Zamanında bir arkadaşım için yazdığım resim çevirme nesnesi. Resmin formatını çevirmekle kalmayıp kalitesini de değiştirebilirsiniz.
|
|
Zamanında bir arkadaşım için yazdığım resim çevirme nesnesi. Resmin formatını çevirmekle kalmayıp kalitesini de değiştirebilirsiniz.
|
|
vektör grafik kaynağı, ücretsiz vektörel grafikler, Vektörel grafikler, Vector Beauty gibi yazılarda vektör kaynağı olan sitelerden bahsedilmişti. bunlara benzer bir kaynak da free-vectors.

siteden paketler halinde vektörler indirebilirsiniz. ai ve eps formatlarındaki vektörleri vectormagic ile farklı formatlara çevirme imkanınız da var. biraz daha kaynak istiyorum diyorsanız şurada da bir yazı mevcut.

Daha önceden Bildirgeç‘de ilk yayına girdiğinde duyurulmuştu vectormagic. Site resimleri online vektörize ediyor .eps, .svg ve .png olarak dowload etmeye müsade ediyordu. Gel zaman git zaman resimleri vektörize etme konusunda Adobe‘nin ve Corel‘in önüne geçen site paralı oldu ve sonunda da masaüstünde çalışabilecek bir formatta yayınlandı.
21 Nisan 2008 tarihinde Bildirgeç’in soru kısmında sormuştum “Bu program offline kullanılabilir mi” diye. Sonunda Windows işletim sisteminde çalışır vaziyette. Gerekli bilgi ve tanıtım videosu burada
Eylül ayına kadar da Macintosh için kullanılabilir bir durumda olacağı söyleniyor. Program yaklaşık 150 Euro.
İndirmek için buraya , satın almak için burayatıklayınız


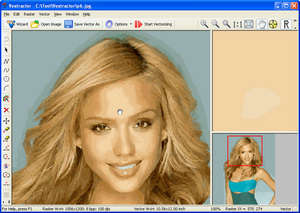
fotoğraf ve resimlerinizi kolay bir şekilde vektöre dönüştürmek için kullanabileceğiniz bir program olan Vextractor, iki tıkla vektöre dönüştürme işlemini gerçekleştiriyor.
deneme sürümünü buradan indirebileceğiniz gibi memnun kalırsanız şuradan satın da alabilirsiniz.

vector magic pixel tabanlı resimlerinizi vektör haline dönüştürmeye yarayan bir web uygulaması.örnekler burada, corel ve adobe ile yaptıkları karşılaştırma da burada.

Geçen hafta Pi’nin basamakları arasında saklı yinelenen rakamlardan söz etmiştik. Bu hafta da matematik dünyasından çarpıcı bir formüle göz atacağız.
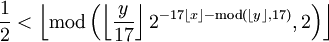
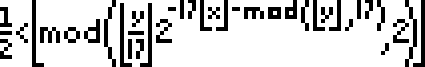
Toronto Üniversitesi Bilgisayar Bilimleri Bölümü’nden Jeff Tupper, kendi geliştirdiği GrafEq isimli formül grafiklerinin çiziminde kullanılan uygulama ile ilgili yöntemlerden bahsettiği makalesinde, resimdeki eşitsizlikten sözeder.

Bu eşitsizlikte, alt kısmı köşeli parantezler, matematik ve programcılıktaki floor fonksiyonunu temsil etmekte (bilmeyenler için: tamsayı olmayan bir sayı için, o sayıdan küçük en büyük tam sayıyı döndüren fonksiyon). mod ise, moduloyu yani bir bölme işleminde kalanı döndüren fonksiyonu temsil etmekte.
Eşitsizliği 0<x<<106 ve n<y<n+17 aralıkları ve n = 960939379918958884971672962127852754715004339660129306651
505519271702802395266424689642842174350718121267153782770
623355993237280874144307891325963941337723487857735749823
926629715517173716995165232890538221612403238855866184013
235585136048828693337902491454229288667081096184496091705
183454067827731551705405381627380967602565625016981482083
418783163849115590225610003652351370343874461848378737238
198224849863465033159410054974700593138339226497249461751
545728366702369745461014655997933798537483143786841806593
422227898388722980000748404719 (biliyorum şaka gibi bir sayı ama napalım :o) ) için çizdirdiğinizde ortaya çıkan monokrom bitmap görüntü formülün kendisi olur. Yani formül aslında kendisini çizdirmektedir.

Formulün JavaScript ile gerçeklenmiş halini ve bu gerçeklemenin çizilişini izlemek için şurayabakabilirsiniz.
Bitmap yazı olan bir resimi upload edince sana o fontun adını söylüyordu…. bulamadım… bilen var mı?
BitFontMaker – bitmap font yaratıp *.ttf olarak kaydedin.