Beyaz Boşluk (White Space) Nedir?
Basitçe anlatmam gerekirse beyaz boşluk bir tasarımın farklı elementleri arasındaki boşluktur – metinler, resimler, paragraflar, başlıklar, altlıklar, bağlantılar vb. Bu boşluk bir sayfa üzerindeki farklı elementler arasındaki boşluktur, harfler arasındaki boşluk, bir paragrafın satırları arasındaki boşluktur.
Beyaz boşluk bir web sitesinin kolayca taranabilmesini sağlar. Ziyaretçinin sitenizi ziyaret ettiğinde gördüğü metin miktarını azaltır ve bu vesileyle okumayı daha da kolaylaştırır. Sayfanıza kutular ve çizgiler gibi yeni elementler eklemenize gerek kalmadan tasarım elementlerinin görsel olarak ayrımını kolaylaştırır. Bu boşluklar doğru kullanıldığında sayfanızın temiz ve profesyonel görünmesini sağladığı gibi, sitenizin karmaşık görünmemesini, taze görünümünü korumasını sağlar.
Beyaz boşluk ne yazık ki güçlü bir web tasarımında en az dikkate alınan elementlerden birisidir. Beyaz boşlukların parlak ve ışıldayan bir tasarımının olmamasının, onun web sitesi için önemli olmadığı anlamına gelmez.
Bu konudaki araştırmamıza başlamadan önce gelin tasarımlarında beyaz boşlukları verimli bir şekilde kullanan bazı web sitelerine bir göz atalım.
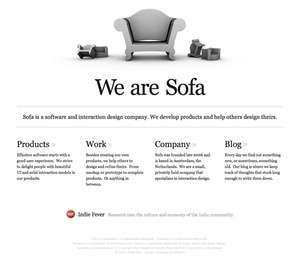
- 1. Made By Sofa
Made By Sofa web sitesi, sitenin üst kısmında büyük boyutlu bir imaj ve imajın alt kısmında ana içerik ve navigasyon öğeleri kullanılarak güçlü bir tasarım oluşturmuş. Sofa başlıklar, paragraflar ve slogan elementlerini birbirinden ayırmak için beyaz boşlukları kullanmış. Aşağıdaki yakınlaştırılmış resme bir bakın: