sosyal medya izleme denildiği zaman aklıma şu geliyor: “internette insanlar sizin hakkınızda neler konuşuyor”. eğer insanların sizin hakkınızda neler konuştuğunu öğrenebilirseniz işinizle alaklı daha iyi stratejiler geliştirebilirsiniz. burada da sosyal medya izleme araçları devreye giriyor.
ümit ediyorum ki bu yazı hangi sosyal medya izleme aracının size daha uygun olduğu hakkında size çabucak yardım edecek ve zaman kazanmanızı sağlayacak.
niçin sosyal medyayı izlemek zorundasınız?
siz veya sizin müiterileriniz aktif olarak sosyal medyanın bir parçası olmaya karar vermemiş olsalar bile, bu gerçekten bir seçim değildir. bu hayat boşluk kaldırmaz ve dahası sosyal medya da boşluk kaldırmaz. bu boşluğu ya kendi bakış açınızla dolduracaksınız ya da sizin müşterilriniz ve rakipleriniz o boşluğu sizin yerinize dolduracaklar. seçim size kalmış.
bu izleme işi markalaşmanıza ve pazarlama stratejinize yardım eder ve kalite kontrol yapmanızı sağlayabilir. hem de sizin dikkatinizden kaçan müşteri hizmetleriyle alakalı problemleri farketmenizi sağlar.
izleme sadece bütünün bir parçasıdır, ancak, bu kimin nerde ne konuştuğunu bilmeniz ve uygun bir şekilde cevap vermeniz açısından çok önemlidir.
terminoloji
bu araçlar hakkında konuşmadan önce bizim aşina olmamız gereken birkaç terim var. konuya atlamadan önce bunlara bir göz atalım.
etki
eğer sizin markanız hakkında sağlam fikirlere sahip olan müşteriler arıyorsanız, bu müşterilerin yaptıkları etkiyi anlamak çok önem arzediyor.*onların ne kadar takip edeni var?*onlar haberleri tekrar yayınlıyorlar mı?(retweet ediyorlar mı?)*onların bloglarına kaç tane harici link var?*bloglarındaki yazılara ne kadar yorum yapılmış?
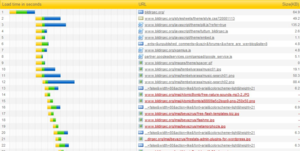
aşağıda birkaç tane araç var ki bunlar bu ölçümleri yaparken size yardımcı olacak.