Eğer web tasarımı ile uğraşıyorsanız @font-face tanımlamaları ile istediğiniz fontları sitenizde kullanmanın olağan olduğunu biliyorsunuzdur. OTF ve TTF gibi değişik uzantılı fontları birçok tarayıcıda sorunsuz olarak gösterebiliyorsunuz. Fakat iş bu fontları Internet Explorer’da kullanmaya gelince malesef tahmin edeceğiniz gibi yine bir sorunla karşı karşıya kalıyoruz.
@font-face desteği aslında Internet Explorer 4’ten beri Microsoft’un desteklediği bir deklerasyon. Fakat bu destekleri biraz tutucu. Çünkü IE serisi sadece EOT (Embedded Open Type) fotmatlı fontları desteklemekte. Bu formatın seçilmesinin nedeni ise bu formatlı font dosyalarının kopyalanarak kişisel kullanıma izin vermemesidir.
Bu yazıda sevdiğiniz fontları nasıl EOT formatına çevireceğinizi ve sitelerinizde nasıl kullanacağınız konusunda ipuçlarını kullanarak sitelerimizin albenisini arttıracağız.

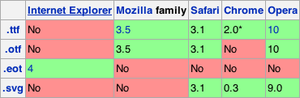
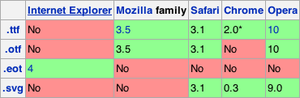
Tarayıcılar ve desteklenen formatlar
Birinci Adım: Ücretsiz bir font seçin
Internet’te birçok ücretsiz font sunan site var. Lisans problemleri ile karşılaşmak istemiyorsanız tamamen ücretsiz lisansla yüklenmeye sunulan fontları bularak sitelerinizde kullanmaya bakın. Bu tarz fontların sıralandığı fontex.org mutlaka göz atılması gereken kaynaklardan.