Web projelerinde kullanıcı tabanlı içerik üretebilmek için gerekli en önemli araçlardan biri yazı alanlarıdır. (textarea)
Kullanıcının kendini daha iyi ifade edebilmesi için de bu yazı alanlarını özelleştirmeniz ve zenginleştirmeniz gerekmektedir. Çünkü kullanıcı bu alanları verimli kullanabilmek için gerekli temel bilgiden yoksun olarak kabul edilir. Zaten hedef kitlenin de böyle bir ön bilgiye sahip olması beklenemez.
İşte bu noktada WYSIWYGprensibine göre geliştirilmiş zengin metin editörleri (RTE – rich text editor) yardımınıza koşar.
Bu zengin metin editörleri; yani RTE’ler, temel olarak HTML etiketi textarea’yı özelleştirir. Javascript destekli olarak bu alan için bir iframe yaratır ve çeşitli ön tanımlı araçlarla size bir metin editörü hazırlar. Böylece kullanıcı gerçek bir metin editörü kullanıyormuş gibi biçimlendirilmiş yazı girebilir.
Artık geliştirilen projelerde JQuery’nin vazgeçilmezliği ortada olunca ben de sizler için güncel popüler JQuery tabanlı metin editörlerini bir araya toplamak istedim. Böylece JQuery destekli projelerinizde başınızı ağrıtmadan kolay ve hızlı bir şekilde metin editörü ekleyebileceksiniz.
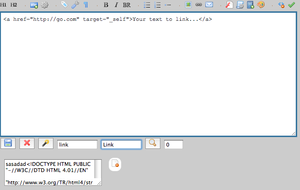
MarkitUp