Google Chrome, popüler tarayıcılar arasında eklenti desteğine sahip olan ikinci tarayıcı. Firefoxi kadar eklentisi bulunmasada oldukça fazla eklentiye sahip olmaya başladı. Aşağıdaki eklentiler sayesinde web hayatınızı daha rahat bir hale getirebilirsiniz. Eylül ayının popüler yararlı Google Chrome uzantıları;

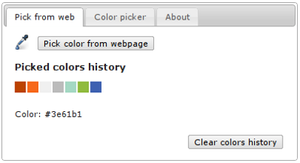
Chrome ve Chromium uzantısı olan Eye Dropper, web tasarım ve geliştiriciler için oldukça hoş bir uygulamadır. Sağ üstte yer alan küçük logosuna tıkladıktan sonra web site içeriğindeki herhangi bir rengin Hex şeklinde size gösterir.

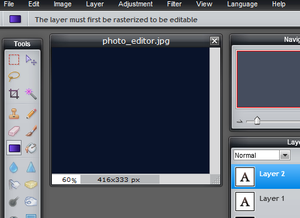
Web sitesinde herhangi bir imaj dosyasını anında düzenleme imkanı veren çok hoş bir uygulama. Pixlr tarafından yapılan bu uzantı ile anında yeni tabda imaj üzerinde düzenleme yapabilirsiniz.

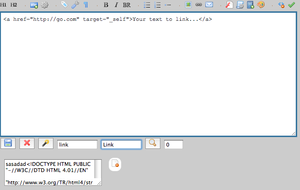
Web Tasarımcılar için üretilen bir eklenti olan Chrome Editor, chrome üzerinden html, css, javascript kodlarını anında düzenleme imkanını size sunuyor.