tab hakkında tüm yazılar
Yahoo User Interface ile Tab
admin | 28 July 2009 02:48
Selam arkadaşlar,
Öyle gözüküyor ki uzun bir süredir yazmıyorum. YUI serisine devam edeyim dedim. Bu sefer başka frameworkle karşılaştırmayacağım tamam!
Çok uzatmadan konuya girelim.
|
|
wordpress’te ziyaretçiler için en gerekli fonksiyonlar hangileri
UVERCANKi | 13 June 2009 18:33
Daha önceki oluşturduğum wp tabanlı bloglarda hep alandan yana dert yakınırdım. Bundaise üstteki nav-menü, sağdaki, tam-menü, extra-menü ve combo-menü ile alan sıkıntısını aşacağım inşallah ama şimdi de bu menüleri dolduracak bişe gelmiyor aklıma. Nelerdi acaba o ihtiyaç duyduklarım.
Sizin aklınıza gelen bir şeyler, önerileriniz var mı?
Opera 10 Beta “Turbo Mod” ve “Görsel Sekme”lerle geliyor
dextarus | 06 June 2009 10:19
Opera 10 Beta sürümünü kullanıcılarına sundu.

Opera 10 Beta
Opera 10’un en büyük ve en farkedilebilir yeni özelliği ise sekmeler özellikleri. Sekmeleri hepimiz biliyoruz her yeni sayfa açtığımızda, tarayıcımızın üst bölümünde yazı halinde bulunurlar. Ama Opera bu konuda köklü bir değişiklik yapmaya kararlı. Ve karşınızda Görsel Sekmeler.
“Görsel Sekme de ne demek?” diye soracak olursanız artık o sıkıcı sadece yazı yazan sekme başlıklarından kurtuluyoruz demek.

Opera 10 – Görsel Sekmeler
Sekmeler artık sadece yazı olarak gösterilmeyecek, eğer istersek o sekmeden açılan internet sayfasının önizleme görüntüsünü görebileceğiz.
Veya bunun fazla yer kapladığını düşünüyorsanız sekmeleri sadece yazı olarak gösterip sekmenin üstüne geldiğinizde o sayfayı açmadan yine bir önizleme görüntüsünü görebileceksiniz.
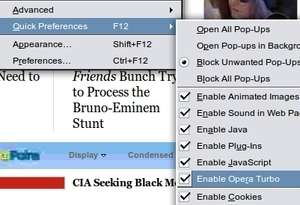
Opera 10’nun diğer yeni bir özelliği ise “Turbo Mod”. Opera Mini ve Mobil kullananlar bu özelliğe daha aşikarlar. Opera, Mini ve Mobil tarayıcılarında ki bu özelliği şimdi Opera 10’a da ekliyor. Turbo Mod internet hızı düşük olan kullanıcılara yönelik bir eklenti.

Opera 10 – Turbo Mod
Turbo Mod resim ve görsel elementler Opera’nın sunucularını kullanarak sıkıştırıp o şekilde tarayıcıya yollamasıdır.
Son olarak Opera tarayıcısının motorunu Facebook, Gmail gibi siteler için optimize ettiğini ve böylece bu sitelerin %40 daha hızlı dolaşılabilidiğini savunuyor. Tabii ki bu sadece bir iddia tam sürümü çıktığında testler sonucunda her şey belli olur 😉
Opera yeni sürümünde özellikle görsel sekmelerle bayağı ilgi çekeceğe benziyor.
Opera 10 Beta indirmek için buraya.
New Tab JumpStart Firefox’a Chrome’un başlangıç sekmesini kazandırıyor
dextarus | 30 May 2009 18:27
Firefox‘ta Chrome‘un yeni sekme özelliğini bir çok eklentiyle sağlamak mümkündü, ama “New Tab JumpStart” eklentisi bu sefer bu işi gerçekten başarmış gibi gözüküyor.

New Tab Jump Start
Daha deneysel bir eklenti olmasına rağmen bir çok özelliğiyle kullanılmaya hazır.
Chrome’da yeni sekme açtığınızda karşınıza gelen tüm özellikleri bu eklentide de bulabiliyorsunuz. Ayrıca çok ziyaret edilen sitelerin üstüne geldiğiniz zaman “iğne” resmine tıkladığınızda o sitenin her zaman görünmesini, “X” işaretine tıkladığınız zaman gözükmemesini sağlayabiliyorsunuz.
4 kilobayt altındaki 11 jQuery eklentisi
eburhan | 26 April 2009 13:01

tüy gibi hafif jquery eklentileri
Web sayfanızda bir sürü jQuery eklentisi kullanmak istiyorsunuz ama bir yandan da sayfanın yüklenme hızını kendinize dert ediniyorsunuz. O halde aşağıdaki eklentilere mutlaka göz atmak isteyeceksiniz…
1. idTabs (2.1 kb): Basit ve esnek bir şekilde sekmeli arayüzler oluşturmanızı sağlar.

