İnternette çalışacak web uygulamaları yapmak, ya da portalınız için bir çerçeve oluşturmanın zorluğunu hepimiz biliyoruz. Şablonu oluşturursun, jquery bozulur, css’i eklersin, her browserda farklı görünür.

Radsis
İnternette çalışacak web uygulamaları yapmak, ya da portalınız için bir çerçeve oluşturmanın zorluğunu hepimiz biliyoruz. Şablonu oluşturursun, jquery bozulur, css’i eklersin, her browserda farklı görünür.

Django python üzerinde geliştirilmiş bir web framework’üdür. Django web programlama işini çok daha keyifli hale getiren bileşenler, yardımcılar barındırmaktadır. Türkiye’de çok fazla kullanılmasa da ileride çok daha yaygın olacağı kesindir. Ayrıca python tabanlı olması, uygulama geliştirme işlemini çok daha basitleştirmektedir. Django ile web uygulaması geliştirirken diğer python kütüphanelerini kullanabilmekteyiz. Örneğin bir sinema sitesi yapacağımızı düşünelim, ve bu sinema sitesine imdb.com gibi sitelerden otomatik veri çektireceğimizi düşünelim. Bunu her dilde olduğu gibi python’da da yazabiliriz. Ama önce bir python’un kütüphanelerine göz atıyoruz. Ve bir de bakıyoruz ki IMDbPy adında bir kütüphanesi var 🙂 Bunun gibi bir çok kolaylık daha…

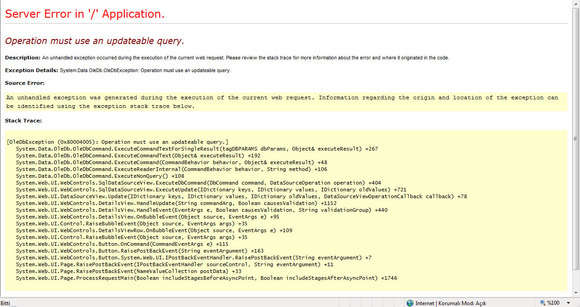
ASP.Net’te local değilde host tabanlı çalıştığımızda ve Access veritabanı kullandığımızda INSERT, DELETE, UPDATE, SQL sorgularımızda karşılaştığımız bir sorun olan “Operation must use an updateable query” hatasınının asıl sebebi sorgu cümlesinde değil veritabanına erişim haklarından geçtiği bilinmelidir. Bunun için Veritabanımıza NETWORK SERVICE adlı kullanıcıya erişim yetkileri verilmelidir.

Son birkaç yıl içinde uzun bir yol kat eden Ruby on Rails ile geliştirilmiş, birçoğu popüler olan aşağıdaki siteler ile ruby uygulamalarının çeşitliliğini görebilirsiniz.
1. Basecamp
tarayıcı tabanlı proje takibi ve yönetimi aracı.
2. Twitter
sosyal ağ sitesi.
3. Scribd
Dünyanın en büyük sosyal yayıncılık şirketi.
Web sayfalarınızın yerleşim düzenleri (Layouts) + için kullanabileceğiniz EZ-CSS, bu işlemi Table yerine CSS (div) ile yapabilmeniz için geliştirilmiş ve dosya boyutu sadece 1kb olan bir CSS çatısı (CSS framework).


Çoklu sütun ve sıra oluşturabilme, farklı genişlik ve yüksek değerleri kullanabilme ve web sayfalarına kolayca ekleyebilme gibi daha birçok özelliği, avantajlar/özellikler listesinde barındıran EZ-CSS’yi farklı projeleriniz için kullanabilirsiniz.

EZ-CSS’nin ana sayfasına buradan ve farklı örneklerin bulunduğu demo sayfasına da buradan ulaşabilirsiniz.

