tasarım yaparken hem tasarımın şık görünmesini sağlamakk, hem de simgelerle anlaşılabilirliğini arttırmak için ikonlardan faydalanırız. site tasarımında ekstra ikonların dışında genel itibariyle kullanılan ok, konuşma balonu, rss, iletişim gibi temel ikonlara başvurulur. istediğinizde elinizin altında olması gereken uygulamalar için temel ikon setleri:
bakiyyebemolu
12 yıl önce üye olmuş, 455 yazı yazmış. 11 yorum yazmış.
görsel düzenleme ve optimize araçları
bakiyyebemolu | 19 April 2010 12:19
bir sitenin en önemli unsurlarından biri de sitenin açılış süresidir. sunucu kalitesinin etkisinin büyük olduğu tartışılmaz. ancak sitenin taşıdığı öğeler de açılış süresine etki edecektir. sitelerinizde kullandığınız görselleri optimize ederek sitenizin açılış süresini kısaltabilir ve ek olarak bant genişliğinden tasarruf edebilirsiniz. bu konuda kullanabileceğiniz araçlar:
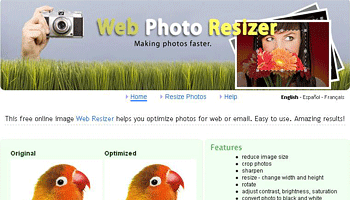
Web resizer: siteler ve e-posta kampyaları için görselleri optimize edebilirsiniz. bir programa ihtiyaç duymadan resim kırpma, çevirme, çerçeve ekleme, format değiştirme gibi özellikler mevcut.

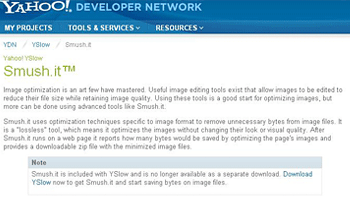
Smush.it: yahoo aracı birden fazla görseli aynı anda düzenlemeye imkan veriyor. gerek yükleme yaparak gerekse de bir adres belirterek kullanabilirsiniz.

örnek logo tasarım galerileri
bakiyyebemolu | 16 April 2010 16:45
logo tasarım örneklerini gerek bir çalışmaya başlamadan önce esinlenme ve fikir sahibi olmak için, gerekse de sadece “ne güzel düşünmüş” demek için inceleyebilirsiniz. logo tasarımına ilgi duyanların gezmekten zevk alacağı logo tasarım galerileri:
Logo Faves
















tasarımcı ve geliştiricilere araçlar
bakiyyebemolu | 15 April 2010 17:10
iyi bir internet sitesi tasarlamak için hali hazırda kullanılan programların yanında çeşitli siteler birçok soruna çözüm getiriyor ve tasarımcıların işini kolaylaştırıyor. tasarım ve geliştirme konusunda faaliyet gösteriyorsanız işinize yarayabilecek siteler:
ColorCombos: tasarımlarınızda kullanmanız için renk paletleri.

LIpsum: metinlerin nasıl göründüğünü anlamak için lorem ipsum üreteci.

What the font?: bir logoda ya da bir imajda gördüğünüz yazının karakterini öğrenmenize yardımcı olabilecek bir araç.

ConvertIcon: herhangi bir imajı ico formatına çevirmenizi sağlayacak araç. alternatif yollar olsa da favicon hazırlamanıza yardımcı olacaktır.
ücretli (premium) wordpress temaları
bakiyyebemolu | 22 February 2010 17:24
ücretsiz yüzlercesi varken neden ücretli olanlara ihtiyaç duyayım diye düşünebilirsiniz elbette. birinci gerekçe ücretli temaların, ücretsiz temalara nazaran daha iyi tasarımlara sahip olması, daha doğru kodlanmış olması diyebiliriz. ikinci gerekçe ise herkesin birkaç tıklamayla ulaşabileceği ücretsiz temalardan daha özgün görünüme sahip olması. son olarak da müşteri memnuniyeti için destek sağlanması olabilir. her neyse, ihtiyaç duyanlar için ücretli (premium) wordpress temaları bulabileceğiniz kaynaklar:



farklı tarayıcı testleri
bakiyyebemolu | 18 February 2010 15:11
bir site tasarımcısının en büyük dertlerinden biri de yaptığı tasarımın farklı internet tarayıcılarında farklı şekillerde görülmesidir. bu sebeple genellikle tasarımcılar, tasarımın hemen her evresinde tasarımlarının nasıl göründüğünü bilmek ister. bu konuda tarayıcı test araçlarından faydalanmak mümkün.

konunun en bilinen aracı sanırım. sitenizi sisteme gönderdikten sonra farklı tarayıcılarda nasıl göründüğüne dair ekran görüntülerini birkaç dakika sonra alabilirsiniz.

farklı işletim sistemleri ve farklı tarayıcılardan ekran görünütüsü alan bir site. ücretli olmasına karşın 1 günlük deneme sürümü de mevcut.

biraz pahalı olmasıyla birlikte size yardımcı olabilecek bir diğer servis.

