Bir önceki yazıda nispeten basit bir arayüz tasarımı üzerinde durmuştum. Bu yazımda, bir önceki yazıya gelen yorumları da dikkate alarak yeni bir arayüz tasarımı üzerinden MATLAB GUI ile ilgili aktarımlarıma devam edeceğim.
Bir önceki yazımda bahsettiğim gibi veritabanı uygulaması da yapacağız ancak Matlab yazılarının hedef kitlesini düşünerek görüntü işleme araç kutusu hakkında da bilgi vereceğim.
Öncelikle görüntü işleme araç kutusu hakkında biraz bilgi vererek başlayalım. Matlab aklınıza gelebilecek hemen hemen bütün formatları okuyabilir. imread fonksiyonu ile görüntü renk değerlerini bir matrise alabilirsiniz. Bildiğiniz gibi görüntü gri seviyeli (grayscale) ya da rgb olabilir. Grayscale görüntüler için elde görüntü seviyeleri iki boyutlu bir matrise atanacaktır. Diyelimki elinizde mxn lik bir görüntü var A = imread(‘cameraman.tiff’); dediğimizde, A matrisi mxn boyutlarında bir matris olacaktır. (1,1) lokasyonunda görüntünün renk seviyesi bulunacaktır. Grayscale ise 0 dan 255 kadar bir değer, RGB ise (1,1,1) lokasyonunda 0 dan 255 e kadar R (Red) değeri, (1,1,2) lokasyonunda 0 dan 255 e kadar G (Green) değeri, (1,1,3) lokasyonunda 0 dan 255 e kadar B (Blue) değeri bulunacaktır. Matlabı sadece görüntü formatını çevirmek için kullanacaksanız, yapacağınız tek şey A matrisini istediğiniz formatta yazdırmanız sağlayacak imwrite fonksiyonunu kullanmak olacaktır.
callback hakkında tüm yazılar
Jquery, Tutmayın Beni! Slideshow’a Kadar Yolun Var…
admin | 23 July 2009 10:13
Herkese tekrardan merhabalar, keyifleriniz yerindedir umarım. Keyifler yerindeyse bugün biraz daha bilgimizi genişleterek keyiflenme zamanımız geldi demektir 🙂
Burada yazdığım ilk Jquery dökümanı bu olacak. İlk başta Jquery’nin ne şekillerde kullanıldığını yazacağım. Daha sonra Jquery ile birkaç tane örnek uygulama yapacağım. Bu dökümanı daha net anlayabilmek için html ve css bilginizin de olması gerekiyor.
Elimizde bulunması gereken Jquery dosyasını Jquery Resmi Sitesi‘nden temin edebilirsiniz. Her şey hazırsa başlıyoruz…
Matlab Grafik Arayüz oluşturma
halerg | 29 April 2009 11:30
Kullanıcı arayüzü, programın kullanıcısı tarafından daha etkili ve daha kolay kullanılmasını sağlar. Bir çok yazılımda “kullanıcı dostu arayüz”, “kullanımı kolay arayüz” ifadeleri programın artısı olarak belirtilir. MATLAB kullanıcılarının çoğunluğunu asıl iş alanı programcılık olmayan disiplinlerden insanlar oluşturur. Makine Mühendisliği, Elektrik Elektronik Mühendisliği, Havacılık ve Uzay Mühendisliği, Biyomedikal Mühendisliği gibi. MATLAB da yazılan fonksiyonların kolay kullanımı için arayüz tasarımı, bu disiplinlerden kişilere zaman zaman zor gelebilir. Bu yazının ilk kısmında bu kişilere MATLAB da kullanıcı arayüzü tasarımı ile ilgili temel bilgiler verilmeye çalışılacaktır. Devamında örnek tasarımlarla sık karşılaşılan sıkıntılara çözüm önerileri sunulacaktır. Bu yazı MATLAB 7.6.0 versiyonu kullanılarak hazırlanmıştır. Anlatımıma başlamadan önce bir noktanın altını çizmek istiyorum; bu yazı MATLAB GUI yardım dokümanı ya da MATLAB GUI nin bütün özelliklerinin anlatıldığı bir yazı değil, geliştirdiğiniz programlara kullanıcı arayüz yapmak istediğinizde kullanabileceğiniz temel konuları anlatacaktır.
MATLAB da Kullanıcı Arayüzü Nasıl Çalışır?
Kullanıcı arayüzü kullanıcısına üzerinde pushbutton, textbox, menu, listbox gibi kontrol birimlerinin bulunduğu bir ortam sağlar. Örneğin bir pushbutton a basıldığında daha önceden yazılmış bir fonksiyonun çalışması sağlanabilir, ya da veri tabanında sakladığınız verilerin arayüzü açtığınızda listbox ta görüntülenmesini sağlayabilirsiniz.
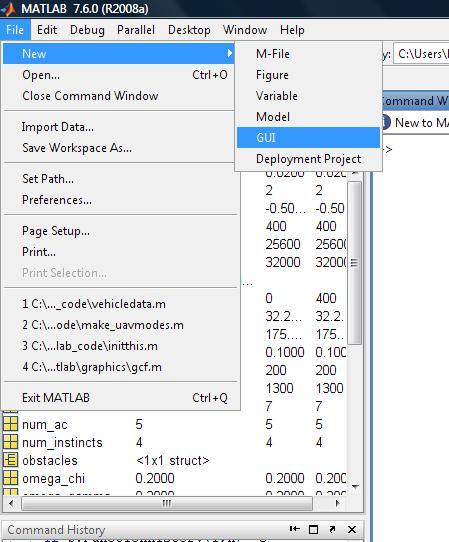
Anlatmaya başlarken, kullanıcı arayüzü tasarımını yapacağınız MATLAB GUI programını nasıl açacağınızdan bahsedeyim aşağıdaki şekildeki gibi GUI yi çalıştırabilirsiniz.