Herkesin dilinde bir jQuery ‘dir gidiyor. Nedir, ne değildir bir bakayım dedim kendi kendime. Hem ben öğrenmiş olurum hemde öğrenmeye niyetlenmiş ama hep ertelemiş kişilerin kafasında biraz daha merak uyandırabilirim. Bir nevi efekt kütüphanesi olan frameworkdenilebilir.
Yıl 2006’da John Resig denilen güzel insan tarafından deşifre edilmiştir.Ve rivayet odur ki onbeş kişilik bir ekip hala geliştirme çabasındaymış.
Css Framework türkçeye “css iskeleti” olarak çevrilen, css ve html tabanlı web sitelerinin anahtar ve diğer yardımcı elemanların kısmen ve değişken olarak bizim için hazırlanmış halidir. Bu sayede karmaşık web sitelerini çok daha kolay biçimde hazırlayabiliriz. Ayrıca büyük ölçüde zaman kolaylığı sağlar. Ön önemli artılarından biri tüm tarayıcalarda büyük ölçüde çalışabilmeleridir. Normalden daha hızlı web sayfamızı geliştirebiliriz. Ayrıca gereksiz kod israfından da kurtulmuş oluruz. İşte en iyi css framework’leri;

Blueprint css başında harcanan zamanın azalmasını sağlıyor. Birçok eklenti sunmakla beraber aynı zamanda oldukça kullanışlı. Tarayıcılar arasındaki css farklılıklarını tamamen ortadan kaldırıyor. Birçok eklenti, editör, buton vb. kullanılabilir. Şu ana kadar hazırlanmış css iskeletlerden en popüleri. İskeleti css ve html içeren tüm projelenizde kullabilirsiniz.
Dokümantasyon: Wiki formatında
Topluluk: Twitter ve Facebook Fan
Lisans: MIT ve GPL
Boyut: 3.84mb.
Örnek Proje: WebAvanta

Logikit::Framework (LF), PHP5 için geliştirdiğim, hızlı, derli-toplu ve düzgün kod yazmaya yarayan, açık kaynak kodlu ve çok özgürlükçü bir lisansla (MIT lisansı) yayınlanan bir uygulama çatısı.
LF kullanarak, basit bir blog uygulamasını, ajax form doğrulama ve ajax sayfalama özellikleri dahil, birkaç dakika içinde gerçekleştirmek mümkün.
Şimdilik dağıtımla bütünleşik kütüphane sayısı fazla değil.
Kodun yanında belgelendirmenin de çok önemli olduğunu düşündüğümden geniş örnekler içeren belgeler de hazırladım. Vaktim kısıtlı olduğundan belgeler şimdilik yalnız ingilizce, ancak kısa zamanda türkçe ve mümkün olursa diğer dillerde de yayınlamayı istiyorum.
LF’i daha iyi hale getirebilmek için topluluğun katılımlarını, desteklerini ve eleştirilerini bekliyorum.
önceleri düğmeler, galeri vb. gibi şeyler için flash tabanını kullanırken, artık günümüzde, jQuery, Mootools, Scriptallicious ve Prototype gibi javascript taslakları kullanılmaya başlandı. bu taslaklar flash yerine kod kullanıyor ve flashla elde edilecek etkileri bize sağlıyor. bu da web tasarımcıları ve geliştiricilerine yaratıcı düşünme için birçok alan sağlıyor.
aşağıda incelenen örnekler bu tarz javascript kaydırıcıları etkili bir şekilde uygulayan websitelerini ortaya koyuyor.

2. Orman Clark


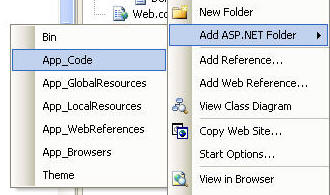
Önce yapmamız gereken şey Visual Studio’da yukarıdaki gibi bir App_Code klasörü oluşturmak. Sonra bu klasörün içinde Class1.vb ve Class2.cs adlı 2 class oluşturmak.
Class1.cs’ye şunları yazalım öylesine:
|
|