| <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
|
|
|
| <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
|
|
|
| <html xmlns="http://www.w3.org/1999/xhtml">
|
| <head runat="server">
|
| <title></title>
|
| <link href="Css/jquery.Jcrop.css" rel="stylesheet" type="text/css" />
|
| <script src="http://arsiv.pilli.com/Scripts/jquery-1.4.1.min.js" type="text/javascript"></script>
|
| <script src="http://arsiv.pilli.com/Scripts/jquery.Jcrop.js" type="text/javascript"></script>
|
| <script language="Javascript" type="text/javascript">
|
|
|
| // Remember to invoke within jQuery(window).load(...)
|
| // If you don't, Jcrop may not initialize properly
|
| jQuery(document).ready(function () {
|
|
|
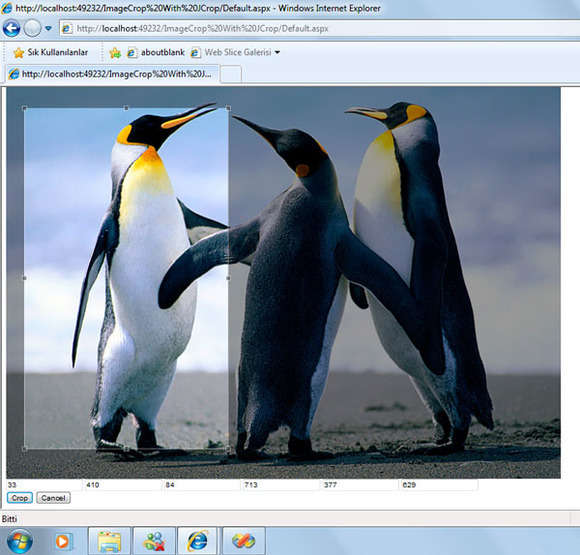
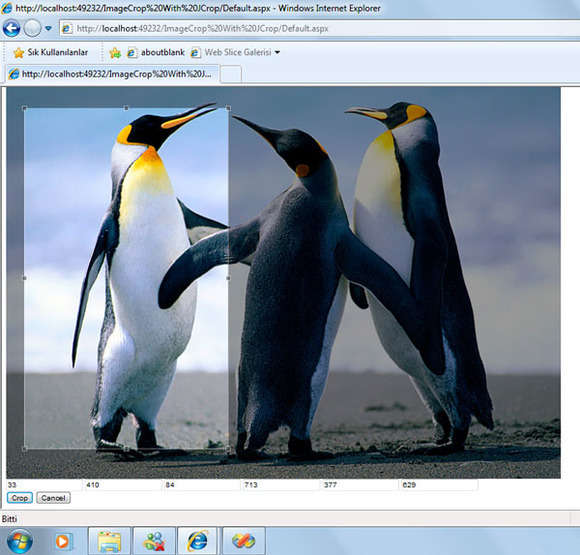
| jQuery('#ImageCrop').Jcrop({
|
| onChange: showCoords,
|
| onSelect: showCoords
|
| });
|
|
|
| });
|
|
|
| // Our simple event handler, called from onChange and onSelect
|
| // event handlers, as per the Jcrop invocation above
|
| function showCoords(c) {
|
| jQuery('#X').val(c.x);
|
| jQuery('#Y').val(c.y);
|
| jQuery('#X2').val(c.x2);
|
| jQuery('#Y2').val(c.y2);
|
| jQuery('#W').val(c.w);
|
| jQuery('#H').val(c.h);
|
| };
|
|
|
| </script>
|
|
|
| </head>
|
| <body>
|
| <form id="form1" runat="server">
|
|
|
|
|
| <asp:Label ID="Status" runat="server"></asp:Label>
|
| <asp:Panel ID="PanelUpload" runat="server">
|
| <span>Dosya Adı</span> <asp:TextBox ID="TextFileName" runat="server"></asp:TextBox>
|
| <asp:FileUpload ID="FU" runat="server" />
|
| <asp:Button ID="UploadBtn" runat="server" onclick="UploadBtn_Click" Text="Upload" />
|
| </asp:Panel>
|
| <asp:Panel ID="PanelResize" runat="server">
|
| <asp:panel ID="PanelCrop" runat="server">
|
| <asp:Image ID="ImageCrop" runat="server"/>
|
| </asp:panel>
|
| <asp:Panel ID="PanelCoords" runat="server">
|
| <asp:TextBox ID="X" runat="server"></asp:TextBox>
|
| <asp:TextBox ID="X2" runat="server"></asp:TextBox>
|
| <asp:TextBox ID="Y" runat="server"></asp:TextBox>
|
| <asp:TextBox ID="Y2" runat="server"></asp:TextBox>
|
| <asp:TextBox ID="W" runat="server"></asp:TextBox>
|
| <asp:TextBox ID="H" runat="server"></asp:TextBox>
|
|
|
| </asp:Panel>
|
| <asp:panel ID="PanelControls" runat="server">
|
| <asp:Button ID="CropButton" runat="server" onclick="CropButton_Click" Text="Crop" />
|
| <asp:Button ID="CancelButton" runat="server" Text="Cancel"
|
| onclick="CancelButton_Click" />
|
| </asp:panel>
|
| </asp:Panel>
|
| <asp:Panel ID="PanelSave" runat="server">
|
| <asp:Image ID="ImageCropped" runat="server" />
|
| <asp:TextBox ID="TextSaved" runat="server"></asp:TextBox>
|
| </asp:Panel>
|
| </form>
|
| </body> |