
Form Alanı
Çok fazla detaya girmeden jQuery ile bilgileri php sayfasına post etmeyi ve gelen sonucu uygun bir şekilde ekrana yazdırmayı anlatmaya çalışacağım.

Çok fazla detaya girmeden jQuery ile bilgileri php sayfasına post etmeyi ve gelen sonucu uygun bir şekilde ekrana yazdırmayı anlatmaya çalışacağım.
Flash benzeri yakınlaşma efekti üzerinden hazırlanan Zoomer Gallery, hoş bir jQuery uygulamasıdır. Etkileyici zoom efekti sayesinde resim boyutunu arttırarak ziyaretçilerinizi etkileyebilir.
3 farklı efekti barındıran Zoomer Gallery‘yi galeri olarak kullanabileceğiniz gibi farklı amaçlar ile de kullanabilirsiniz. İsterseniz sadece bir imaja bu efekti verere çarpıcılığını ortaya koyarsınız veya reklam verenlerinizin reklamlarını farklı şekilde yayınlayabilirsiniz.
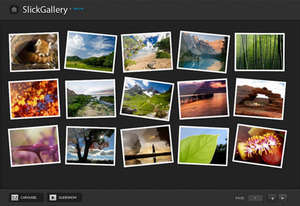
SlickGallery, oldukça kolay kullanılabilen ve birçok özelliği bulunan bir jquery & php galeri uygulamasıdır. Tamamen interaktif olarak hazırlanmış bir galeri uygulaması olan SlickGallery ile resimlerinizi kategorilize edebilir, Slayt gösterileri ile ziyaretçilerinize gösterebilir ve bunun gibi birçok işlemi yönetim panelinden kolaylıkla kontrol edebilirsiniz.
Slayt gösterisi, atlı karınca modu gibi özellikleri sayesinde ziyaretçilerinizi etkilyebileceğiniz bu uygulama PHP5 & MySQL 4+ üzerinden çalışıyor. Tooltip özelliği sayesinde resimlerin büyük ve normal ölçülerinde görebiliyorsunuz.

Atlı karınca görünümü, küçük resim görünümü ve slayt gösterisi görünümüne sahip SlickGallery, Sürükle ve bırak gibi özelliklere de sahip. Atlı karınca modu sayesinde ziyaretçileriniz resimlerin biraz daha büyük hallerini ve altındaki birçok resmi görebilirken, slaty gösterisi sayesinde ziyaretçilerinze fotoğraflarınızı tek tek gösterebilir ve kararma efekti sayesinde ise ziyaretçilerinizin sadece fotoğrafa yönelmelerini sağlayabilirsiniz.
C# objeleri JSON karşılığına dönüştürmek istediğimiz zaman System.Web.Script in içinde bulunan System.Web.Script.Serialization.JavaScriptSerializer namespace’ i bu işi bizim için yapacaktır .
Bu özelliği kullandığımız ufak bir örnek yapalım ;
Öncelikle bir web sayfası oluşturalım ve aspx.cs kısmında bir C# objesi oluşturucaz…. Kaynak kodumuzun içinde işlemlerimizi takip edelim
|
|
Çoğu web sitesi hala RSS kayıtlarını arka planda XML olarak tutyor. Yahoo Pipe’ları bize RSS/XML kaynaklarını JSON a dönüştürülmüş halde sunuyor. Bunun için aşağıdaki adrese istenilen sitenin sayfa url’sini ekleyip yolluyoruz.
http://pipes.yahoo.com/pipes/9oyONQzA2xGOkM4FqGIyXQ/run?&_render=JSON&_callback=piper&feed=
Yapacağımız işlem çok karışıkmış gibi gözükse de aslında bu işlemi yapmak için sadece iki adet kısa içerikli json function oluşturuyoruz.
Örnek uygulamamıza başlayalım;
|
|
Örnek uygulamamızı çalıştırdığımız zaman asp sayfamız belirlediğimiz adresteki bilgileri yahoo Pipe ile json edilmiş olarak geri dönecek ilk url mizin içindeki ” render=JSON&_callback=processJSON= ” satırı geri dönülen değerin json formatında olacağını ve javascriptimize geri dönülen değeri processJSON fonksiyonuna yollamasını söylüyor.
Java ile JSON object ve array oluşturmayı daha önceki yazılarımızda bahsetmiştik . Şimdi de oluşturduğumuz obje ve array’ lerimize value ekleyip çıkarmaya bakıcaz
Öncelikle bir önceki yazıda bahsettiğimiz json2 dosyasını oluşturduğumuz web projesine ekleyelim
|
|
kodumuzu sayfamıza eklediğimiz zaman , Array içne eklenen value ları uyarı şeklinde göreceğiz
Normal koşullarda gridimize bağladığımız sql tablomuzun hızı ve server üzerine yıkacağı işi pek önemsemeyiz ama bu durum tablomuz ve kullanıcı sayımız arttıkça sorun oluşturucaktır, hele ki tablonuzda yaklaşık 1.500.000 kayıt varsa …
Hız, kullanım ve serverınızın işlem yoğunluğu açısından kolaylık sağlayacak örneğimize başlayalım.
Öncelikle Visual Studio ile bir Web projesi (behind code c#) açalım ve teleriğin bu iki ( Telerik.Charting.dll Telerik.Web.UI.dll ) dll’ ini bin klasörüne ekleyelim.
Şimdide database imizi projemize ekliyoruz.
Bu başlığımız altında Json kullanarak JavaScript’te mesaj oluşturacağız. Çoğu uygulamada karşımıza çıkıcak olan JSON objemizi string e dönüştürme problemini nasıl çözeceğimize de bakacağız.
Var sayalım objemizin ismi ” myJsonObject ” objemizi string haline dönüştürmek için myJsonObject.toString() ifadesinin bir işe yaramadığını biliyoruz.
Çözüm: JSON’un bize sunduğu basit bir .js dosyası ile bu dertten kurtuluyoruz. Yapmamız gereken json2.js dosyasını projemize ekleyerek uygun script tagını eklemek ve objemizi string e çevirmek için ” myJsonObject.toJSONString() ” methodunu kullanmak.
JSON’un ekstra bir işleme gerek duymadan datayı object olarak kullanbilmesi özelliğine bu başlık altında değineceğiz. JSON ile ASP.NET Web Method unu nasıl kullanacağımıza bakacağız örneğimizde, task managerda gördüğümüz programları Web Method ile çevirip JSON kullanarak listeleyeceğiz.
Visual Studio muzda bir web projesi açıyoruz ve IslemBilgisi adlı classımızı App_Code dosyası içerisine oluşturuyoruz.
IslemBilgisi.cs
|
|
Colortip, jQuery tabanlı hazırlanmış basit bir tooltip uygulamasıdır. Metinlerinizin herhangi bir bölümüne ekleyebileceğiniz küçük baloncuklar yanlızca o bölümün üzerine gelindiğinde ortaya çıkar ve sizin vermek istediğiniz kısa bilgiyi içerir.

Web sitenizin içeriğine göre renk ayarını değiştirebileceğiniz bu uygulama ile metinlerinize küçük hatırlatıcılar, ekstra bilgiler yerleştirebilirsiniz. İçeriğinde 6 farklı renkli tema bulunan bu uygulamayı değiştirerek farklı renk tonları ile çalışabilirsiniz.
