Tasarımcılara oldukça faydalı olacak bu kullanım kılavuzları, tasarımcıların her an ellerinin altında olacak ve küçük detaylar için zaman harcamalarına gerek kalmayacak. “Hangi kısayol ne işe yarıyordu?”, “şu rengin hex kodu neydi?”, “şu klasörün ölçüleri ne olmalı?” gibi sorularının cevaplarını anında öğrenebilecekler. Tasarımcılar için Kullanım Kılavuzları :
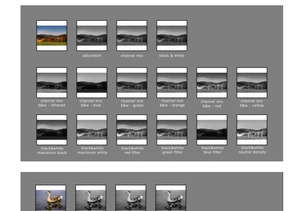
Black & White Cheatsheet For Photoshop
(Photoshop için Siyah&Beyaz Kullanım Kılavuzu)