İnternette çalışacak web uygulamaları yapmak, ya da portalınız için bir çerçeve oluşturmanın zorluğunu hepimiz biliyoruz. Şablonu oluşturursun, jquery bozulur, css’i eklersin, her browserda farklı görünür.

Radsis
İnternette çalışacak web uygulamaları yapmak, ya da portalınız için bir çerçeve oluşturmanın zorluğunu hepimiz biliyoruz. Şablonu oluşturursun, jquery bozulur, css’i eklersin, her browserda farklı görünür.

Css Framework türkçeye “css iskeleti” olarak çevrilen, css ve html tabanlı web sitelerinin anahtar ve diğer yardımcı elemanların kısmen ve değişken olarak bizim için hazırlanmış halidir. Bu sayede karmaşık web sitelerini çok daha kolay biçimde hazırlayabiliriz. Ayrıca büyük ölçüde zaman kolaylığı sağlar. Ön önemli artılarından biri tüm tarayıcalarda büyük ölçüde çalışabilmeleridir. Normalden daha hızlı web sayfamızı geliştirebiliriz. Ayrıca gereksiz kod israfından da kurtulmuş oluruz. İşte en iyi css framework’leri;

Blueprint css başında harcanan zamanın azalmasını sağlıyor. Birçok eklenti sunmakla beraber aynı zamanda oldukça kullanışlı. Tarayıcılar arasındaki css farklılıklarını tamamen ortadan kaldırıyor. Birçok eklenti, editör, buton vb. kullanılabilir. Şu ana kadar hazırlanmış css iskeletlerden en popüleri. İskeleti css ve html içeren tüm projelenizde kullabilirsiniz.
Dokümantasyon: Wiki formatında
Topluluk: Twitter ve Facebook Fan
Lisans: MIT ve GPL
Boyut: 3.84mb.
Örnek Proje: WebAvanta

CSS çatılarının (framework) sayısı her geçen gün biraz daha artıyor. CSS çatıları özellikle CSS ile kod yazmak konusunda henüz kendisini yeteri kadar geliştirmemiş olanlar için kimi zaman oldukça kullanışlı bir hal alabiliyor. Ancak bazı CSS profesyonellerine ve diğer dillerin programcılarına göre CSS, üzerine bir çatı geliştirilmesi gerekecek kadar zor bir dil değil.
Eğer herhangi bir CSS çatısı üzerine bir rehber okuduysanız, ilgili rehberlere bırakılan pek çok yorum yukarıdakilerle aşağı yukarı aynıdır. Benim görüşüm bu tip yorumların büyük çoğunluğunun bir miktar tatminsizliğe bağlı olduğu yönünde. 960 üzerinde biraz zaman geçirdikten sonra, web uygulamalarınızı geliştirirken size ne kadar zaman kazandırabileceğine inanamayacaksınız. Hiç olmazsa ilgili çatıyı sadece bir 10 dakikalığına inceleyin. Her zaman klavyenizin delete düğmesine basabilirsiniz ancak bunu yapacağınızdan şüpheliyim.

Artıları
Çatılar (Framework) JavaScript ve PHP geliştirme aşamasında sıklıkla kullanılırlar ve CSS için de gittikçe popüler hale gelmeye başladılar. Çalışma alanınızı iyileştirmeye ve çabucak şablon oluşturabilmenize yarayan bu çatıları kullanarak farklı tarayıcılar üzerinde yaşanabilecek olası problemlerden de korunmuş olursunuz. Özellikle WordPress ve benzer içerik yönetim sistemleri için seri üretim şablon oluşturan kesimler, bu tip çatılara sırtlarını dayamaktadırlar. Neden siz de onlardan biri olmayasınız? İşte bu işlem için kullanabileceğiniz 9 adet CSS çatısını aşağıda sizler için listeledim.

“Eğer düzenli olarak web siteleri oluşturan ve geliştiren kişilerden biriyseniz, o zaman şablon (template) oluşturma, kullanışlı kodları arşivleme ve bunun gibi diğer şeyler hakkında düşünmeye başlamalısınız. Özellikle bu gibi şeyleri geliştirme işlemi süresini kısaltmak için yapmalısınız, bu sayede her yeni bir proje başlangıcında bu şablon üzerinde gerekli değişiklikleri yaparak aynı şeyleri tekrar tekrar yazmak zorunda kalmazsınız. Ancak bu tip kod parçacıklarını ya da başkaları tarafından hazırlanmış eserleri projenizde kullanmaya başlamadan önce mutlaka ama mutlaka indirdiğiniz ürünün lisans sözleşmelerini okuyun… Pek çok geliştirici ve tasarımcı, Internet üzerinden ücretsiz olarak dağıttıkları içeriği çoğunlukla bireysel kullanımlar için ücretsiz, kurumsal kullanımlar için ücretli olarak yayımlarlar.
Yazımın devamında kendimce en iyilerin en iyilerini derlediğim ve web tasarımcıları için gerçekten kullanışlı 12 css framework’ünü, şablonunu ve kod sitesini bulacaksınız.
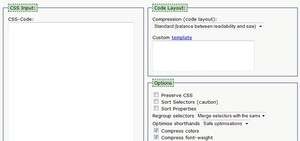
1. CSSTidy

