CSS’e yeni başlayanlar reset.css dosyasının önemini tam olarak kavrayamamış olabilirler. Herbir tarayıcı (browser)’nın kendi “default” (varsayılan) netrenderer‘ı olduğunu öğrenmeden önce kendisini “buradaki boşlukta neyin nesi ?” gibi sorularla boğuşurken bulacaktır. Bunu gibi baş ağrılarından kurtulmak için kendi reset.css dosyanızı yazmanız gerekir. Reset.css dosyasını kendiniz yazmasanız da
buradan(YUI), buradan(Eric Meyer) ve buradan(David Walsh) bulabilirsiniz.
ie hakkında tüm yazılar
Bedava Araç Çubuğu Conduit, Pazar Açtı!
algoz | 24 June 2009 20:37
Conduit *, web sitesi sahiplerinin kendi kullanıcı topluluklarına değişik hizmetler sunabilmeleri için, herhangi bir teknik bilgi gerektirmeden, kendilerine ait bir araç çubuğu(Toolbar) oluşturmalarını sağlayan ücretsiz bir servistir.


Internet Explorer, Safari ve Firefox tarayıcılarına eklenebilen Conduit araç çubuğuna; kendi logonuzu, RSS içeriğinizi, radyo çalar, Gadget’lar, haber şeritleri, havadurumu bilgileri, arama kutusu ve özel butonlar ekleyebiliyorsunuz.
Ayrıca kullanıcı topluluğunuzla mesajlaşabiliyor, araç çubuğunun görünümünü düzenleyebiliyorsunuz.



Conduit, web sitesi sahiplerinin araç çubuklarına eklemeleri için sağladığı tüm bu içeriklerle beraber daha farklı içerikler de ekleyebilmeleri için şimdide Conduit Marketplace(Conduit Pazarı) adı ile yeni bir hizmeti başlattı.
Windows 7 de IE Olmayacak
trampfd | 16 June 2009 12:07

Teknoloji haberleri sitesi CNET de yayınlanan bu habere göre Microsoft un yeni işletim sistemi Windows 7 avrupaya dağıtılan versiyonunda Internet Explorer kurulu olarak gelmeyecek. Henüz resmi açıklama gelmemiş olsa da bilgisayar üreticilerine tarayıcı seçimi ile ilgili bilgiler gönderilmiş fakat ne şekilde karşımıza çıkacağı henüz kesinlik kazanmış değil. Microsoft un daha önce açılan tazminat davalarından gözü korkmuşa benziyor.
Eh, bundan sonra tarayıcı rekabetlerinde Mozilla Firefox, Opera ve Google Chrome karşısında Internet Explorerın gözle görülür bir düşüş göstereceğini tahmin etmek zor değil.
Web Sitelerini Aramadan Keşfedin!
algoz | 08 June 2009 13:55
Internet Explorer 7+ ve Firefox 3.0+ için bir web tarayıcı eklentisi olan similarweb ile arama sonuçları yığınlarından kurtularak yeni web sitelerini keşfedebilirsiniz.

similarweb ekletisini tarayıcınıza kurup herhangi bir web sitesini ziyaret ettiğinizde size o web sitesine benzer diğer web sitelerini göstermekte.

Tarayıcınızın sol tarafında bir araç çubuğu olarak konumlanan similarweb’in görünümünü değiştirebiliyor, web sitelerini oylayabiliyor, yeni web sitelerini ekleyebiliyor ve sosyal medya’da (facebook, twitter, vb.) paylaşabiliyorsunuz.
Google O3D ile web üzerinde üç boyutlu uygulamalar artık mümkün
| 29 April 2009 12:11
Google üç boyutlu (3D) uygulamalar için yeni bir o3ddeneysel tarayıcı eklentisi duyurdu.

bir açık kaynak kodlu javascript kütüphanesi olan o3d ile artık tarayıcı üzerinde 3D oyunlar, reklamlar, sanal gezintiler, ürün tanıtımları gösterilebilecek.

o3d kumsal demosu
Şu an için internet explorer, firefox ve google chrome eklentileri bulunmakta. bsd lisansıyla başka geliştiricilerin de bu kütüphaneyi değiştirip yeni eklentiler geliştirilmesine imkan sağlanmış.

