Birinci önlem;Switch IAD
http://oo.apple.com Bu siteden veritoplamaprogramını indirin ama bu cıkış onceden depolanan veri hareketlerni temizlemek için yardımcı olmuyor.
google maps hakkında tüm yazılar
Google Maps Api v3 ile Tıklanan Noktalar Arası Yol Tarifi Alma
admin | 19 October 2010 16:31
Maps api yeni versiyonu ile birçok nesne isimi değişikliğe uğradı. Yani yeni bir kodlama çatısı oluştu. Bu çatı ile yol tarifi alımı birçok projede kullanılabilir. Aşağıda ise basit sayılan bir örnek ile bu özelliği açıklamaya çalışacağım.
Önce apimizi HTML e ekliyoruz.
|
|
Bu arada yeni çatı ile artık alan adınızı kayıt ettirmenize gerek kalmıyor, direk kullanabiliyoruz.
Gerekli kodlar ise şu şekilde
|
|
Açıklamaları genellikle kod içinde vermeye çalıştım. Harita ve yön tarifi için gerekli ayarları koyduğumuz değişkenlerde, özellik sayısı arttırılabilir. Burada kaynak olarak Apinin kendi sayfası kullanılabilir.
Bu kodlar “head” etiketleri arasına eklendikten sonra “body” taglarımız ise
|
|
5 kullanışlı jQuery Uygulaması
angelsdemos | 21 September 2010 14:47
web 2.0‘dan web 3.0‘a geçiş aşamaları, html5 ve css3 gibi farklı dillerin gelişmesi ile web uygulamaları artık tamamen interaktif olabiliyor. Görsel açıdan oldukça verimli ve klasik web’te genelde eklentilerle sağlanan birçok uygulama artık bunlara gerek kalmadan sağlanabiliyor. jQuery kütüphanesinin genişliği ile birçok farklı uygulama yapılabiliyor. Aşağıdaki açık kaynaklı ve tamamen ücretsiz uygulamaları geliştirebilir veya kullanabilirsiniz.
Captify

Captify, resimler için hazırlanan basit fakat kullanışlı bir başlık aracıdır. Bu muhteşem jQuery uygulaması ile web sayfanızdaki tüm imajlara başlık ekleyebilir ve kısa notlarınızı imajların altına yerleştirebilirsiniz. Sadece 2.3kb. boyutundaki bu ufak fakat çok yararlı uygulama ile ziyaretçilerinizi bilgilendirebilir, kullanım kolaylığı sayesinde her projenizde yer verebilirsiniz.

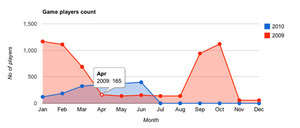
Birçok uygulamada başarılı şekilde kullanabileceğiniz gvChart, istatiksel verileri tablo ve şema halinde herhangi bir eklenti kullanmadan web sitenize yansıtmaya yarar. 5 farklı demosunu tamamen özelleştirebilir ve istediğiniz gibi web siteniz ile uyum aşamasına getirebilirsiniz. Farklı renkler seçebilme ve istatiklerde tooltip kullanabilme gibi özellikleri sayesinde oldukça kullanışlı bir uygulama.
Google Maps Gerçek Olsaydı!
Atomic Bomb | 14 September 2010 20:07
İnternette bir süredir dolaşan bazı resimler var. Google maps dünyamızda fiilen var olsaydı neler olurdu diye düşünenler, bir kaç güzel resim yayınlamışlar. İşte bazıları.





Google Streetview arabasını görünce nasıl davranılır?
bteoman | 20 July 2010 17:10
Google Streetview hakkında pek çok şey yazıldı ve söylendi. Peki siz Google Streetview arabasını görseniz nasıl davranırdınız? İşte eğlenceli bir örnek :

Google Streetview
Türkiyede de böyle bir uygulama yapılsa neler oldurdu merak ediyorum…
dünyaya 8bit bakmak ister misiniz?
tarikozket | 12 July 2010 16:24
Brett Camper adlı bir adamın çalışması olan “The 8-Bit Cities” projesi, ünlü şehirleri Commodore gibi sistemlerden hatırladığımız 8-bit oyunlar gibi bir görünüme kavuşturuyor. Öncelikle New York ile başlamış olan proje, şimdi San Francisco, Amsterdam, Austin, Berlin, Detroit, Londra, New York, Paris, Seattle ve Washington gibi şehirleri de kapsıyor.
Google Maps aracılığıyla seks haritası gibi çok çılgın çalışmalar görmüştük ama bu şimdiye kadarki en garip çalışma diyebiliriz.

haritadan örnek
“başbelası” street view yine sokaklarda
lazaronnie | 12 July 2010 09:36

insanların kişisel bilgilerini açık wi-fi hatlar üzerinden izinsiz olarak topladığı için sert suçlamalarla boğuşmak durumunda kalan, google‘ın “başbelası” servisi street view arabaları yeniden sokaklarda boy göstermeye başladı.

google servisleri için kullanım kılavuzları
rhymes | 21 June 2010 15:01
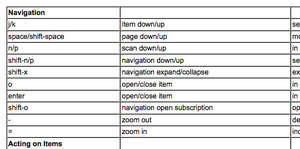
günlük yaşantımızın birçok alanında gmail, google reader, google maps ve google docs gibi google servislerinin bir kısmını kullanıyoruz. kullandığımız bu servislerin birçok özelliğini biliyoruz, bilmediğimiz özellikleri ve kısa yol tuşları için aşağıdaki kılavulara ihtiyacınız olabilir.



google ürünleri için 7 Cheat Sheet
ilker efsane | 21 June 2010 11:04
Google hayatımız da bir vazgeçilmez olarak yerini aldı. Bu yazımda bazı google ürünlerinin Cheat Sheet lerini bulabileceğiniz kaynakları yazacağım.

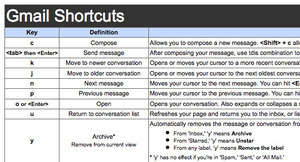
Gmail Cheat Sheet için Burdan ve burdan,
Google Calculator Cheat Sheet için burdan,
Google presentation Cheat Sheet için burdan,
Google Chrome Cheat Sheet için burdan,
Google spreadsheets Cheat Sheet için burdan,
Google Reader Cheat Sheet için Burdan,
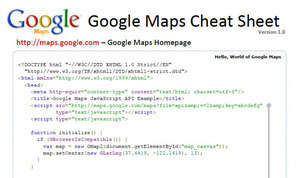
Google MapsCheat Sheet için burdan,
faydalanabilirsiniz.
Google’ın Başı Yine Dertte
HBOZTOPRAK | 18 May 2010 13:02
http://ekonomi.haberturk.com/teknoloji/haber/515904-almanlar-googlein-kellesini-istiyor