Arkaplan, CSS‘nin çekirdek parçalarından birisidir. Az da olsa bilmeniz gereken en temellerindendir. Bu makalede, CSS’de arkaplanların temel özelliklerini öğreneceğiz. Arkaplanlar kullanılarak yapılabilecek bazı hileleri de makalede bulabilirsiniz. Ayrıca CSS3’ün yeni arkaplan özellikleri de makalede mevcut. Aslında bu adreste yazılmış olan makeleyi Türkçe’ye çevirip kendi sitemde yayınlamıştım. Kodaman’da da yayınlamak istedim.
CSS2’de Arkaplanlarla Çalışmak
Gözden Geçirme
CSS2’de 5 ana arkaplan özelliğimiz var. Bunlar;
- background-color : arkaplanın doldurulacağı düzgün rengi belirler.
- background-image : arkaplan için bir imaj belirler.
- background-position : belirlenen imajın arkaplanda nereye konumlandırılacağını belirler.
- background-repeat : belirlenen imajın arkaplanda tekrar etme durumunu belirler.
- background-attachment : belirlenen imajın arkaplanda kayma durumunu belirler.
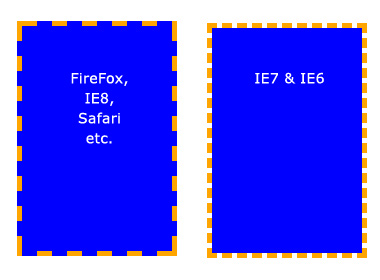
Bu özellikler background denilen daha kısa bir özellik altında toplanabiliyor.Not edilmesi gereken önemli nokta, background özelliği, uygulandığı elemanın içeriğini (content) , iç boşluklarını (padding) ve kenarlıklarını (border) kapsar. Elemanın dış boşluklarını (margin) kapsamaz. Bu özellikleri Firefox, Safari, Opera ve şimdi Internet Explorer 8 desteklemektedir. Fakat aşağıda da görebileceğiniz gibi Internet Explorer 6 ve Internet Explorer 7’de background özelliği kenarlıkları (border) kapsamaz.