Günümüzde CSS kullanmayan site sayısı gittikçe azalırken buna ters orantılı olarak gelişen CSS araçlarının sayısı da gün geçtikçe artıyor. Her yeni bir araç, CSS geliştiricilerinin projeler üzerinde harcadıkları zamanı azaltmaya ve daha verimli kodlama yapmalarını hedefliyor.
İşte tam da bu noktada Back to Essentials web sitesi, İnternet üzerindeki CSS araçlarına yönelik bir liste hazırlamış. Ben de ilgilenen bildirgec okurları için bu yazıyı yayımlama gereği hissettim. Umarım işinize yarar.
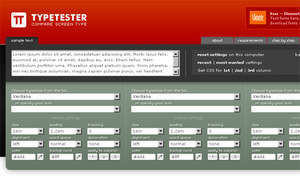
Yazıtipleri

Ekranda farklı yazıtiplerini karşılaştırabilmenize yarayan bir uygulama.

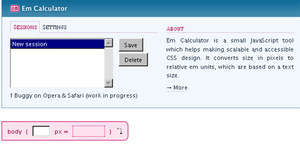
Em Calculator, küçük bir JavaScript aracı olup genişletilebilir ve erişilebilir CSS tasarımları oluşturmanıza yardımcı oluyor. Pixel değerindeki verileri bağıl em birimlerine dönüştürüyor.

