tab hakkında tüm yazılar
motorola xoom tablet bu da bir ipad killer
nazrdogan | 08 January 2011 11:17
motorola; android honeycomb sürümünü kullanan, xoom adını verdigi tabletini resmen CES fuarında duyurdu. motorola daha önce yayınladıgı bir videoda diger tabletlere atıfta bulunmuş, ipad’in dev bir iphone’a benzedigini ve bugüne kadar çıkan bütün android sürümlerinde tablet destegi olmadıgı için de samsung galaxy tab’ın da sadece büyük bir galaxy s oldugunu söylemiş ve işletim sistemlerinin yetersizligi üzerinde durmuştu

Tablet Karşılaştırması iPad/PlayBook/GalaxyTab/Streak
iMania | 01 October 2010 12:37
BlackBerry de tablet savaşına girdi. Playbook da çok yakında raflardaki yerini alacak.

Blackberry Playbook
Peki biz son kullanıcılar hangisini neye göre seçeceğiz? Aşağıdaki karşılaştırma tablosu şu ana kadar öğrenilenler çerçevesinde hazırlanmış. Henüz birçoğunun fiyatı belli olmadığı için bir fiyat karşılaştırması yok ama teknik özelliklerinin birçoğu belli.
Bu tabloya baktığınızda iPad ekran büyüklüğü ile hepsinden farklı bir noktada. Tabii bir tablet PC’den ne beklediğiniz ile çok bağlantılı ekran boyutları. Eğer kolay taşınsın diye düşünüyorsanız, ekranın büyük olması avantaj değil tersine dezavantaj da olabilir.
Samsung Galaxytab
Samsung ve Dell, Android işletim sistemini seçerken, Apple iPhone ile deneyim kazandığı ios’i, blackberry ise (en azından benim) detaylarını bilmediğimiz bb tablet os’u seçmiş. Daha önce ios (iphone işletim sistemi) ile android’i karşılaştırmıştım ve bazı noktalarda android’in daha iyi olduğunu saptamıştım. Tabii ki farklı düşünceler olabilir ama her ikisi de denenmiş ve acemiliklerini atmış işletim sistemleri.
Yararlı jQuery Sekmeli Navigasyon Uygulamaları
angelsdemos | 30 September 2010 12:48
Web 2.0 ile yaygınlaşan ve kullanılmaya başlanan sekmeli tablolar artık birçok web uygulamasında yer edinmiştir. Bir sayfaya birden fazla sayfayı sığdırmak veya ziyaretçilerimizi yeni sayfa yüklenmesinden kurtarmak gibi birçok hoş özelliği bulunan bu uygulama jQuery ile oldukça hoş bir hal aldı. Farklı geçiş efektleri ile güzelleşen bu özelliği aşağıdaki birçok uygulamaya bakarak inceleyebilirsiniz. Yararlı jQuery Sekmeli Navigasyon Uygulamaları;
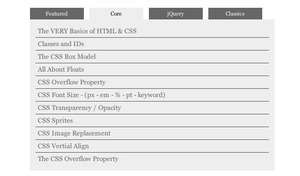
Create A Tabbed Interface Using jQuery
(jQuery ile Sekmeli Tablo Arayüzü Oluşturun)

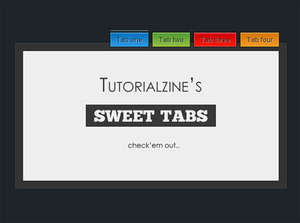
Sweet AJAX Tabs With jQuery 1.4 & CSS3
(jQuery 1.4 & CSS3 ileTatlı Ajax Seklemeri)

css tab pencere
thefeti | 29 September 2010 09:40

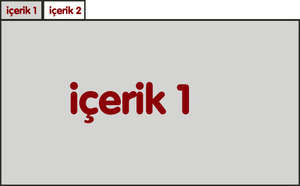
arkadaşlar resimde görüldüğü gibi tab pencere yapmak istiyorum. içerik 1’e tıklandığında sayfa yenilenmeden içerik 1 gelecek, içerik 2’ye tıkladığımızda ise sayfa yine yenilenmeden içerik 2 gelsin istiyorum. Google’da arasaydın ya diyenler çıkacaktır bulamadım. css tab menü örnekleri çok ama benim istediğim şekli bulamadım. Teşekürler.
firefox “tab candy” betayı duyurdu
admin | 27 July 2010 14:57
mozilla‘nın kullanıcı deneyimlerinden sorumlu bölüm başkanı aza raskin, kullanıcıların dramatik biçimde boğuşmak zorunda kaldıkları sekme kaos’unu yok edebilecek, “tab candy” adını verdikleri bir projeyi geliştirmeye başladıklarını duyurdu.
“tab candy”, bir eklenti değil. raskin’e göre bu yeni bir özellik ve ekibin planı, bu özelliği gelecekte çıkaracakları versiyonlarda kullanıma sunmak. işin özünde kullanıcılar açık sekmelerini bir pencere içinde ayırıyor, kategorilere bölüyor ve her kategori yeni bir sekme oluyor.
tıkladığınızda altındaki alt sekmeleri firefox‘a gönderiyorsunuz. böylece mesela 50 tane sekme bile açsanız bunları bir kez düzenledikten sonra ekranda yalnızca 5 sekme görüyorsunuz. diğer 45 sekmeyle uğraşmıyorsunuz. her bir gruba yine firefox üzerinden sıçrayabiliyor, bir başka grubu görüntülemek üzere alıp getirebiliyorsunuz. işiniz bitince geri arkaplana gönderiyorsunuz. bu bir çeşit 3 boyutlu desktop uygulaması gibi düşünmek mümkün. (3d küp efekti içermiyor, yanlış anlaşılmasın)

