Wordpress büyük bloglar tarafından tercih edilen bir sistem. Birçok webmaster wordpress kullanıyor. Aşağıda wordpress kullanan 15 güzel web sitesine ulaşabilirsiniz.
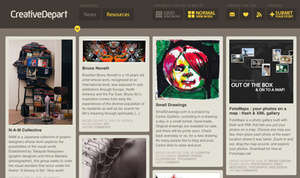
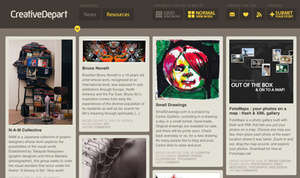
1 – Creative Depart

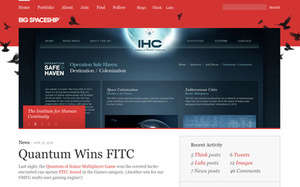
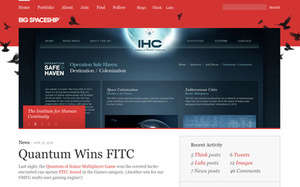
2 – Big Spaceship

Wordpress büyük bloglar tarafından tercih edilen bir sistem. Birçok webmaster wordpress kullanıyor. Aşağıda wordpress kullanan 15 güzel web sitesine ulaşabilirsiniz.
1 – Creative Depart

2 – Big Spaceship

Büyük arkaplan resimleri kullanan web siteleri her geçen gün popülaritesini arttırıyor. Bu yazıda 30 büyük arkaplan kullanan web sitesine ulaşabilirsiniz.
1 – Lanbruk’s Gunyah

2 – Pixel Image

Aşağıda ilham kaynağı olabilecek mavi renk kullanan web sitelerine ulaşabilirsiniz.
Tasarımcılar için çok iyi görünen bir portföy sitesi, ilgi çekmek için en iyi yollardan birisidir. Kendi portföyünüzü hazırlarken ilham alabileceğiniz portföy sitelerine aşağıdan ulaşabilirsiniz.
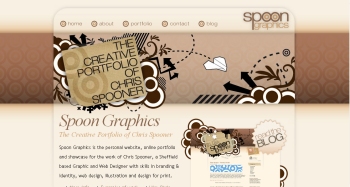
1 – Spoon Graphics


merhaba, google’a dün hazırladığım bir web sitesini akşam saat 18:00 gibi kayıt ettim. yahoo, live.search e de kayıtları yaptım. ne kadar süre içinde indexlere girer?