limitli ücretsiz versiyonunun yanında ücretli bir servis daha.
firefox sekme (tab) ipuçları
bakiyyebemolu | 16 February 2010 14:38
artık hemen hemen tüm tarayıcılar sekme özelliği sunsa da firefox‘un bu konuda görece daha esnek olması, tablar konusunda birçok eklentiye sahip olması, onu popüler yapan bir güzel özelliği. sekmeler konusunda biraz sıkıntılıysanız veya sekmeleri daha işlevsel kullanmak istiyorsanız işte birkaç ipucu:
kısayollar
Ctrl + 1: en soldaki sekmeyi seçer.
Ctrl + 2-8: sekmeler arasında sıra ile geçisi sağlar.
Ctrl + 9: en sağdaki sekmeyi seçer.
Ctrl + F4: mevcut sekmeyi kapatır.
Ctrl + T: yeni sekme açar.
Ctrl + Tab: sonraki sekmeye geçer.
Ctrl + Shift + Tab: bir önceki sekmeye geçer.
Ctrl-W veya Ctrl-F4: sekmeyi kapatır.
Ctrl-Shift-T: sekme kapatma işlemini geri alır.
App Tabs
bu eklenti sayesinde sekmelerin boyutu, sitelerin faviconlarına kadar küçülür. böylelikle tüm sayfa başlığı yerine favicon görür ve çok sekmeli sörflerinizde alandan tasarruf edersiniz.

buradan eklentiyi indirebilirsiniz.
Find In Tab
bildiğiniz gibi ctrl+f kısayolu ile arama yapıyoruz. bu eklenti ile sadece içinde bulunduğunuz sekmede değil, açık olan tüm sekmelerde arama yapabilirsiniz.

eklenti, buradan indirilebilir.
sayfa kıvrılma efektleri
bakiyyebemolu | 14 October 2009 17:21
bir dönem oldukça popüler olan ve birçok sitede görülen sayfanın sağ üst köşesinde kıvrılma efektini siz de kendi tasarımlarınızda reklam, bağlantı gösterimi için kullanabilirsiniz. yararlanabileceğiniz uygulamalar:
- jquery ve css kullanılarak yapabileceğiniz bir efekt.
- yine jquery kullanıcıları için bir eklenti.
- çeşitli seçeneklerin bulunduğu Smpl Multimedia jquery eklentisiyle aynı efekti verebilirsiniz.
- wordpress kullanıcıları için hazırlanmış sayfa kıvrılma uygulamasına dair bir ders.
- wordpress için sayfa kıvrılma eklentisi.
video, ses, dosya çevirme
bakiyyebemolu | 10 October 2009 13:04
zaman zaman elimizdeki dosyaları farklı formatlara çevirme gereği duyuyoruz. bunun için bilgisayara herhangi bir program kurmak yerine internet üzerinden çevirme hizmeti veren sitelerden faydalanmak mümkün. ancak örneğin pdf formatından doc formatına, mp3’ten wav’a, rar’dan zip’e kadar türlü format çevrimi için farklı sitelere ihtiyaç duyuluyor. hepsinin bir arada bulunduğu ek olarak çeşitli video sitelerinin de desteklendiği convert files sitesi tüm ihtiyaçlaçları karşılayacak düzeyde.

bu çevirici sayesinde sıkıştırılmış dosyaları (rar, tar, zip gibi), dokümanları (xls, pdf, html gibi), sunum dosyalarını (ppt, odp, swf gibi), imaj ve çizim dosyalarını (bmp, jpg, png gibi), ses ve video dosyalarını (avi, flv, mp3 gibi) birbirleri arasında çevirmek mümkün. desteklenen formatlara buradan, video paylaşım sitelerine (ne hikmetse geneli yetişkin içerikli) ise buradan bakabilirsiniz.
alternatif bildirgec tasarımı, sorun ve istekler
bakiyyebemolu | 06 October 2009 16:56
bildirgec için ne yazabilirim diye düşünürken; birkaç saatlik boş vaktin, biraz da can sıkıntısının etkisiyle bildirgec için ne tasarlayabilirim diye düşündüm.
pilli’ye 2007’den bu yana üyeyim ve bu süre zarfında sinepil ve kodaman hizmete girdi (bir ara da sebzeler lafı dolandı). son iki sitenin haricinde kalan 9 siteden hafif dışında tasarım yenilemesine gidilmedi bildiğim kadarıyla. ancak boş da durulmadı; kazanç görüntülemedeki yenilik ve iyileştirmeler, yorum skorlama uygulaması, yazı taslak hazırlama şu an için aklıma gelenler. tabii iyi düşünülmüş pilli ilan sistemini de unutmamak gerekir. ayrıca bir dönem oldukça sık yaşanan sunucu kesilmeleri ve bakım çalışmalarıyla da artık pek karşılaşılmıyor diyebiliriz. ama bildirgec’in tasarımının yenilenmesi gerektiğini düşünüyorum.
az önce de belirttiğim gibi vakit geçirmek ve bu vesileyle hazır yakalamışken pilli yöneticilerine bazı sorun ve isteleri bildirmek istedim.

bildirgec
dileyenlerin buradan (küçük jpg) ve buradan (png) inceleyebileceği bu amatör tasarımı pilli’nin diğer sitelerini de (hafif hariç) göz önünde bulundurarak yaptım. biraz bahsedecek olursam; iki adet kağıt dokusu var. üst menü normal bir kağıttı ama ben biraz renk düzenini değiştirdim. yine üst menüde kullandığım font handvetica. diğer bölümler bildiğimiz arial. logo için ise Bitstream Vera Serif yazı tipini kullandım ve bildirgec logosunu vektörize edip biraz oynadım. iki adet vektör ikon ise arşivimdeydi, adres hatırlayamıyorum.




