
Fatih Hayrioğlu‘nun hazırladığı pdf formatında 251 sayfalık harika bir kitap.
Profesyonel bir anlatımla css’te harikalar yaratmaya hazır olun.
İndirme sayfası

Fatih Hayrioğlu‘nun hazırladığı pdf formatında 251 sayfalık harika bir kitap.
Profesyonel bir anlatımla css’te harikalar yaratmaya hazır olun.
İndirme sayfası
Aşağıda yer alan basit ama kullanışlı jQuery uygulamaları her web servisinde kullanılabilir. Basit arayüzlü ve kullanımlı olan aşağıdaki tasarımaları web siteniz ile uyumlu hale getirebilir ve ücretsiz olarak kullanabilirsiniz. işte muhteşem 5 jQuery uygulaması;

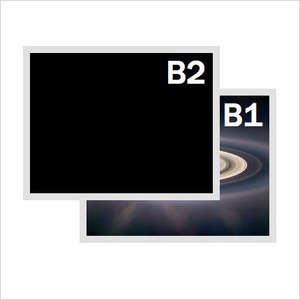
Image Blur, her web uygulamasında kullanılabilecek oldukça hoş bir jQuery uygulamasıdır. Resimlere ilginç bir bulanıklık efekti veren bu uygulama resmin üzerine gidildiğinde netleşmeye başlayarak eski haline dönüyor. Tam tersinin yapılması ve geliştirilmesi muhtemel bir uygulama.

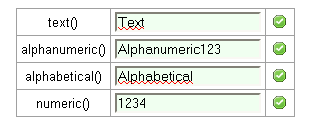
Seahorse gelişmiş bir form denetim uygulamasıdır. Bu muhteşem uygulama ile web sitenize yerleştireceğiniz tüm formları kontrol edebilirsiniz. En fazla kaç karakter yazılacağı, istediğiniz karakterleri engelleme, metin veya sadece sayı bulunması gibi seçenekleri etkileyebildiğiniz gibi herhangi ek işleme css kodlarına gerek formlardaki yazı renklerini anında değiştirmeniz mümkün. Ayrıca ip adresi, e-mail adresi kontrolü de yapabilmekte. Bu ve buna benzer bir çok denetime bu uygulama ile sahip olabilirsiniz.
W3C NEDİR?
Çoğu zaman karşınıza çıkmıştır.Bazi siteler ie farklı çalışırken firefoxda farklı çalışmakta veya görünmektedir.Bunun sebebi web sitesinin W3C standartlarına göre yapılmamasındandır.
Google W3C ye önem vermektedir.Çünkü farklı tarayıcılarda çalışan site kullanıcılara daha iyi hizmet verir.Buda Google kuruluş felsefelerindendir.Bu yöntem pek bilinmeyen bir SEO yöntemidir.
Validator.w3.org adresinden sitenizin performansını görebilirsiniz.
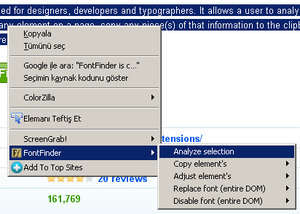
Mozilla Firefox‘un tasarımlarcılar, geliştiriciler ve tiporgrafi ile ilgilenenler için çok işe yarar bir eklentisi olan FontFinder imdadımıza yetişiyor

Seçtiğiniz yazıyı analiz ettirdiğinizde size aşağıdaki gibi bilgileri vermektedir.

Color
===============================
color: #444444
color: rgb(68, 68, 68)
background-color: transparent
Font
===============================
font-family (stack): “helvetica neue”,arial,helvetica,sans-serif
Font being rendered: arial
font-size: 13px
Web’in yeni modalarından CSS3’ü öğrenmeniz için süper eğitim kaynakları.Meraklılara duyurulur…
5 css3 design enhancements that you can use today

