Merhabalar, Google Adsense Pin kodum 2 ay sonra nihayet elime ulaştı. Pin kodunu girdim, kabul edildi fakat hala genel hizmet reklamları gözüküyor. Yeni yaptığım reklamlarda dahi genel hizmet reklamları var. Bu, belli bir süre içinde düzelir mi yoksa problem mi var?
kod hakkında tüm yazılar
Github ile Kodlarınızı Tüm Dünya ile Paylaşın
mglass | 09 March 2009 16:50

“Sosyal Kodlama ve Paylaşım Ağı” Github, içinde Javascript, PHP ,C, * ActionScript* Arc ** C Sharp* C++ * Clojur* Common Lisp * Eiffe* Emacs Lisp* Erlang* FORTRAN , Python , Visual Basic gibi programlama dilleri ile hazırlanmış projeleri saklayabileceğiniz, ve açık kaynak kodu komünitesi ile paylaşabileceğiniz bir servis. ücretsiz üyelik sisteminin de bulunduğu geniş bir ağ sunuyor.
Ücretsiz üye olmak isyenlere 300MB alan veriyor ve projelerinizi paylaşmanıza yardımcı oluyor. Siteye buradan ulaşabilirsiniz…

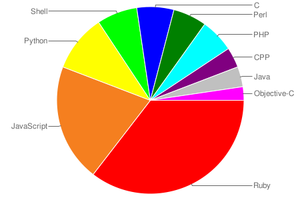
Sitedeki Programlama Dillerinin Dağılımı
asp’de Esnek Fonksiyonlar Üretmek
admin | 02 March 2009 19:23
Bir çok dilde örneğine rastladığımız ve olmazsa olmaz bazı kolaylıklar bulunmaktadır. Bunlardan biri de dizi değişkenlerdir (arrays). Normal bir değişken ile dizi değişkeni karşılaştırmak için kutu örneğini kullanalım. Basit bir değişkeni sadece tek gözü bulunan bir kutuya benzetir isek dizi değişkeni bir çok gözü bölmesi bulunan bir kutu ile benzeştirmek doğru olur.
Bazende verilerimizi dizi değişkenlerin bölmelerine doldurmak yerine yan yana getirip aralarına bir ayırıcı işaret ekleriz. Bu şekilde saklanan veri kümelerini daha sonra belirleyici işaretten keserek değişken bölmelerine aktaran fonksiyonlar bulunmaktadır.
en kullanışlı 5 kod paylaşım sitesi
bbayer | 24 February 2009 12:12
Herhangi bir kod parçasını güzel renklenmiş şekilde mi paylaşmayı tercih edersiniz yoksa forumlara düz yazı olarak eklenmiş şekilde mi? ben de kodumu düzgünce paylaşmak istiyorum diyorsanız buyrun en kullanışlı 5 seçenek.

1-pastebin
bir kod yapıştır paylaş sitesinden çok kendi tabiriyle hata ayıklama aracı olan sitede kodlarınızı paylaşıp başka insanların yorum yapmasını sağlayabilirsiniz. Daha sonra eklediğiniz kodları düzenleme imkanı da sunuyor.

2-pasteninja
çoklu dil desteği ile dikkat çeken site, 100 adet dili renklendirmesiyle öne çıkıyor. kullanıcıya değişik zaman aşımı süreleri sağlaması da cabası.

