Google‘ın gelişmiş seçeneklerde listelemediği bir hizmeti var. görsel ararken çıkan sonuçların bir ya da birden fazla renk ağırlıklı olmasını sağlayabiliyorsunuz.

silverlight görselleri
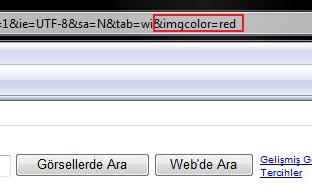
bunun için önce normal şekilde görsel aratmanız sonra da sonuç sayfasının adresinde ufak bir değişiklik yapmanız gerekiyor. adresin sonuna &imgcolor=istenenrenk yazıyorsunuz ve karşınıza çıkan sonuçlar istediğiniz renk ağırlıklı olan resimler oluyor. renk adları ingilizce. yazabileceğiniz renkler ise şunlar: red, green, blue, black, white, yellow, pink, brown, purple, grey, teal, orange.

kırmızı silverlight görselleri

kodu adresin sonuna ekliyorsunuz
eğer isterseniz ekleyeceğiniz kısım birden fazla rengi içerebilir. örneğin &imgcolor=red,blue yazarsanız kırmızı ve mavi ağırlıklı resimler çıkıyor. aşağıda silverlightgörselleri için örnekler var.silverlight ile ilgili görsellersilverlight ile ilgili kırmızı görsellersilverlight ile ilgili kırmızı-mavi görseller