
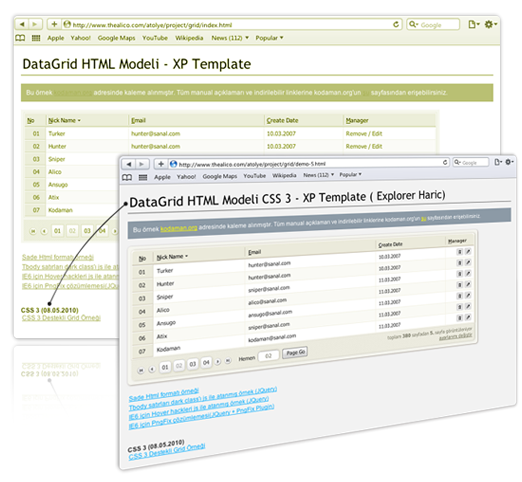
Merhabalar geçmiş sayfalardan örnek bir datagrid html modelinin sıfırdan html’e aktarılış hikayesini tüm incelikleriyle açıklamaya çalıştığımız bu yazımızı okuyanlarımız hatırlayacaktır.
O gün için CSS3 multiple background özelliğine destek veremeyen tarayıcıların kodumuza yansıttığı zahmeti belirtmişdik. Bu gün ise explorer haricindeki tarayıcılarımız bu zahmetleri, rahmete çevirecek desteklerine kavuşdukları görünmektedir.