mozilla‘nın kullanıcı deneyimlerinden sorumlu bölüm başkanı aza raskin, kullanıcıların dramatik biçimde boğuşmak zorunda kaldıkları sekme kaos’unu yok edebilecek, “tab candy” adını verdikleri bir projeyi geliştirmeye başladıklarını duyurdu.
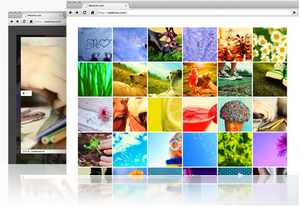
“tab candy”, bir eklenti değil. raskin’e göre bu yeni bir özellik ve ekibin planı, bu özelliği gelecekte çıkaracakları versiyonlarda kullanıma sunmak. işin özünde kullanıcılar açık sekmelerini bir pencere içinde ayırıyor, kategorilere bölüyor ve her kategori yeni bir sekme oluyor.
tıkladığınızda altındaki alt sekmeleri firefox‘a gönderiyorsunuz. böylece mesela 50 tane sekme bile açsanız bunları bir kez düzenledikten sonra ekranda yalnızca 5 sekme görüyorsunuz. diğer 45 sekmeyle uğraşmıyorsunuz. her bir gruba yine firefox üzerinden sıçrayabiliyor, bir başka grubu görüntülemek üzere alıp getirebiliyorsunuz. işiniz bitince geri arkaplana gönderiyorsunuz. bu bir çeşit 3 boyutlu desktop uygulaması gibi düşünmek mümkün. (3d küp efekti içermiyor, yanlış anlaşılmasın)