Firebug
Firebug daima web geliştiricileri arasında en yoğun kullanılan en popüler araçlardan birisi olmuştur. Firefox‘u muhteşem yapan eklentilerden birisi bence. Bu yazıda firebug kullanmanız için sizi ikna edebilecek 10 konudan bahsedeceğim.
Sebep 1: Konsol

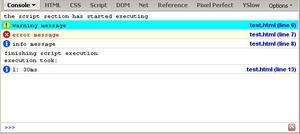
Firebug – Konsol
firebug’ı açınca ilk farkedeceğiniz şey (ister sağ alttaki simgeye tıklayarak açın, ister ctrl+f12 kısayolunu kullanın) karşınıza çıkacak olan konsol paneli olacaktır. Firefox’un hata konsolu ile çok benzeştiğini düşünseniz de, ortak özellikleri şunlar:
– Hata, uyarı, ikaz görüntüleme
– Javascript kodu çalıştırabilme
Ancak firefugkonsolu eşsiz kılan ek özellikler şunlar:
– Javascript, CSS, XML, xmlhttprequest (ajax) ve firefox’un kendi iç hatalarını görüntüleyebilir.
– mevcut sayfa üzerinde javascript kodu çalıştırabilir.
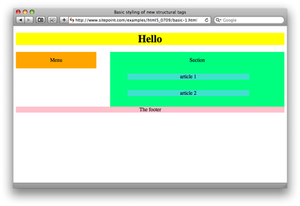
Örnek bir sayfa üzerinde incelemek gerekirse.
sebep 2: HTML

Firebug – Html
Firebug’un panelleri arasında belki de en çok zaman geçireceğiniz panel html paneli.
– 1. Ögeyi incele olarak çevirebileceğimiz bu düğme, hem hangi ögeyi incelediğinizi kısaca size gösterirken, hem de istediğiniz tag’i seçme konusunda inanılmaz bir kolaylık sağlıyor.
– 2. Burada seçili olan tag’in hiyerarşik yapısını görebilir ve üzerinde değiştirmekten silmeye kadar her türlü işlemi yapabilirsiniz.