İnternette çalışacak web uygulamaları yapmak, ya da portalınız için bir çerçeve oluşturmanın zorluğunu hepimiz biliyoruz. Şablonu oluşturursun, jquery bozulur, css’i eklersin, her browserda farklı görünür.

Radsis
İnternette çalışacak web uygulamaları yapmak, ya da portalınız için bir çerçeve oluşturmanın zorluğunu hepimiz biliyoruz. Şablonu oluşturursun, jquery bozulur, css’i eklersin, her browserda farklı görünür.

Yazıma başlamadan önce kendi hakkımda biraz bilgi vermek isterim. Moskova Devlet Üniversitesin’de stratejik planlama 3.sınıf öğrencisiyim. php ile lise yıllarımdan itibaren hobi iken kendimi geliştirmemle birlikte artık hobi olmaktan çıktı ve işim oldu. bu süre zarfında öğrendiklerimi düştüğüm hataları sizlerle paylaşmak istedim.
Kodaman’da ki ilk yazımın CakePHP olmasını istedim. Neden diye soracak olursanız, CakePHP ile veritabanı yönetimli bir site yapmak, 0 dan (snippet kullanılmadan) bir site yapmaktan çok daha hızlıdır ve CAKEphp ile 1 site yaptığınızda bunu başka projelere uygulamak çok daha basittir.
bir CMS yazdığımızı düşünelim. bunu başka projelerede çok hızlı bir şekilde dönüştürebiliriz ve zamandan büyük bir tasarruf elde ederiz.
Güvenli bir site yaparken dikkat etmemiz gereken en önemli noktalardan biri de kullanıcı girişlerini kontrol etmek ve doğrulamak. Her kullanıcının masum ve iyi niyetli olmadığını düşünerek sitemizi geliştirmeliyiz.
Aslında zor gibi görünen bu yöntemleri CakePHP ile çok kolay yapabiliyoruz. Modelleri tanımlarken $validate isminde bir değişken tanımlayıp gerekli kuralları orada belirtiyoruz.
|
|
Şeklinde belirtiyoruz. Buradaki ‘rule’ parametresinin karşısına istediğimiz kuralı girebiliyoruz. Bunlardan bazıları:
alphaNumeric
Girilen değerin sadece harfler ve rakamlardan oluşması gerekir. Aksi takdirde message parametresiyle belirtilen hata mesajı alınır.
|
|
Buradaki message parametresi ile kullanıcını veriyi hatalı girmesi sonucu göreceği mesajı yazıyoruz.
between
Girilen değerin karakter sayısının hangi aralıkta olacağı belirlenir.
|
|
date
Girilen değerin belirttiğimiz bir formatta bir tarih olmak zorundadır.
|
|
allowEmpty parametresi true olduğu zaman bu kısım boş bırakilabilir demektir.
email
Girilen değerin bir eposta adresi olmak zorundadır.
|
|
CakePHP‘de modeller arasındaki ilişkilendirmeler diğer yazılarımda şurada ve şurada bahsetmiştim. Şimdi bu ilişkilendirmeleri daha ayrıntılı olarak inceleyeceğiz. CakePHP’de 4 ilişkilendirme bulunmaktadır:
hasOne
Bu ilişkilendirmede bir modele ait bir model bulunur.
|
|
Burada Kullanici ve Profil adında iki farklı modelimiz var. İlişkilendirme sonucunda bir kullanıcının bir profili olur.
|
|
Burada bir array kullanarak özellikleri biraz daha değiştirdik. İlk örnekteki ilişkilendirmelerde model isimlerinin de uygun olması gerekiyordu. Ama şimdi model ismini biz belirttiğimiz için sorun yok. “dependent” parametresini true yaptığımızda ise herhangi bir kullanıcı silindiğinde ona ait profil de silinir.
Bir önceki yazımda oluşturduğumuz ziyaretçi defterine herkes yazı yazabiliyordu. Şimdi de bu ziyaretçi defterine yazı yazmak için üye girişi yapma zorunluluğu ekleyeceğiz.
