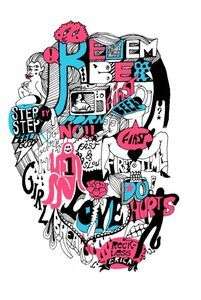
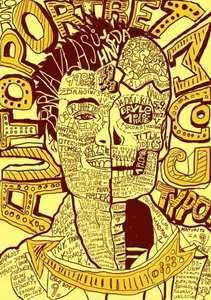
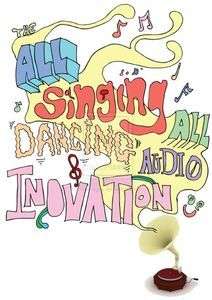
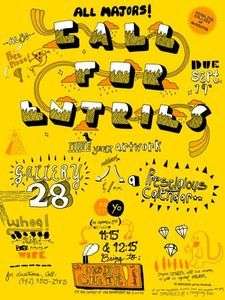
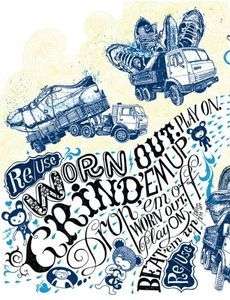
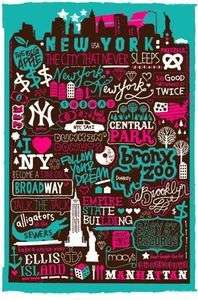
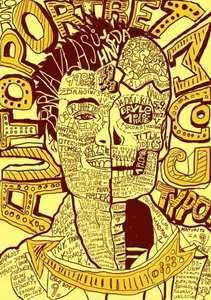
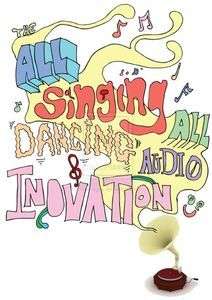
İlham alınacak el yapımı tipografiler…Hayran olmamak elde değil. Büyük sabır ve titizlik gerektirdiği bir bakışta anlaşılıyor:)















Daha fazlası için kaynak>>
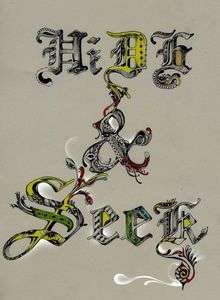
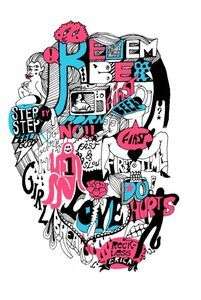
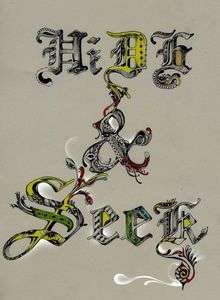
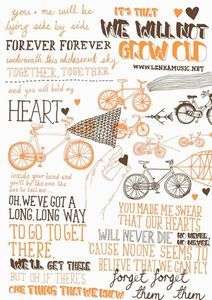
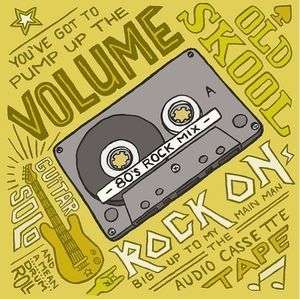
İlham alınacak el yapımı tipografiler…Hayran olmamak elde değil. Büyük sabır ve titizlik gerektirdiği bir bakışta anlaşılıyor:)















Daha fazlası için kaynak>>
Yeni tasarım projenizde ya da yapım aşamasında olan web sitenizde kullanmak üzere yazıtipi(font) mu arıyorsunuz. Sizin için 10 adet birbirinden güzel yazıtipini bir araya getirdik. Buyrun:
1. take out the garbage