2. jCarousel Lite (2.1 kb): çok seçenekli bir karosel (carousel) uygulaması

Chrome’da artık sekmeleri kontrol etmek, kaydedilmemiş çalışmaları tekrar getirmek mümkün!
vlknkng | 20 April 2009 15:35

Google Chrome
Google chrome‘u ilk çıktığı andan itibaren diğer rakiplerinden ayıran özelliklerinden birisi olan tarayıcı ya da tarayıcı üzerinde yeni bir tarama sekmesi açıldığında, kullanıcıları bir dizi küçük internet sayfası resimleriyle karşılaması artık opsiyonel hale geliyor.
Chrome‘un perşembe günü Google tarafından yayınlanan 2.0.174.0 güncellemesinde, “tarayıcı artık yeni sekme sayfalarındaki küçük resimleri kaldırma özelliğine sahip” diye tanımlıyor, Google chrome program yöneticisi anthony laforge.
bu özellik genel olarak bakıldığında kullanışlı görünüyor. çünkü bu özellik sayesinde ekranın yapıcı bir şekilde kullanılması mümkün hale geliyor ve performans hataları tekrarlanmıyor. ayrıca bu yeni sürümle birlikte yönetim menüsüne “undo close tab” özelliği eklenerek kullanıcıların yanlışlıkla kapattığı sekmeleri kaybetmemesi sağlanmış oldu. Chrome kullanıcıları, yeni bir sekme açarken, yeni kapanmış sekmeleri sağ altta bulunan “henüz kapatılmış” öğeler kısmından seçebilirler.
ayrıca, google çarşamba günü chrome’un yeni versiyonu olan 2.0.172.5 sürümünü beta kanalında kullanıcılarına sundu. bu yeni sürüm daha iyi testedilmiş bir tarayıcı öneriyor ve birçok arıza da düzeltilmişe benziyor.
10+ jQuery ve Mootools tab örneği
Fornox | 28 January 2009 16:01
bu bildiri için 10 adet jquery ve mootools tab örneği topladım umarım beğenirsiniz.


JQuery’siz, MooTools’suz Basit Sekmeli İçerik Oluşturalım
pinkfloyd | 29 December 2008 18:15

SimpleTabs
Belki de 2008’in en önemli web trendleri arasında sekmeli içerik arabirimleri gösterilebilir. Ancak bunların pek çoğu ya olması gerekenden çok daha karmaşıktır ya da JQuery ve MooTools gibi üçüncü parti JS kütüphanelerine dayanırlar. Eğer siz de hem kullanımı oldukça kolay hem de ağır JS kütüphanelerinin kullanımını şart koşmayan bir sekmeli içerik oluşturma çözümü arıyorsanız, Komrade’nin hazırladığı SimpleTabs tam size göre.
SimpleTabs’ın sunduğu özelliklerin arasında yukarıda da belirttiğim gibi herhangi bir JS kütüphanesinin kullanılmasını gerektirmiyor oluşu yer alıyor.
opera gitar bileşenleri
bakiyyebemolu | 24 August 2008 11:19
bir firefox kullanıcı olarak opera’nın bileşenlerini (widgets) kıskanmıyor değilim. birçok konuda gerekli gereksiz birçok bileşen mevcut. amatör flamenko ve perdesiz gitar çalmaya çalışan biri olarak gitarcı arkadaşlarımın işine yarayabilecek birkaç bileşeni bildirmek istedim.

- GuitarChords Widget: çalışırken hangi akorun nasıl basıldığını unutur veya anlamını bilmediğiniz bir akor ile karşılaşırsanız bu bileşen neyin nasıl basıldığı gösteriyor.
- GuitarScales Drawer: gamlar bir gitarcının muhakkak bilmesi gereken bir unsurdur. bu bileşen sayesinde her akorun, her modun gamını öğrenebilirsiniz. zaman zaman ders veren biri olarak bunlara sıkı çalışmanızı öneririm.
- 911tabs: internette bildiğiniz gibi birçok tab sitesi var. bu bileşen ile bunlardan biri 911tabs‘ta arama yapmanız kolaylaşıyor. benzer bir bileşen de Ultimate-Guitar. bununla da Ultimate-Guitar tab arşivinde arama yapabilirsiniz.
bir de Fredtneck bileşeni vardı ancak kendisi çalıştırmayı başarabilmiş değilim.