70 must-have css3 and html5 tutorials and resources


Hepimiz yaptığımız şeylerde kendimizi geliştirmek isteriz ve web geliştirme alanında zaman ayırdığımız ana konulardan biri kodlarımızdır. Bu HTML, CSS, JavaScript, PHP, Python, ActionScript veya web sitelerini yapmak için kullandığınız herhangi bir dil olabilir.
Bu yazıda, yeteneklerimizi geliştirecek ve kodlarımızın daha iyi olmasını sağlayacak bazı pratik adımları paylaşacağım.
1. Bir Anda Sadece Bir Dile Odaklanın
Eğer web tasarım ve geliştirme yapıyorsanız, çoğu zaman birbiriyle ilişki kurmanız gereken bir hayli dil vardır ve bilhassa hepsinin birbirleriyle nasıl bağlandığı göz önüne alınırsa hepsini birden öğrenmek cazip gelebilir.
Zannediyorum ki bir dereceye kadar, bu kaçınılmaz bir durum. Ama eğer gerçekten çabuk gelişmek istiyorsanız yanlızca bir uzmanlık alanına odaklanmanızı tavsiye ederim. CSS kullanımınızın daha iyi olmasını mı istiyorsunuz? Odağınızı ona verin. Başka bir şey kullanmadan, sadece CSS ile tek HTML sayfası ile çeşitli arayüzler yapmayı deneyin. Mesela CSS Zen Garden bu konuda sizin için muhteşem bir örnek. Örneğin, eğer siz CSS2 ile rahatsanız, fakat CSS3 ile neler yapılabileceğini anlama konusunda kendinizi geliştirmek istiyorsanız, CSS3’ün özelliklerine çalışabilirsiniz ve bunlar üzerinde teker teker iş yapmaya başlayabilirsiniz. Güncel CSS3 tanımlamalarını, anlatımlarını okuyabilirsiniz. Hangi tarayıcılarda nelerin çalışıp çalışmadığını deneyip görebilirsiniz.
JavaScript ve PHP gibi benzer yazım özellikleri gösteren dilleri kullanmaya çalışabilir, biraz sıkıcı olsa da fonksiyonlarını sırayla çalıştırmayı deneyebilirsiniz. Diğer bir seçenek bu dillerle yazılmış özgün örneklerle çalışmak olabilir.
Daha iyi bir WordPress geliştiricisi mi olmaya ihtiyacınız var? Bu konuda bir ton örnek var. Server taraflı resim işleme konusunda daha çok şey öğrenmek ister misiniz? Bu konuda da bir sürü örnek var. Arayın-bulun, bir tarafa yazın ve onlar üzerinde çalışın. Bir tanesini seçin ve ona hakim olana kadar uğraşın, sonra diğerine geçin.
arkadaşlar ömrümü çürüten tarayıcı uyumsuzluklarına nazaran araştırmalarım sonucunda elde ettiğim bilgileri sizlerle paylaşmak istedim, malum web master ların en büyük sorunu tüm tarayıcılara uyumlu web sayfalar yapabilmektir.
aşağıda örneklemeli olarak anlattığım kod kullanımlarını sayfamıza uyarlayarak kullanmanız yeterli olacaktır.
yapmış olduğumuz web sayfasında kullandığımız bir adet css imizi çoğaltmak istemiyoruz ve bu css içinde tüm tarayıcılara uyumlu olsun istiyoruz o zaman yapacağımız işlem ;
/* ie 6 ve ie den önceki versiyonlar */ *html #cciid { color: pink }
/* ie 7 ve ie7 den önceki versiyonlar */ *:first-child+html #cciid { color: red }
/* ie 7 ve ie 7 den üstü tarayıcılar */
html>body #cciid { color: yellow }
/* new tarayıcılar (ie 7 burada yok) */
html>/**/body #cciid { color: blue }
/* opera 9.27 ve dah önceki sürümler */
html:first-child #cciid { color: pink }
/* apple safari */
html[xmlns*=””] body:last-child #cciid { color: red }
/* opera9+, safari 3+, ff 3.5+, chrome 1+, gibi gibi */
body:nth-of-type(1) #cciid { color: pink }
/* safari 3+, chrome 1+, opera9+, ff 3.5+ */
body:first-of-type #cciid { color: blue }
/* safari3, chrome 1+ üstü versiyonlar */
@media screen and (-webkit-min-device-pixel-ratio:0) { #cciid{ background: #ffffff; border: 1px solid #000000 }
}
/***** class ve id içinde hack ******/
/* ie6 ve daha öncesi */ #cciid{ _color:blue }
/* ie7 ve daha öncesi */ #cciid{ *color: blue } /* or #color:blue */
html kodu :
tarayıcı
CSS3‘ün en büyük sorunlarından biri birden fazla tarayıcıda çalışmasını sağlayabilmektir. bu şu anlama geliyor: en basitinden bir gölge efekti verebilmek için çapraz tarayıcı uyumlu bir şekilde kod yazmanız gerekiyor.
bu yazıda ise basit kullanıcı arabirimleri ile tamamen özelleştirilebilir kodlar üretebileceğiniz CSS3 araçları yer almaktadır.
CSS3 Generator
Efektlerin hepsini tamamen özelleştirebileceğiniz ve popüler CSS3 özellikleriden istediğinizi seçebileceğiniz bir araçtır.

CSS3 Please
bir kod düzenleyicisinde kod yazıyormuşsunuz gibi görünümü olan araç sağ üst köşede size önizleme olanağı sunmaktadır.

CSS3 Click Chart by Impressive Webs
çok fazla özelleştirilebilir değil fakat kodunu görmek istediğiniz efekte tıklamanız yeterlidir. ama şu da bir gerçek fazlasıyla efekt örneği var.

Her web projenizde kullanabileceğiniz ilginç bir css ve jquery uygulaması olan jQSlickWrap, metinleriniz ve imajlarınız arasındaki düzeni istediğiniz gibi yönetmeye yarayan bir uygulamadır.
Web sitenizdeki bir yazıda, yazının sağına veya soluna imaj yerleştirebilirsiniz. Genelde imaj çerçevesinin sınırlarını metinler geçemez. Bunu değiştiren jQSlickWrap imaj-metin ilişkisini istediğiniz ölçüde düzenlemenizi sağlar.

Düzgün bir şekli olmayan imajlar ile metinlerinizi tam olarak konumlandırmayı sağlayan bu uygulama ile web siteniz tam bir uyum içine girer. Ayrıca klasik web kültürünün sınırlarından çıkarak sıradışı bir görünüme sahip olursunuz.
Söz konusu ilham verici bloglar ve tasarımlar ise, inspiremix gerçekten işinize yarayacaktır.

Sizinde ilham verici bir tasarımınız varsa lütfen paylaşın.