2. vegur


4. nevis

5. bedini


7. 309

8. philosopher


10. diego

Popüler fontların Mac OSX, Windows ve Linux’ taki karşılıkları

CSS’mizi hazırlarken kullandığımız fontların değişik versiyonlarını bilmeniz önemlidir çünkü ziyaretçilerimizin sadece tasarımda kullandığımız fontun aynısını ya da benzerini gördüklerinden değil kendi işletim sistemlerinde sitemizi doğru bir şekilde gördüklerinden de emin olmak isteyebiliriz. CSS’mizdeki font patikalarını (font fallback) yapmak CSS hazırlamanın belki de en basit parçalarından biridir ama bu basit ayrıntıları atlamak bazen ortaya çıkardığımız mükemmel işlere bile gölge düşürebilir.
arkadaşlar orada burada linkler verliyor..siteler söleniyor ama hiçbirinde sitediğim gibi bi el yazısı bulamadım. elinde gerçekçi el yazısı fontu olan varmı?? varsa isimlerini paylaşabilirmi??
Tipografinin günden güne artan gücüyle internet üzerindeki farklı font arayışları başladı. İşte size burada çok bilinmeyen ama içerisinden birbirinden güzel fontlara ücretsiz olarak ulaşabileceğiniz kaynakları söyleyeceğim.
1. Font-O-Rama | siteye git
2. FontSeek | siteye git
3. SelfBuild Type Foundry | siteye git
özellikle website tasarımları için kullanılacak ve tasarımları farklı kılacak bu 10 adet ilginç yazı tipi her kesimden tasarımcıya hitap edecek türden. bir websiteyi tasarlarken onu ilginç ve farklı kılacak detaylardan birisi olan yazıtipi ve karakter seçimi tasarımcının kendi konseptine uyumlu olmalı ki tasarlamak istediğini ortaya dökebilsin.
aşağıda ücretsiz olarak kullanıcıların ve meraklılarının hizmetine sunulan 10 adet ilginç yazı tipi bulacaksınız. yazıları indirmek için isimlerinin üstüne tıklamak yeterli olacak.
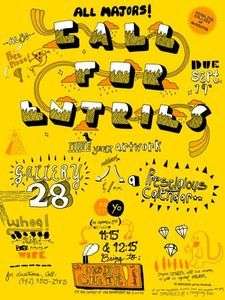
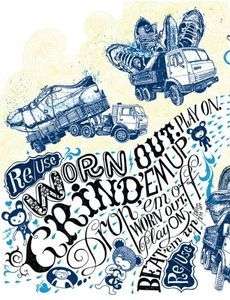
Web tasarımcıları için el çizimi fontlar popüler hale gelmeye başladı. Bu tür fontlar genelde eğlence üzerine çalışmalarda tercih edilmektedir.
Aşağıda en iyi 21 el çizimi font yer almaktadır.

2. pointy
Web sayfası hazırlıyorsunuz ve klasik yazı tiplerinden sıkıldınız diyelim.
Elinizde olan bir çok yazı tipi de diğer kullanıcılarda yok! Ne yapmamız gerekiyor? Kendi fontumuzu hostumuza yüklemek en güzel yol gibi.
Bunu nasıl yapıyoruz?
Aşağıdaki css kodlarını kullanarak hedefe ulaşabiliriz.
Bunları yaparken font yolunu doğru yazmaya dikkat edin.
CSS’e yeni başlayanlar reset.css dosyasının önemini tam olarak kavrayamamış olabilirler. Herbir tarayıcı (browser)’nın kendi “default” (varsayılan) netrenderer‘ı olduğunu öğrenmeden önce kendisini “buradaki boşlukta neyin nesi ?” gibi sorularla boğuşurken bulacaktır. Bunu gibi baş ağrılarından kurtulmak için kendi reset.css dosyanızı yazmanız gerekir. Reset.css dosyasını kendiniz yazmasanız da
buradan(YUI), buradan(Eric Meyer) ve buradan(David Walsh) bulabilirsiniz.