Ziyaretçi defterinde yazdığımız yazıların saklanacağı bir tablo oluşturmuştuk. Şimdi de kullanıcı bilgilerinin saklanacağı bir tablo oluşturacağız. Fakat bu tabloyu oluşturmadan önce diğer tablomuzda bir değişiklik yapmamız lazım. Ziyaretçi defterinde oluşturduğumuz tablo şu şekildeydi:
|
|
Buradaki user alanını user_id olarak değiştirip VARCHAR( 32 ) yerine de INT( 8 ) yazıyoruz. Değişiklik yaptıktan sonraki hali:
|
|
Bunu yapmadan önce user bir string değere karşılık geliyordu ve ziyaretçi defterine yazı eklerken kullanıcı tarafından giriliyordu. Şimdi ise user_id oldu ve bir sayıya karşılık geliyor. Yani birazdan oluşturacağımız users tablosunda yer alan kullanıcıların id değeri.
Ali isminde bir kullanıcımız olsun. Ali’nin id’si 17 olsun ve Ali ziyaretçi defterine bir yazı eklemek için giriş yapsın. Ali, ziyaretçi defterine bir yazı yazdığında bu yazının user_id değeri 17 olur. Yazıyı ekrana yazdırırken de id’si o yazının user_id değeri olan kullanıcın adı yani name değeri veritabanından okunur. Şimdi ziyaretçi defterimizi geliştirmeye başlayalım. Ziyaretçi defterini oluşturmadıysanız buradan oluşturduktan sonra yazının geri kalan kısmını okumaya devam edin.
Oluşturduğumuz veritabanında (defter) users isminde bir tablo oluşturalım.
|
|
Model Oluşturma
Şimdi cakeyol/app/models/ dizini içine user.php ismiyle user modelimizi oluşturup içine şunları yazalım:
|
|
CakePHP kurulumu daha önceden yazılmıştı. Şimdi de basit bir ziyaretçi defteri yapacağız. Öncelikle verilen saklanacağı bir veritabanı oluşturmak için phpmyadmin sayfasına girip defter isminde bir veritabanı oluşturuyoruz. CakePHP’nin dosyalarının bulunduğu dizine cakeyol diyelim. Burası localhost içinde defter isminde bir dizin olsun. Şimdi de cakeyol/app/config/database.php.default dosyasının adını database.php olarak değiştirdikten sonra dosyayı açıp default ayarlar bölümüne mysql kullanıcı adımızı (herhangi bir kullanıcı adı belirtmediyseniz kullanıcı adımız root olacaktor), parolamızı (parola belirtmediyseniz boş bırakın) ve kullanacağımız veritabanı ismini (defter) yazıyoruz.
|
|
Şimdi http://localhost/defter yazdığımızda karşımıza CakePHP varsayılan sayfası gelecek. Bizden güvenlik için cakeyol/app/config/core.php dosyasındaki Security.salt değerini değiştirmemizi isteyen bir uyarı çıkacak. Bu değeri değiştirdikten sonra bu uyarı kaybolur. Bu sayfada bunun haricinde dört bilgilendirme daha vardır. Bunlar:
|
|
Tablomuzu oluşturduk. Tablomuzda 5 eleman var. Bunlardan id her yazının kimlik numarasıdır, created oluşturulma tarihi, title başlığı, body yazını içeriği, user ise yazıyı yazanın adıdır. Bunları istediğimiz kadar arttırabiliriz. Tablodaki bu isimleri ingilizce seçmemizin nedeni ise CakePHP’nin bazı ilişkilendirmelerinde ingilizce gramer kullanmasıdır. Mesel tablo ismi model isminin çoğuludur. Yani tablo ismi posts ise model ismi post olmalıdır ya da tablo ismi children ise model ismi child olmalıdır. Buna benzer bir kaç kural daha var onları da gerektiğinde kullanacağız.