GUI-1
MATLAB Command Window da guide yazdığınızda da aynı şeyi yapmış olursunuz, size kalmış.
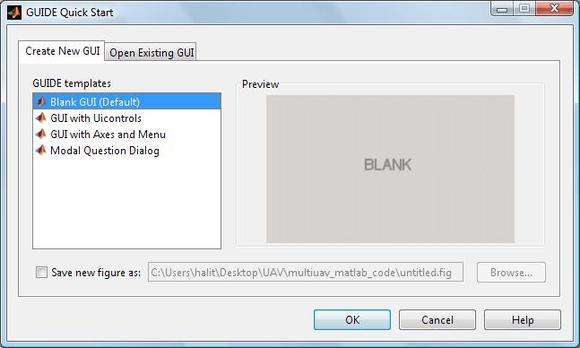
GUI çalıştığında aşağıdaki figürü göreceksiniz. Bu figürde iki tab vardır bunlardan biri MATLAB ın size sunduğu şablonlar ve boş GUI açabileceğiniz “Create New GUI” tabı, diğeri ise “Open existing GUI” tabıdır. Open Existing GUI tabını seçtiğinizde daha önceden hazırladığınız tüm GUI ler görüntülenir. (Current Directory ne olursa olsun hepsi!)

GUI-2
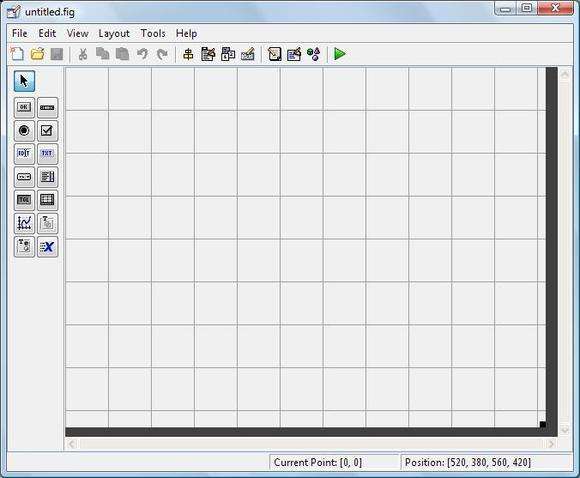
Boş bir GUI yaratarak herşeyi en baştan kendimiz yapmaya çalışalım, böylesi öğrenmek için daha iyi olacaktır diye düşünüyorum.
Ekranda aşağıdaki gibi bir kullanıcı arayüzü tasarlama penceresi gelecektir. Bu pencerenin sağ tarafında kullanıcı arayüzünde olmasını isteyeceğiniz bileşenler bulunmaktadır.

GUI-3
Yeri gelmişken bir kaç konuyu anlatmak istiyorum;
MATLAB GUI de temelde 3 prensip vardır. Bunlar, arayüzü oluşturacağınız figür, figür üzerine yerleştireceğiniz bileşenler (pushbutton, label, textbox vb.) ve en önemlisi “callbacks” dediğimiz kullanıcıdan gelen girdilere göre hangi işlevlerin yerine getirileceğinin belirlendiği fonksiyonlardır.
Şimdi basit bir kullanıcı arayüzü tasarlayarak bir önceki yazımda anlattığım fonksiyonlarla yazılmış bir fonksiyonu çağıralım. Bu fonksiyon kullanıcıdan aldığı frekans bilgisine göre yeni bir figürde sinus grafiği çizsin, işlem bittiğinde de bizim istediğimiz bir uyarıyı versin “çizdim” desin mesela. Bunun için bize neler gerekli öncelikle buna karar verelim; kullanıcının frekans bilgisini girebilmesi için “textbox”, bu textbox ın hangi işlev için kullanılacağını yazacağımız label için “static text”, kullanıcının çizdirme işlemini gerçekleştirecek programı çağırması için pushbutton a basması gerekli olsun, bunun içinde bir “pushbutton” koymalıyız. Çizim yapıldıktan sonra verilecek uyarı içinde yine static text koyabiliriz. Static text kullanıcının değiştiremesini istemdiğimiz kullanıcı arayüzünde bulunmasını istediğimiz yazılar için kullanılır. Yukarıda anlattıklarım çok basit gelebilir ancak bu şekilde başlamak inanın işleri çok ama çok kolaylaştırmaktadır. Arayüze koyacağınız bileşen sayısı arttıkça karmaşıklık artacağından bunlara önceden karar vererek isimlendirmeye dikkat ederseniz hem programınızın güncellenebilirliği kolay olur hem de kullanıcı arayüzünü çok daha çabuk hazırlayabilirsiniz.
Herhangi bir bileşeni figür üzerine koyabilmek için, fareyle o bileşenin simgesi üzerine tıkladıktan sonra figür üzerinde bileşeni yerleştireceğiniz yere tıklamanız yeterli olacaktır. Yerleştirdiğiniz bileşenlerin yerlerini istediğiniz zaman yine fareyi kullanarak değiştirebilirsiniz. Aşağıdaki figüre pushbutton, textbox ve static text i yerleştirdik.