Hepimiz web sitelerimizi yönetirken hata yaparız. Ancak bu hataların doğası kurumunuzun büyüklüğüne göre değişir. Şirketiniz büyüdükçe, hatalar da değişecektir. Bu makale büyük boyutlu kurumların web sitelerinde karşılaşılan hataları incelemektedir.
Birlikte çalıştığım müşterilerin pek çoğu büyük boyutlu kurumlardır: Üniversiteler, büyük vakıflar, kamu sektörüne ait kurumlar ve büyük şirketler. Geçtiğimiz 7 yıl süresince bu kurumlarda sürekli tekrar eden yanlış fikirlere rastladım. Bu makalede bu yanılsamaları kaldırmayı ve insanları acı gerçekle yüzyüze getirmeyi planlıyorum.
Eğer bu yazıyı okuyorsanız, zaten burada listelenecek problemlerin de farkındasınızdır. Ama umarım bu makale, şirketinizdeki diğerlerini ikna etmenize yardımcı olacaktır. Her durumda, web siteleri ve büyük boyutlu kurumlar hakkında 10 acı gerçekle yazımıza başlayalım.
1. Ayrı Bir Web Bölümüne İhtiyacınız Var
Pek çok şirkette web siteleri, ya pazarlama ya da BT birimleri tarafından yönetilmektedir. Ancak bunun sonucunda web siteleri kaçınılmaz olarak şirket içi politikaların bir parçası haline gelmektedir.
Gerçekte, bir web stratejisi için baskı yapmak bu her iki grubun da işi değildir. BT belki karmaşık sistemler oluşturmak için çok yetenekli olabilir, ancak bu, onların kullanıcı dostu bir web sitesi oluşturabilecekleri ve bir çevrimiçi kimlik yaratabilecekleri anlamına gelmez.
Öte yandan pazarlama biraz daha iyidir. Zira Jeffrey Zeldman’ın da makalesinde Bırakın web birimleri olsun makalesinde belirttiği gibi:
Web bir diyalogdur. Pazarlama ise tam aksine monologdur. Ardından tüm o semantik kodlama, CSS, zarar vermeyen betikleme, kart dizme egzersizleri, HTML çalışmaları, kullanıcıları erişilebilirliğe dahil etmek ve pazarlama birimlerinin ilgi ve yetenek alanına girmeyen daha pek çok ince ayrıntı gelecektir.
Web sitenizin tasarımı hazır, içerik yönetim sistemi muhteşem çalışıyor, içerik siteye eklendi ve müşteriniz son derece memnun. Artık sitenizi yayımlamanın vakti geldi. Yoksa gelmedi mi? Bir web sitesini yayımlarken genellikle onu yayımlamak için duyduğunuz sabırsızlık nedeniyle birkaç önemli noktayı atlarsınız. Bu yüzden sitenizi dünyaya duyurmadan önce yapılması gerekenleri içeren bir kontrol listesi bulundurmanız ve onu her yeni web sitesini yayımlamadan önce kontrol etmeniz, sitenizin geleceği ve kalitesi açısından önemlidir.
Bu makalede, bir websitesi resmiyete kavuşmadan önce kontrol edilmesi gerekenlerin bir listesini bulacaksınız. Makale içerisinde genellikle unutulan küçük ayrıntılar yer alıyor ve bunlar zamanında yapıldığı taktirde hem sizin daha az zamanınızı alacaktır, hem de genel olarak kullanıcı deneyimine olumlu katkıları olacaktır.
1. Favicon
Favicon bir web sitesini sekme ya da pencre üzerinde tanıtmaya yardımcı olur. Faviconlar genellikle bir web sitesinin yer imlerine eklenmesi durumunda da adres ile birlikte istemci üzerine kaydedilir. Ancak bundan emin olmak için aşağıdaki kodu sitenizin head etiketleri arasına yerleştirmeniz gerekir.
<link rel="icon" type="image/x-icon" href="/favicon.ico" />
Eğer iPhone için bir favicon kaydetmek istiyorsanız, o zaman aşağıdaki kodu da eklemelisiniz.
<link rel="apple-touch-icon" type="image/x-icon" href="/favicon.ico" />


Bir süre kodlama yaptıktan sonra artık kendinizi tekrar etmeye başlar, aslında ne kadar zeki olduğunuzu unutursunuz. Kaç yüz tane klavye kısayolunu hafızamızda tutuyoruz? Kaç tane kodlama dili öğrendik? Kaç tane çatı? Kaç tane hile? Web geliştirme/tasarım dünyasının zor bir endüstri olduğunu söylemek, işin kolayına kaçmak olur. Ayrıca bugün bildiğimiz şeylerin pek çoğu, birkaç yıl sonra artık kullanılmayan teknolojiler listesindeki yerini alacaktır.
Bugünkü yazımızda özellikle giriş seviyesindeki geliştiricilerin geliştirmek için harcadığı süreyi kısaltacak ve daha verimli şekilde kodlama yapabilmelerini sağlayacak bir dizi ipucunu bulacaksınız. İpuçlarının arasında zaman kazandıran ipuçlarının yanısıra bazı özel programlama dillerine özgü ipuçları sayesinde web uygulamalarınızın verimliliğini de arttırabileceksiniz.
Görsellerinizi Daha Fazla Sıkıştrın

Photoshop üzerinde “Save for Web” (Web İçin Kaydet) aracını kulandığınız zaman, görsellerinizi sıkıştırarak dosya boyutunu indirgeyebilirsiniz. Ancak ilgili dosyaların kalitesinden ödün vermeden daha da fazla sıkıştırabileceğinizi biliyor muydunuz? Smush.It adındaki bu site sizler için bu işlemi hallediyor.
Peki Bu Nasıl Mümkün Olabiliyor?
bu blogda blogunuzdan ya da web sitenizden tekil gösterim başına gelir elde edebileceğiniz bir yöntemden bahsediliyor. Eğer gerçekten bahsedildiği gibiyse, gösterime verdiği ücret çok güzel. sitenize, amerikadan gelen ziyeretçiye 1000 gösterim başına 2,05$, türkiye’den ziyeretçilere de 0,44$/cpm ödüyormuş.

Webmasterlar icin muazzam bir araç daha. Siteye üye olarak Takip etmek istediğiniy web sayfalarınızı ekliyorsunuz.
Yukarıdaki resimden de anlacaginiz gibi PageRank, Alexa Rank değerlerini ve Google, yahoo, MSN, Altavista linklerini ayrica Diger Sitelerden size gelen backlinkleri takip edebiliyorsunuz.