Bu sade ve basit wordpress temasina nasil ulasabiliriz ? wordpress.org’un blog temasi.
Bu arada: en guzel tema bildirgec ve hafif’in bunlara benzer tema bulamazmiyiz acaba 🙂
Bu sade ve basit wordpress temasina nasil ulasabiliriz ? wordpress.org’un blog temasi.
Bu arada: en guzel tema bildirgec ve hafif’in bunlara benzer tema bulamazmiyiz acaba 🙂
Profesyoneller ve profesyonel olmak isteyenler için basitleştirilmiş arayüzü ile gelişmiş bir 3D animasyon ve modelleme programı olan cinema 4D XL ‘ a buradan ulaşabilirsiniz .
Bünyesinde bir çok yeni özelliği barındıran bu program konu hakkında pek bilginiz olmasa bile kolay arayüzü ile işinize yarayacaktır. Ürünün mac versiyonu için burayı tıklayabilirsiniz.
|
|

EA nın geliştirdiği yeni oyunu CREATE nin demosunu yayınladı. hayal gücünüzün egemen olduğu oyunda karşınıza çıkan bulmacaları içinizden geldiği şekilde çözebiliyorsunuz. oldukça eğlenceli olan oyun her yaştan oyuncuya hitap ediyor.
Eğer oyunu denemek isterseniz demosu işte şurada
Wordpress kullananların sayısı arttıkça wordpress için yapılan web uygulamalarının da sayısı oldukça artıyor. Wordpress ile yazılar yazmak dışında manşet atma, galeriler oluşturma gibi birçok işlemi de yapabilirsiniz. Aşağıdaki tamamen ücretsiz uygulamaları test edebilir ve kullanabilirsiniz. Wordpress için jQuery Galeri Eklentileri;

Snazzy Archives, günlük olarak kategorilenmiş bir arşiv sistemidir. Her yılı tek sayfada göstermesi sayesinde işiniz oldukça kolaylaşır. Web sitenizdeki tüm içeriği bu şekilde kategorileyerek kolaylıkla ziyaretçilerinize sunabilirsiniz.

Web sitenizdeki resimlerin daha büyük halini aynı sayfada göstermeyi sağlayan bu jquery tooltip uygulamasını kolaylıkla entegre edebilirsiniz.
Web 2.0 ile yaygınlaşan ve kullanılmaya başlanan sekmeli tablolar artık birçok web uygulamasında yer edinmiştir. Bir sayfaya birden fazla sayfayı sığdırmak veya ziyaretçilerimizi yeni sayfa yüklenmesinden kurtarmak gibi birçok hoş özelliği bulunan bu uygulama jQuery ile oldukça hoş bir hal aldı. Farklı geçiş efektleri ile güzelleşen bu özelliği aşağıdaki birçok uygulamaya bakarak inceleyebilirsiniz. Yararlı jQuery Sekmeli Navigasyon Uygulamaları;
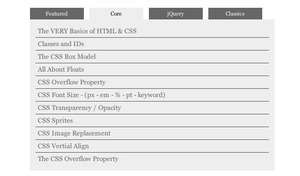
Create A Tabbed Interface Using jQuery
(jQuery ile Sekmeli Tablo Arayüzü Oluşturun)

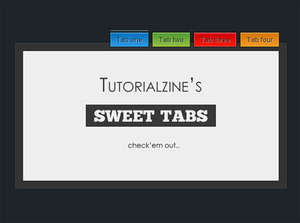
Sweet AJAX Tabs With jQuery 1.4 & CSS3
(jQuery 1.4 & CSS3 ileTatlı Ajax Seklemeri)

CSS3 ve HTML5 ile artık web sitelerimiz daha renkli ve daha interaktif bir şekle giriyor. Yeni özellikler sayesinde hem görsel açıdan tatmin edici çalışmalar yapılırken hem de herhangi bir eklentiye gereksinim kalmıyor. Aşağıdaki benzersiz HTML5 ve CSS3 uygulamalarının nasıl yapıldığını detaylı olarak öğrenebilir ve benzer çalışmalarda bulunabilirsiniz. İlgi Çekici css3 ve html5 Uygulamaları;
Animated 404 Page
(Animasyonlu 404 Sayfası)

jQuery de kullanılarak yapılan bu animasyon uygulaması ile 404 sayfalarını renklendirebilir ve hareketli animasyonları sayfalarınıza taşıyabilirsiniz. Roketten farklı olarak farklı grafikleri kullanarak animasyonlar yaratmanız mümkün.
Building a custom HTML5 video player with CSS3 and jQuery
(CSS3 ve jQuery kullanarak Özel HTML5 Video Oynatıcısı)

Html5‘in getirdiği yeniliklerden biri olan video oynatıcısını tam olarak anlatan bu ders sayesinde HTML video oynatıcıları hakkında büyük bir bilgi sahibi olacaksınız. Yeni getirilen html5 video formatının tüm özelliklerini anlatan bu muhteşem uygulama ile siz de kendi HTML5 Video Oynatıcınızı yaratabilirsiniz.
CSS3 Tile Flip Animation Tutorial
(CSS3 Tile Flip Animasyon Eğitimi)

Konami firmasının ünlü oyunu Pro Evolution Soccer 2011, kısaca PES 2011’in demosu yayınlandı.
PC için yayınlanan demoyu şuradan “download the pc demo here” yazan kısma tıklayarak indirebilirsiniz.
PES 2011’in getirdiği yeniliklerin başında hareket algılama teknolojisi, şut dayanıklılığı ve geliştirilmiş fizik modellemeleri geliyor.

Demo içeriğinde Barcelona ve Bayern Münih takımları yer alıyor. Demonun büyüklüğü ise yaklaşık 1.30 GB.
HTML5, henüz geliştirilme ve dağıtım aşamasında olsa, hatta birçok tarayıcı sürümü tarafından desteklenmemiş olsa da oldukça sevilen bir dil halini aldı. Klasik web yapısını tümüyle değiştiren bu farklı dil ile herhangi bir eklentiye gerek kalmadan tümüyle dinamik tasarımlar oluşturulabiliyor. Tamamen açık kaynak kodlu olduğu için aşağıdaki uygulamaları inceleyebilir ve siz de benzer çalışmalar yapabilirsiniz. Muhteşem HTML5 Efektleri;