3-codetiny.com
“Kod paylaşmanın en kolay yolu” olduğunu iddia eden sitenin en dikkat çekici yanı paylaştığınız kodda herhangi bir süre sınırı olmaması ve 80’e yakın dili renklendirebilmesi.
Blogcular için devamını oku eklentisi
Max27 | 18 February 2009 18:21
İçimde hep blogcu için bloggerdakine benziyen “devamını oku” şeklinde bir eklenti yapmak istiyordum tam yapmaya karar vermişken mardynli nickli arkadaşın benden önce yapıp yayınladığını gördüm.
Hemen denedim örnek için buraya tıklayın.
İşte blogcu için “devamını oku” eklentisinin nasıl yapıldığını anlatmaya başlıyorum;
Flash OYUN Örneği–Part 2
admin | 12 February 2009 10:28
Oyunun birinci partı buradan..
2. partta yeni bir mc eklemeyip kod yazmaya devam edicez.. Kodlarda karışıklık olmasın diye kodları farklı bir katmana(layer’a) yazacağız.. Bunun için eğer 1. partın fla’sını indirdiyseniz orada actions diye bir katman var. Bunun hemen altına actions2 isminde bir katman oluşturuyoruz ve kodları bu katmanın 1. frame’ine yazmaya başlıyoruz..
|
|
Flash Actionscript Örnekleri
SuBirikintisi | 04 February 2009 13:43
Flash’ın kodlama dili olan Actionscriptustalaşması uzun zaman alan bir dil olmakla birlikte özellikle oyun tasarımında kodlama yapmak büyük bir esneklik gerektirir(ya da ben öyle düşünüyorum). Özellikle oyun tasarlarken normal bir program yapar gibi kodları yazamazsınız, her nesne birbiriyle etkileşim içinde olduğundan buna göre kodları birbiriyle uyumlu hale getirmek gerekmekte.. Yani basit bir örnek verirsek; adamın eline bir kaya aldığında koşma özelliğinin kapanması gibi. Bunun için özellikle oyun tasarımında uzmanlaşmak için başkaları tarafından hazırlanmış olan örnekleri incelemek çok yararlı olacaktır.. Bana çok faydası olan bazı sitelerin adresleri:

Flash OYUN Örneği–Part 1
admin | 04 February 2009 11:30
Kendi İmalatım Flash Oyun
adlı yazıdan sonra hazırladığım başka bir oyunu da sizlerle paylaşmak istedim… Bu sefer biraz vurmalı kaçmalı yani hareketli bir oyun… Fazla karışıklık olmasın diye oyunu 3 part halinde yayınlamayı düşünüyorum…
Oyunda bizim kontrol ettiğimiz adam sağdan soldan gelen adamları öldürerek level level devam ediyor..(Level’leri burada anlatmayacağım ,sadece hareket, ateş etme ve düşmanların gelmesi, ateş etmesi…)
1. part hareket etmeyi,adamın hedefe doğru dönmesini ve zıplamayı içeriyor..

Bu arada .swf olarak buraya ekleyemedim buraya eklenebiliyor mu bilmiyorum…
Java Robot Sınıfı ile Kendiliğinden Hareket Eden Fare
admin | 18 January 2009 13:23
java.awt.Robot sınıfı kullanılarak birbirinden enteresan programlar yazabilirsiniz. Robot sınıfı temel olarak fare ve klavyenin kendi kendine otomatik olarak hareket ettirilmesini sağlar. Arcıca ekranın yakalanarak(screeshot) imajını bu sınıf yardımıyla alabilirsiniz.
Ben bir projede kullanmak için fareyi otomatik bir şekilde hareket ettirmem gerekiyordu. Robot sınıfı imdada yetişti. Aşağıdaki kodda öğrenme amaçlı yaptığım bir alıştırma mevcut. Bu uygulamada bir pencerenin tam ortasında “TEST” etiketi bulunmakta.

Fare bu programda otomatik olarak her 2 saniyede pencere içerisinde rasgele noktalara atlıyor. Eğer bu nokta etiket içerisinde ise “HEYY” yazısını görüyorsunuz.

Bu uygulamayı yapmak için Timerve Robot ve diğer bilinen Java sınıflarını kullandım. Şimdide koda geçelim:
|
|
Kendi İmalatın Flash Oyun…
admin | 12 January 2009 09:49
Her ne kadar ActionScript 3’ün çıkmasıyla AS 2 önemini yitirmeye başlasada halen daha önemli bir oranda kullanılmakta. En son baktığım bir ankette AS2 kullananlar AS3 kullananlardan daha fazlaydı. Ben de AS3’e geçemeyenlerden(alışamayanlardan)ım. Bunun sebebi okul dersleri ya da tekrardan uğraşmak istememek olabilir ama bence eğer 3 boyuta bulaşmayacaksanız AS2 size yeter. Nitekim ben de böyle düşünüp bir oyun hazırladım. Umarım beğenirsiniz….
İlk olarak oyunun gözünüzün önünde canlanması için sağ üst tarafa doğru ev gibi bir yapı düşünün, buradan aşağıya doğru saksılar atılıyor. Bizim amacımız ise bu saksıları yere değmeden havadayken aşağı yukarı kafasını çevirebildiğimiz top benzeri savaş aletiyle ateş ederek vurmak. Saksılar yere değerse hp_mc isimli, bizim kalan canımızı gösteren bar’ın _xscale’si azalıyor nitekim 0 olunca oyun bitiyor.