bir oyun demosu
Siteüzerinde pek çok örnek uygulama bulunuyor ve oldukça güzeller (eklentiyi kurmanız gerekiyor). özellikle şuradakivideoda gösterildiği gibi uygulamalar geliştirilebileceğini görmek gerçekten etkileyici. bakalım tarayıcı dünyasında 3d standartlaşması nasıl sonlanacak..
kaynak1
kaynak2
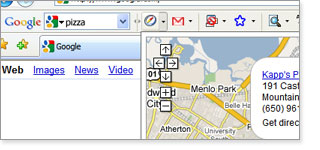
konumunuz Google Toolbar’da!
algoz | 26 April 2009 15:34
daha önce mobil versiyonu için geliştirdiği arama sayfasında kullanıcıların coğrafi konum bilgilerini gösteren google şimdi de Google Toolbar Labs ile Internet Explorer 6.0+ kullanıcıları için google toolbar’daki bir eklenti ile Google Maps üzerinde kullanıcıların coğrafi konumlarını kendiliğinden gösteren özelliğini duyurdu.şimdilik amerika için kullanımda.

Tarayıcı Sorunlarını Çözen jQuery Eklentileri
pinkfloyd | 13 April 2009 09:47
Mümkün olduğu kadar CSS kullanılması gerektiğini öneriyoruz ve genellikle bunda da başarılı oluyoruz. Modern tarayıcıların CSS için çok iyi desteği bulunuyor, en azından anahattınızı ve sunumunuzu düzenlemek için CSS kullanmanıza yetecek kadar destek içeriyorlar. Ancak bazen bazı sayfa elementleri farklı tarayıcılar üzerinde farklı görünmektedirler. İşte bu yüzden biz de bugünkü yazımızda farklı tarayıcılarda görünen sorunları giderecek 15 jQuery çözümünün yanısıra size bazı güzel tarayıcı efektleri verecek jQuery eklentilerini listeleyeceğiz.
1. Internet Explorer’da DD_Roundies İle Yuvarlatılmış Köşeler Kullanabilmek

Ne yazık ki CSS3 border-radius şimdilik sadece Safari ve Firefox tarafından desteklenmekte olup, Internet Explorer gibi tarayıcılar üzerinde kare köşeler kullanmak zorunda kalıyoruz. DD_Roundies kütüphanesi yuvarlatılmış köşeleri Internet Explorer üzerinde sorunsuzca kulanabilmemizi sağlyor. DD_roundies, tıpkı jQuery gibi, seçicilerle birlikte çalışıyor ki bu sayede jQuery UI’nin CSS Çatı sınıflarını hedefleyerek DD_roundies’i jQuery UI üzerinde sadece birkaç satırlık kısa kodla uygulayablmemimizi sağlıyor.
Internet Explorer 8′i, 7 gibi yorumlama kodu
builder | 11 April 2009 10:32
Meta tag’i aşağıdaki gibidir,
meta http-equiv=”X-UA-Compatible” content=”IE=EmulateIE7″
Henüz deneme fırsatım olmadı.
Not: Kodu yazarken tag sorunu çıkarttığı için, açıp/kapatma işaretlerini yapamadım.
Internet Explorer 8.1 “Eagle Eye” Geliyor
pinkfloyd | 01 April 2009 08:17
Daha henüz birkaç gün önce nihai sürümü yayımlanan, Microsoft’un Internet Tarayıcısı Internet Explorer 8, her ne kadar iyi bir başlangıç yapmış gibi görünse de, Smashing Magazine‘de yayımlanan bir habere göre Internet Explorer 8.1, “Eagle Eye” (Kartal Gözü) kod adıyla geliştirilmeye başlamış bile.
Yapılan incelemelere göre Internet Explorer 8.1, yeni JavaScript motoru, WebSlices için destek ve tam CSS 3 desteği ile birlikte gelecek. IE 8.1’in bu yaz yayımlanması bekleniyor.
[mb]Siteleriniz IE8’e uyumlu mu?
basarozcan | 22 March 2009 10:28
Microsoft; Firefox, Opera, Safari, Chrome gibi tarayıcılarla yarışmaya çalışırken Web Tasarımcıları da uyumluluk okyanusunda boğulmamak için zamanla yarışmaya başladılar. IE8’in kararlı sürümünü internette yayınlayan Microsoft, yeni bir sorunu da piyasaya sürmüş oldu.

IE8’in kararlı sürümü çıktı!
IE8’in internete etkisi
IE8, kısa bir süre önce bazı ayrıntılarını duyduğumuz CSS2.1‘i desteklemekte. CSS2.1 ise hali hazırda gelişmekte olan CSS3‘ün bazı özelliklerini bünyesinde bulundurmakta.