Model oluşturma
cakeyol/app/models dizini içine post.php isminde bir dosya oluşturuyoruz -tablomuz verdiğimiz ismin tekil hali- ve içeriğini de şöyle yapıyoruz:
|
|
Şu an içinde modelimizde isimden başka belirteceğimiz birşey yok. $name değişkenine atadığımız ‘Post’ değerinin başharfinin büyük olmasına dikkat edin.
Controller Oluşturma
cakeyol/app/controllers dizinin içine yazilar_controller.php isminde bir dosya oluşturuyoruz ve içeriğini de şöyle yapıyoruz:
|
|
Burada tanımladığımız sınıfın ismi ile controller dosyasının ismiyle aynı olup başharfi büyük olmalı, _ karakterleri kaldırılmalı ve _ karakterinden sonra gelen ilk harf büyük olmalı. (yazilar_controller.php -> YazilarController, kullanicilar_controller.php -> KullaniciController ). Sayfa isimleride controller adı/fonksiyon adı şeklinde oluyor. Yani yazilar_controller.php dosyasının içine yazdığımız bir fonksiyon – index() fonksiyonu – www.sitem.com/yazilar/index adresindeki olaydır.
View Oluşturma
Controller dosyasında yazdığımız her fonksiyon için bir view dosyası tanımlamamız lazım. cakeyol/app/views dizini içine posts isminde bir dizin oluşturup içine fonksiyonun adi+*.ctp şeklinde bir dosya oluşturuyoruz. index fonksiyonunun viewini yazdığımız için index.ctp isminde bir dosya oluşturuyoruz ve içine şunları yazıyoruz:
|
|
Controller dosyasında $this->set(‘tum_yazilar’,$this->Post->findAll()); satırıyla /yazilar/index sayfasına tum_yazilar isminde bir dizi gönderiyoruz. Bu dizini içeriğinde ise veritabanından çektiği Post modelimize ait tüm veriler bulunmaktadır. View sayfasında da bir foreach döngüsüyle $p değişkenine sırayla veritabanından çektiği tablo değerlerini atıyoruz ve sayfaya yazdırıyoruz. Artık verileri veritabanından okuyabiliyoruz. Şimdi de veritabanına bilgi girişi yapalım. Bunun için control dosyamıza bir fonksiyon daha ekleyelim.
|
|
İlk fonksiyonda ziyaretçi defterindeki yazıları okuyorduk. Burada ise ziyaretçi defterine yazı ekliyoruz. $this->data‘nın içeriği ise sayfada kullanıcın girdiği verilerdir. Bu fonksiyonda ise $this->Post->save($this->data)) satırıyla veritabanına bilgi girişi yapıyoruz. $this->flash() komutunun ikinci parametresi ise – /yazilar/index – yazıyı ekledikten sonra yönlendirilecek olan sayfasını belirtir. Ekleme sayfasının view’i ise cakeyol/views/posts/ekle.ctp olacaktır ve içeriği de şöyle olacaktır:
|
|
Burada form oluşturmak için CakePHP’nin $form helperıni kullanıyoruz. $form->create() satırında parametre olarak modelimizin adı ve ekleme yaptığımız sayfanın adresini giriyoruz.$form->input() satırlarında ise tabloda belirttiğimiz alanları giriyoruz. “user” alanını özelliğini VARCHAR olarak belirttiğmiz için sayfada otomatik olarak
|
|
şeklinde görülüyor veya “body” alanını TEXT olarak belirttiğimiz için sayfada
|
|
olarak görülüyor. $form->end() satırında ise Gönder butonunu oluşturuyoruz. index sayfasına yazı ekleme sayfasının linkini koyduktan sonra ziyaretçi defterimiz bitmiş olacak;
|
|
Bu satırı index.ctp dosyasının sonuna ekliyoruz.
Ziyaretçi defterimizi oluşturmuş bulunuyoruz. Eğer stilleri değiştirmek isterseniz cakeyol/app/webroot/css/cake.generic.css dosyasını düzenleyebilirsiniz.

