eskiden dinamik web sayfaları derken bunun server-side kısmını ele alırdık. ajax ile birlikte artık sadece kod değil görüntüde oldukça dinamik, yerinde düzenleme ile yapılan değişiklikler, kendini yenileyen div-ler ve benzer uygulamalar. hem programcının işini basitleştirdi, hem de ziyaretçinin daha hoş görünen bir sitede gezmesine sebep oldu. başlıktanda anladığınız gibi işimizi kolaylaştıracak ajax kütüphanelerinden neredeyse en ünlüsü olan jquery ile yapılmış örnekleri sizle paylaşmak istedim. bu örnekleri kullanmasınız bile jquery dili ve kullanışlılığı açısından size bir fikir verecektir.
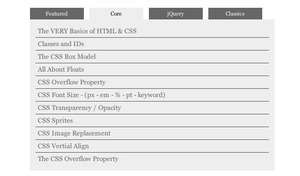
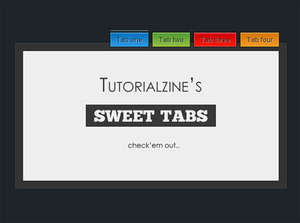
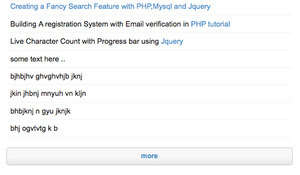
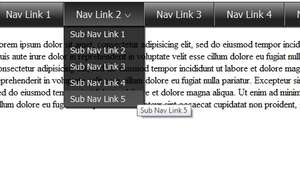
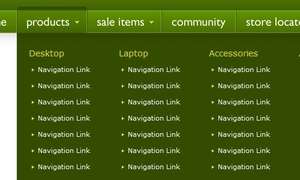
*geçiş efektleri
(tasarımlar üzerine uygulandığında iyi çalışan standart bir geçiş efekti)

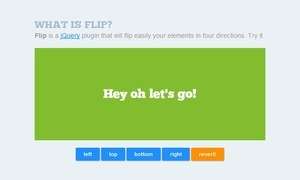
(flash’a benzeyen ama saf jquery ile yapılan geçiş efekti)

(dairesel hareket kullanan bir animasyon)