|
| body { margin:0;
| | padding:0;
| | background-image:url(arka-body.png); background-repeat: repeat-x;
| | font-family: Arial, Helvetica, sans-serif;
| | }
| |
| | td {
| | font-family: Arial, Helvetica, sans-serif;
| | }
| |
| | th {
| | font-family: Arial, Helvetica, sans-serif;
| | }
| | #kapsayici{
| | margin: 0 auto; width:720px; height:960px; }
| | #header{height:200px; background-color:#3399FF;}
| | #navigasyon{height:40px; background-color:#FF9900;}
| | #orta{height:620px; width:720px; background-image:url(arka-orta.png); background-repeat:repeat-x;}
| | #sol-menu{ width:200px; float:left; height:600px; background-image:url(arka-orta.png); background-repeat:repeat-x;}
| | #sol-menu > menu >h4{background-color:#999999;}
| | .kutu{ margin:0; padding:0;}
| | #icerik{ width:518px; height:600px; float:right;}
| | #footer{background-color:#FF9900; height:25px;}
| | #sarkan_menu ul {
| | margin: 0;
| | padding: 0;
| | height: 100%;
| | overflow: hidden;
| | list-style: none;
| | }
| |
| | #sarkan_menu ul li {
| |
| | float: right;
| | margin-right: 1px;
| | font: bold 12px/14px Arial, Helvetica;
| |
| | }
| | #sarkan_menu ul li a {
| | display: block;
| | padding: 5px 0;
| | width: 85px;
| | border-top: 8px solid #3f3f3f;
| | color: #3f3f3f;
| | text-align: center;
| | text-decoration: none;
| | }
| | #sarkan_menu ul li a:hover,
| | #sarkan_menu ul li a.aktif {
| | padding-bottom: 8px;
| | border-top: 8px solid #101010;
| | background: #101010 url(mouse-over.png)
| | bottom no-repeat;
| | color: #fff;
| | } |
|
arkaplan da kullandığım resim dosyalarını vermedim , bunların yerine geçici olarak renk verebiliriz. kabaca bir şablon hazırlamaya çalıştım , eleştirilerinizi ve önerilerinizi her zamanki gibi bekliyorum 🙂