PHP, günümüzde en çok kullanılan sunucu taraflı betikleme dillerinden bir tanesidir. Aralarında Facebook, Digg ve WordPress gibi dünya çapında meşhur sitelerin de bulunduğu, PHP kullanan 20 milyonun üzerinde kayıtlı alan adı ile PHP, pek çok web geliştiricisinin bu dili Python ya da Ruby gibi diğer betikleme dillerine nazaran tercih etmesini sağlıyor.
PHP daha hızlıdır ve pratikte en çok kullanılan betikleme dilidir. Bu dilin derinlemesine yazılmış belgelemesi, devasa komünitesi, halihazırda kullanıma sunulmuş pek çok betiği ve iyi desteklenen çatıları (framework) bulunmaktadır ancak bunlardan en önemlisi PHP öğrenmek, örneğin Python gibi diğer dillere kıyasla çok daha kolaydır. Sırf bu sebeple bile çok sayıda PHP geliştiricisi, diğer geliştiricilerin geliştirme süreçlerini kolaylaştırmak için pek çok araç geliştirmektedir.
Bu yazıda kodlama sürecinizi hızlandıracak ve iyileştirecek 50 kullanışlı PHP aracını bulacaksınız. Diğer şeylerin yanında özellikle hata ayıklamaya, test etmeye, profillemeye ve PHP’de kod yönetimine yönelik pek çok kütüphane ve sınıfa da bu yazıda yer verildi.
Hata Ayıklama Araçları
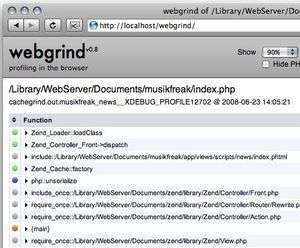
1. Webgrind
Webgrind PHP 5 için bir Xdebug profilleme web önyüzüdür. kcachegrind‘in pek çok özelliğini içerir ve tüm platformlara sadece birkaç dakika içerisinde kurulabilir. Özellikle çabuk ve fazla detaya inmeden PHP betikleriniz üzerinde iyileştirme yapmayı tercih ediyorsanız, webgrind ihtiyacınıza cevap verecek kalitede bir çözüm.

Cake Php Kurulumu
Cakephp bir php framework’udur ve php de daha kolay guvenli ve hızlı kod yazmamızı sağlar. Framework’ler temel olarak sık kullanılan fonksiyon, class, kütüphane ve kod parçacıklarının yer aldığı paketler olarak tanımlanabilir. Diğer Php framework’eleri için bu adrese bakabilirsiniz.
Sitede gorüldügü gibi birçok php framework olmasına rağmen en çok kulanılan ve başlangıç seviyesinde kullanılan cakephp’den başlayalım.
Eğer profesyonel kullanıcı iseniz zend framwork tavsiye ederim.
İlk Önce bu adresten indirdiğimiz cakephp’yi eğer local (kişisel bilgisayar) sunucu çalışıyorsak, htdocs dizini içiresine atıyoruz. Eğer sitenize atacaksanız public_html içine atabilirsiniz.
PHP Frameworklere giriş niteliğinde güzel bir yazıdır. Frameworklerin nasıl kullanılacağından çok ne işe yaradıklarını ve neden kullanmamız gerektiğini gösterir. PHP Frameworklerin özelliklerini ve belli başlı en gelişmiş PHP Frameworkleri gösterir.
Bir çoğumuzun RoR ile duyduğu kimimizin yeniden farkına vardığı yapı olan MVC ilk olarak 1979 senesinde Trygve Reenskaug adlı şahıs tarafından açıklanmış. Biz kısaca açıklarsak MVC yapısı kod ile görünümü birbirinden ayırmak amaçlı kullanılır. Yani bir olaya ait yordamları ayıran sistem (controller) bunu işler (model) ve kişiye yansıtır (view).
bundan sonrası kullanacağım terimler şu şekilde olacaktır:
controller = denetleyici
model = şablon
view = görünüm