“CSSTidy açık kaynaklı bir CSS bölümleyicisi ve optimize edicisidir. Komut satırı üzerinden kontrol edilebilen ve Windows, Linux ve Mac için ayrı ayrı sürümleri bulunan bu uygulamanın ayrıca bir PHP betiği de bulunuyor. Gerek masaüstü yazılımı gerekse de PHP betiği aşağı yukarı aynı özelliklere sahip.
Pek çok diğer CSS bölümleyicisinin aksine herhangi bir kurallı ifadenin kullanılmamış olması, tam CSS2 desteği ve yüksek kararlılığı ile CSSTidy, benzerlerinden ayrılıyor.”
Bu bilgiyi kendi siteleri üzerinden çevirdim, zira her şeyi benim açıklayabileceğimden çok daha iyi özetlemiş.
Bazı insanlar derhal şu soruyu sorabilirler: Neden CSS kodumu optimize etmeliyim? Sadece kodunuzun daha temiz olmasının yanısıra ilgili kodları yüklediğiniz sayfaların daha hızlı açılması gibi nedenler hem ziyaretçilerinizi hem de sizi memnun edeceğinden, kodunuzu optimize etmemeniz için herhangi bir sebep bulunmamaktadır.
Türkçe’ye CSS İskeleti olarak çevirebileceğimiz CSS frameworkleri, CSS tabanlı web siteleri hazırlarken bize zaman kazandıran en büyük yardımcımız. Blueprint CSS de en popüler CSS iskeletleri arasında yer alıyor ve geliştiricilere büyük kolaylıklar sunuyor. Ben de bu yazımda daha önce CSS iskeletleri ile çalışmamış kullanıcılara Blueprint CSS ile nasıl kolayca web sitesi oluşturulabileceğini anlatmaya çalışacağım.
Blueprint CSS iskeleti, HTML ve CSS içeren tüm projeler üzerinde çalışırken size zaman kazandıran bir proje. İster statik bir sayfa üzerinde çalışıyor olun, isterseniz Rails ya da PHP gibi sunucu tabanlı betikleri kullanın, BluePrint CSS iskeleti işinize oldukça yarayacaktır.
BluePrint CSS nedir?
Eğer siz de benim gibi bir tasarımcıdan ziyade geliştirici iseniz, o zaman yeni bir projeye başlarken CSS ile ne yapacağınıza karar verme sürecinin zorluklarından ve bu sürecin her yeni bir proje için tekrar ediyor oluşunun zorluğu ve sıkıntısından haberdarsınızdır. Proje ilerledikçe tasarımınız muhakkak değişecektir, ancak siz daha başlangıçtan iyi görünümlü bir tasarım istiyorsunuz. Siteniz için CSS yazmaya başladınız ve Firefox ile Safari üzerinde sorunsuz çalıştığını gördünüz, ama bir dakika, IE’yi unutmayalım. Ardından biraz HTML yazdınız ve tüm boşlukları doğru hesapladığınızdan emin olmak için kodunuzu tekrar tekrar kontrol ettiniz. Süper! Bitti! Üç gün sonra, projenin gereksinimleri değişti ve kendinizi site şablonunu yeniden kodlarken buldunuz. Hmm…
Şimdi, tüm CSS öğelerini yalamış yutmuş muhteşem bir tasarımcı olsanız, ya da bir PSD şablonu üzerinden çalıştığınız için tasarımın değişmeyeceğinden emin olsanız bile, bu öğrenebileceğiniz yeni şeylerin olmayacağı anlamına gelmiyor. İşte BluePrint tam bu noktada devreye giriyor ve size işinize yarayabilecek bir dizi aracı sunuyor.
Zamanınızı yenilikler için harcayın, tekrar etmek için değil
linux camiasının gelişimine kullanıcı dostu özellikleri ile bir çok faydası olmuş ubuntu dağıtımının yeni geribesleme sitesi “brainstorm” açıldı.

ubuntu kullanıcılarının fikirlerini çok daha hızlı biçimde geliştiricilere iletmesi için açılan bu beyin fırtınası mekanı, ubuntu’nun gelişim sürecinide olumlu yönde etkilemesi planlanmaktadır.