css3 please ile tüm tarayıcılarda css3 kodları uyumluluğu
Büyük bir heyecanla beklememize karşın tüm tarayıcıların desteklemesi için uzun süreer beklememiz gerekecek olan CSS3‘ün tasarım dünyasına getirdiği bazı yenilikleri şimdiden kullanabileceğinizi biliyor muydunuz? Evet belki hepsinden haberiniz vardı, belki bir kısmını kullanıyorsunuz ama CSS3 Please! uygulaması ile tüm tarayıcılarda bazı CSS3kodlarını şimdiden kullanabilmek mümkün.
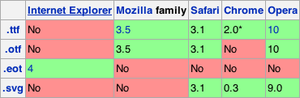
CSS3 Clean uygulaması yuvarlak köşeler , gölge (shadow), renk geçişi (gradient), RGBA, obje çevirme (rotation) ve font-face kullanımı için tüm tarayıcılarla uyumlu css kodunu otomatik olarak oluşturuyor.