google chrome nedir, ne değildir?
lazaronnie | 23 July 2010 17:54

chrome‘da yazdırma önizleme özelliği ister misiniz? ben çok isterim. ancak biraz daha beklememiz gerekecek. çünkü buna benzer özellikler chrome 6 ile birlikte gelecek.
bilindik yazılım geliştiriciliği, insanların dikkatini daha fazla çekmek için eğlenceli özellikler ekleme noktasında birleşmeye başladı. bu noktanın odağında, kalıplaşmış kod kullanımıyla chrome’un altıncı sürümü, önemli bir kilometre taşı olacağa benziyor.
google, bu tarayıcıyı sürekli geliştirmeye tabi tutacağına inanıyor. bu inanç, microsoft internet explorer, opera, mozilla firefox ve apple safari gibi kullanışlı yazılımların yarattığı çıtayı bir anda yakalamaya yetti. tarayıcı mayıs ayında elde ettiği %7.0’lık kullanım oranını, haziranda %7.2’ye taşımayı başardı.
İpad’e en ciddi rakip Samsung’dan geliyor
FAYA85 | 05 May 2010 12:17

S-pad
Dünyanın en büyük teknoloji şirketlerinden Samsung yeni bir mobil cihaz piyasası oluşturan ipad’e S-pad ile cevap vermek istiyor. S-pad’in en büyük özelliklerinden biri 7 inc genişliğindekiSuper AMOLED ekranı. Bu yeni teknoloji sayesinde çok daha hassas dokunma duyarlılığı sağlanıyor. Ayrıca cihaz ipad’de şu an bulunmayan 3g usb ve wi-fi bağlantıyı da kullanıcılarına sunuyor. Android os tabanlı bu cihaz yaz aylarında kore’de piyasaya sürülecek.

samsung-galaxy-tab
Daha fazla bilgi ve resim için buraya veya bilgi için buraya bakabilrsiniz.
firefox sekme (tab) ipuçları
bakiyyebemolu | 16 February 2010 14:38
artık hemen hemen tüm tarayıcılar sekme özelliği sunsa da firefox‘un bu konuda görece daha esnek olması, tablar konusunda birçok eklentiye sahip olması, onu popüler yapan bir güzel özelliği. sekmeler konusunda biraz sıkıntılıysanız veya sekmeleri daha işlevsel kullanmak istiyorsanız işte birkaç ipucu:
kısayollar
Ctrl + 1: en soldaki sekmeyi seçer.
Ctrl + 2-8: sekmeler arasında sıra ile geçisi sağlar.
Ctrl + 9: en sağdaki sekmeyi seçer.
Ctrl + F4: mevcut sekmeyi kapatır.
Ctrl + T: yeni sekme açar.
Ctrl + Tab: sonraki sekmeye geçer.
Ctrl + Shift + Tab: bir önceki sekmeye geçer.
Ctrl-W veya Ctrl-F4: sekmeyi kapatır.
Ctrl-Shift-T: sekme kapatma işlemini geri alır.
App Tabs
bu eklenti sayesinde sekmelerin boyutu, sitelerin faviconlarına kadar küçülür. böylelikle tüm sayfa başlığı yerine favicon görür ve çok sekmeli sörflerinizde alandan tasarruf edersiniz.

buradan eklentiyi indirebilirsiniz.
Find In Tab
bildiğiniz gibi ctrl+f kısayolu ile arama yapıyoruz. bu eklenti ile sadece içinde bulunduğunuz sekmede değil, açık olan tüm sekmelerde arama yapabilirsiniz.

eklenti, buradan indirilebilir.
jQuery İle “Tab” Uygulaması Geliştirmek
Metin METE | 22 January 2010 12:13
Bu yazımızda, jQuery ile tab’lı uygulamalar nasıl geliştirebileceğinizi anlatmaya çalışacağım.
Öncelikle kodlamada kullanacabileceğiniz herhangi bir editör açarak, kodları yazmaya başlayarabiliriz! Bu iş için ben Dreamweaver programını kullandım. Yaptığımız çalışmanın çalışan örneği için BURAYI tıklayabilirsiniz. Şimdi tab içeriğini ekleyeceğimiz bir ana tablo oluşturalım;
|
|
Stil kodları;
|
|
