CSS3 ile birlikte web tasarımında yaratıcılıkta patlamaya yol açacak pek çok yeni özellik bulunuyor. Bu özellikler CSS’nin stilleme kurallarında yer alıyor ve hazırlıkları halen süren CSS3 Tanımlaması‘nda yer alıyor. Aslında bu yeni özellikleri müşterileriniz için geliştirdiğiniz web sitelerinde henüz önümüzdeki birkaç yıl boyunca kullanamayacaksınız ancak tasarım blogları ve Web tasarım komünitesini hedefleyen web siteleri, web tasarımının sınırlarını zorlamak için bu özellikleri kullanaral tasarımınıza biraz daha güzellik katabilirler ve endüstriyi geleceğe taşıyabilirler.
Yazının devamında bulacağınız 5 teknikle şimdiden geleceğin teknolojisi için hazırlık yapmaya başlayabilirsiniz.
1. Border Radius

border-radius
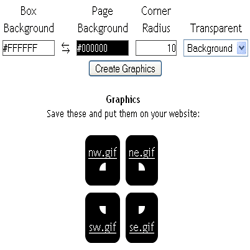
Muhtemelen günümüzde en çok kullanılan CSS3 tekniği border-radius elementi. Standart HTML blok elementleri kare şeklindedir ve 90 derecelik köşelere sahiptir. CSS3 ile birlikte gelecek olan bu yeni özellik ile birlikte yuvarlatılmış köşeleri de web sitelerimizde kullanabileceğiz.
-moz-border-radius: 20px;-webkit-border-radius: 20px;border-radius: 20px;
border-radius ayrıca köşelerin her birini ayrı ayrı stillememize de izin veriyor ancak bunun için kullanılan sözdizimi -moz ve -webkit için biraz farklı:
-moz-border-radius-topleft: 20px;-moz-border-radius-topright: 20px;-moz-border-radius-bottomleft: 10px;-moz-border-radius-bottomright: 10px;-webkit-border-top-right-radius: 20px;-webkit-border-top-left-radius: 20px;-webkit-border-bottom-left-radius: 10px;-webkit-border-bottom-right-radius: 10px;
Bu özellik şimdilik Firefox, Safari ve Chrome tarafından destekleniyor. İlgili özellik ayrıca Twitter üzerinde de kullanılıyor.
Ayrıca bakınız: