C#, js, css gibi kodlamalarda bir cümleyi küçük harfe çevirip sadece kelimenin ilk harfini büyük yapan fonksyon yada kod varmıdır ?
kod hakkında tüm yazılar
Zen Coding: Html / CSS yazmanın en hızlı yolu
siriusbee | 26 November 2009 12:24

Zen Coding
Bir website tasarımında html kod yazarken ne kadar zaman harcarsınız? Etiketler, özellikler, tırnak işaretleri, parantezler vs. Özellikle de benim gibi bütün karakterleri sıfırdan tek tek yazan biriyseniz sizi bu zaman kaybından kurtaracak ve çok kolayca html/css kodu oluşturabileceğiniz bir uygulamadan bahsetmek istiyorum: Zen Coding.

Zen Coding
html/css kodu yazmanın en hızlı yolu olan Zen Coding Sergey Chikuyonok tarafından geliştirildi. Hem Mac hem de Windows ortamında çalışabilen versiyonları olan Zen Coding’i kullandığınız editöre (dreamweaver, GEdit vs) entegre ederek iç içe geçmiş en karmaşık div yapılarını oluşturma zahmetinden kısa zamanda kurtulabileceksiniz.
10 Adet Ücretsiz Microblog Uygulaması Kaynak Kodu
algoz | 24 October 2009 10:36
Twitter’ın açık ara lider konumda bulunduğu Microblog dünyasına her geçen gün yenileri eklenmekte.PHP, Asp.Net, Python ve Ruby on Rails ile hazırlanmış, aşağıdaki 10 adet Açık Kaynak Kodlu uygulama ile sizlerde bu dünyaya adım atabilirsiniz.
Microblog ugulamanızı; coğrafik bölgeleri veya spor ve müzik gibi ilgi alanlarını dikkate alarak konumlandırabilirseniz, Twitter benzeri Global rakiplerinize alternatif olabilirsiniz.


En İyi 15+ Kaynak Kod Arama Motoru
LeBron | 24 September 2009 12:04
Programcılar sadece kaynak kodlara bakarak zamanının yarısını geçirirler. Sistemin nasıl oluşturulduğu anlamak için birçok dosyayı incelemektedir. Birden çok programlama dilinde ve binlerce yazılım sistemleri arasında kod bulmak çok zordur. Bu yazıda sizin isteklerinizi kolayca karşılayabilecek kod arama motorlarına ulaşabilirsiniz.


3. Codase: Searching million lines of code

Firebug kullanmak için 10 sebep
axanc | 22 September 2009 13:26

Firebug
Firebug daima web geliştiricileri arasında en yoğun kullanılan en popüler araçlardan birisi olmuştur. Firefox‘u muhteşem yapan eklentilerden birisi bence. Bu yazıda firebug kullanmanız için sizi ikna edebilecek 10 konudan bahsedeceğim.
Sebep 1: Konsol
Firebug – Konsol
firebug’ı açınca ilk farkedeceğiniz şey (ister sağ alttaki simgeye tıklayarak açın, ister ctrl+f12 kısayolunu kullanın) karşınıza çıkacak olan konsol paneli olacaktır. Firefox’un hata konsolu ile çok benzeştiğini düşünseniz de, ortak özellikleri şunlar:
– Hata, uyarı, ikaz görüntüleme
– Javascript kodu çalıştırabilme
Ancak firefugkonsolu eşsiz kılan ek özellikler şunlar:
– Javascript, CSS, XML, xmlhttprequest (ajax) ve firefox’un kendi iç hatalarını görüntüleyebilir.
– mevcut sayfa üzerinde javascript kodu çalıştırabilir.
Örnek bir sayfa üzerinde incelemek gerekirse.
sebep 2: HTML
Firebug – Html
Firebug’un panelleri arasında belki de en çok zaman geçireceğiniz panel html paneli.
– 1. Ögeyi incele olarak çevirebileceğimiz bu düğme, hem hangi ögeyi incelediğinizi kısaca size gösterirken, hem de istediğiniz tag’i seçme konusunda inanılmaz bir kolaylık sağlıyor.
– 2. Burada seçili olan tag’in hiyerarşik yapısını görebilir ve üzerinde değiştirmekten silmeye kadar her türlü işlemi yapabilirsiniz.
Blogger ipucu -3 Blogger Kod Dönüştürücü Blogger Ad Code Converter
NLPMaster | 18 September 2009 14:12

Blogger içerisine adsense yerleştirmek Blogger sağ tuş yasaklamakyazılarından sonra blogger için kod dönüştürücü yazısı huzurlarınızda.
Blogger teması içerisine kod gömmek istediğinizde sıkıntı yaşayabilirsiniz.
Özellikle de adsense kodunu site temasına gömecekseniz kodları temanın kabul edeceği şekle dönüştürmek için blogger kod dönüştürücü sayfasına bakabilirsiniz.
Blogger kod dönüştürücü sayfası yani Blogger Ad Code Converter burada
Blogger ile ilgili diğer bazı yazılarım:
Blogger sağ tuş yasaklamak
blogger digg eklentisi
Blogger şablonu
Blogunuzdan para kazanın
Blogger kategori
blogger anket
Blogger türkçe karakter
Tüm yazılarım burada
Blogger tips
Bırakın kod’u o yazsın!
cilekeren | 16 September 2009 10:43
Yeni başlayanlardan, profesyonellere, neredeyse tüm web tasarımcılarını büyük bir yükün altından kaldıracak online veritabanlı bir yardımcı site.psdtocssonline photoshop’ta hazırladığınız web sitesi taslaklarını sadece ufak bir upload ile css haline getirip zipleyip size sunuyor.
Fotoğraf galerileriniz için lightbox‘tan tutun, wordpress temalarına, dinamik menü sistemlerinden, kullanıcı yorum sistemlerine neredeyse her aradığınız css‘i oluşturabiliyorsunuz. Tek yapmaniz gereken sitedeki tutoriallarda anlatıldığı şekilde photoshop taslağınızı hazırlayıp, yine tutoriallarda anlatıldığı şekilde sisteme upload ettikten sonra hazırlanıp geri sunulan klasörü bilgisayarınıza indirmek ve gereken yerde kullanmak.
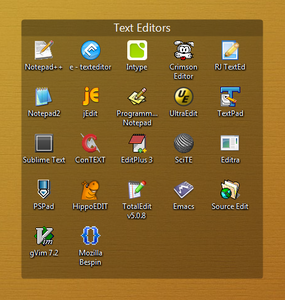
windows için 27 metin editörü
penguen06 | 09 September 2009 18:18
Güzel Bir Arkadaşlık Scripti:Boonex
elchancho | 29 July 2009 18:46

Nette gezerken Boneex ismli bir site çıktı.Ne olduğunu merak ederken tabi ki yardımıma Google yetişti.Araştırdığıma göre Boneexaçık kaynak kodlu(php) free ve ücretli olmak üzere 2 çeşit olarak piyasaya sunulan bir arkadaşlık scripti.Türkçe dil paketini resmi sitesinden ancak para ödeyrek tebin edebilirsiniz.Ama nette biraz araştırma yaparsanız illa ki ücretsizinine rastlayacaksınızdır.Sistemden free olarak yararlanmak için boneex.com‘a girip üye olduktan sonra free olarak sistemi indirip kurabilrsiniz.
PHP Kodunuzu Anında Renklendirin
admin | 28 July 2009 12:40
Yazacağım yazı PHP ile ilgili bir ipucu niteliğinde. Mutlaka bilenler vardır ama büyük çoğunluğun bilmediğini düşünüyorum.
Sayfamızda PHP kodu yayınlayacağı zaman bunları renklendirme ihtiyacı duyarız. Bu işi yapan çeşitli kütüphaneler mevcut ancak bugün aktaracağım yöntemle bu iş oldukça pratik bir hal alıyor. Çünkü PHP de bu iş için tanımlanmış bir fonksiyonu kullanarak renklendirme yapıyoruz. Yani ekstradan kütüphane vs. kurmamıza gerek yok. Ayrıca PHP’ nin kendi fonksiyonu olduğu için kodun hatalı çıktı verme ihtimali de oldukça düşük.