Hayatı kolaylaştıracak CSS tekniği nasıl mı olur? İşte cevabı… CSS3 birçok yeni nesil tarayıcıda desteklenmeden önce CSS ile yapmaya uğraştığımız birçok efekt vardı. Örneğin Yuvarlak Köşeler (rounded corners) yapmak için ekstra bir imaj ya da javascript dosyası kullanmak zorundaydık. Lakin CSS3 ile beraber ,bu çok kullanılan ama yapılması biraz külfetli olan efektler, rahatça yapılmaya başlanacak. Bu yazıda CS3 desteği ile gelen ve kod yazma süresini oldukça aza indirecek efektleri göreceğiz.
1. Yuvarlak Köşeler
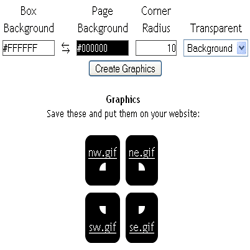
jquery eklentisini kullanarak, yada top şeklindeki bir imaj dosyasını CSS Sprite tekniği ile bölerek yapabildiğimiz yuvarlak köşeleri artık kısa bir kod ile yapabileceğiz.

rounded corners
border-radius: 10px;-moz-border-radius: 10px;-webkit-border-radius: 10px;
2. Eleman Gölgesi
Türkçe mealini eleman gölgesi olarak telaffuz edebileceğimiz Box Shadow’u aslında jQuery‘nin dropShadow eklentisi ile kolayca yapmak mümkündü. Şimdi ise sadece 3 satırlık bir kod ile yeni nesil tarayıcılarda bu özelliği kullanmak mümkün.