Aşağıda yer alan basit ama kullanışlı jQuery uygulamaları her web servisinde kullanılabilir. Basit arayüzlü ve kullanımlı olan aşağıdaki tasarımaları web siteniz ile uyumlu hale getirebilir ve ücretsiz olarak kullanabilirsiniz. işte muhteşem 5 jQuery uygulaması;

Image Blur, her web uygulamasında kullanılabilecek oldukça hoş bir jQuery uygulamasıdır. Resimlere ilginç bir bulanıklık efekti veren bu uygulama resmin üzerine gidildiğinde netleşmeye başlayarak eski haline dönüyor. Tam tersinin yapılması ve geliştirilmesi muhtemel bir uygulama.

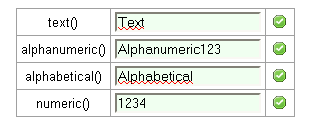
Seahorse gelişmiş bir form denetim uygulamasıdır. Bu muhteşem uygulama ile web sitenize yerleştireceğiniz tüm formları kontrol edebilirsiniz. En fazla kaç karakter yazılacağı, istediğiniz karakterleri engelleme, metin veya sadece sayı bulunması gibi seçenekleri etkileyebildiğiniz gibi herhangi ek işleme css kodlarına gerek formlardaki yazı renklerini anında değiştirmeniz mümkün. Ayrıca ip adresi, e-mail adresi kontrolü de yapabilmekte. Bu ve buna benzer bir çok denetime bu uygulama ile sahip olabilirsiniz.