JavaScript‘ler web sitelerin vazgeçilmez kaynaklarıdır. JS ile kullanıcı dostu, interaktif arayüzler oluşturulurken bu arayüzlerin tarayıcıdan (browser) tarayıcıya farklılık göstermesi, hem web site geliştiricisi hem sitenin ziyaretçisi açısından en istenilmeyen durumlardan bir tanesidir.
JavaScript’in gücü ve etkileyici yanları çeşitli açık kaynak kodlu JavaScript kütüphanesinin yazılmasını sağladı. Bu kütüphanelerden siteler için hazırlanmış, açık kaynak kodlu, görselliği etkileyici ve çeşitli tarayıcılarda testleri yapılmış ExtJS ve ExtGWT‘den bahsetmek istiyorum.
Bu JS kütüphaneleri, yüksek performans elde etmek, zengin internet uygulamaları üretmek amacıyla geliştirilmiş.
Demolarda da göreceğiniz üzerine Ajax‘sal özellikler kütüphanelerin beğeni kazanmasını sağlıyor.
Şimdi ExtJS‘den örneklere bakalım.
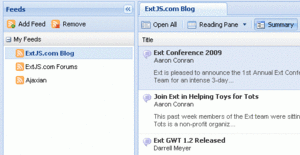
- ExtJS Feed Viewer (demo)

ExtJS Feed Viewer