Bu makalede sadece CSS kullanılarak oluşturulmuş bir ilerleme çubuğunun nasıl oluşturulabileceğini anlatmaya çalışacağım. Aslında hile çok basit. İhtiyacımız olanlar 3 element, bir kapsayıcı (container) ve 2 içiçe geçmiş element.
Konsept
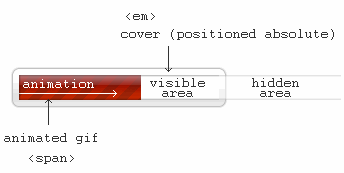
Kapsayıcının arkaplanına güzel görünümlü bir resim yerleştirip kapsayıcının sabit yüksekliğini ve genişliğini belirteceğiz. İlk astımız (SPAN) ilerleme çubuğu görevini üstlenecek. İkinci astımızı (EM) ise ilerleme çubuğunun üzerine mutlak (absolute) konumlandıracağız ve onu sola doğru kaydırarak istediğimiz seviyeye çekeceğiz. EM, kapsayıcı ile aynı arkaplana sahip, bu sayede ilerleme çubuğunun bir süre sonra durduğu izlenimini vermiş olacağız.