| import java.awt.*;
|
| import java.awt.event.*;
|
| import java.util.Random;
|
| import javax.swing.*;
|
| import javax.swing.border.BevelBorder;
|
|
|
|
|
| public class TestFrame extends javax.swing.JFrame {
|
| private JLabel lblTest;
|
| private Robot robot ;
|
| private Random rnd = new Random();
|
|
|
| /**
|
| * Constructor
|
| */
|
| public TestFrame() {
|
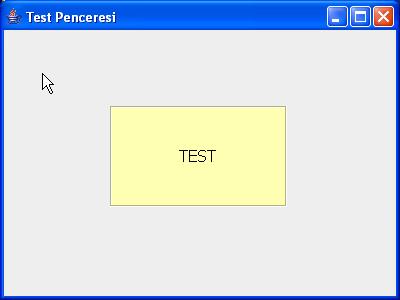
| super("Test Penceresi");
|
| initGUI();
|
|
|
| try {
|
| robot = new Robot();
|
| } catch (AWTException e1) {
|
| e1.printStackTrace();
|
| }
|
|
|
| final Point p = this.getLocation();// pencerenin bulundugu yer sol ust
|
| final Dimension d = this.getSize();// pencerenin buyuklugu
|
|
|
| //Her iki saniyede bir mause hareket ettirilecek
|
| Timer t = new Timer(2000, new ActionListener() {
|
| public void actionPerformed(ActionEvent e) {
|
| // acilan pencere uzerinde rastele bir noktaya fareyi götür.
|
| robot.mouseMove(rnd.nextInt((int)(d.getWidth()))+(int)(p.getX()),
|
| rnd.nextInt((int)(d.getHeight()))+(int)(p.getY()));
|
| }
|
| });
|
| t.start();
|
| }
|
|
|
| /**
|
| * GUI ile ilgili işlemler
|
| */
|
| private void initGUI() {
|
| try {
|
| this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
|
|
|
| getContentPane().setLayout(null);
|
| {
|
| lblTest = new JLabel();
|
| getContentPane().add(lblTest);
|
| lblTest.setText("TEST");
|
| lblTest.setBounds(106, 76, 177, 101);
|
| lblTest.setBorder(BorderFactory.createEtchedBorder(BevelBorder.LOWERED));
|
| lblTest.setFont(new java.awt.Font("Tahoma", 0, 16));
|
| lblTest.setBackground(new Color(255, 255, 179));
|
| lblTest.setForeground(new Color(0, 0, 0));
|
| lblTest.setOpaque(true);
|
| lblTest.setAlignmentX(0.5f);
|
| lblTest.setHorizontalAlignment(SwingConstants.CENTER);
|
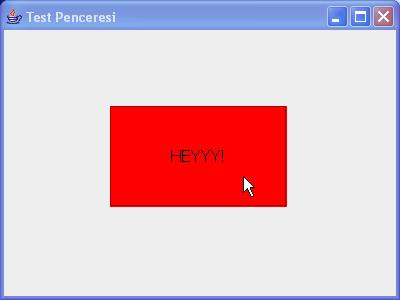
| // Fare TEST yazısının üzerine gelince HEYYY yazacak
|
| // Ayrılınca tekrar TEST yazısı yazacak
|
| lblTest.addMouseListener(new MouseAdapter() {
|
| public void mouseExited(MouseEvent evt) {
|
| lblTest.setBackground(new Color(255, 255, 179));
|
| lblTest.setText("TEST");
|
| }
|
|
|
| public void mouseEntered(MouseEvent evt) {
|
| lblTest.setBackground(Color.RED);
|
| lblTest.setText("HEYYY!");
|
| }
|
| });
|
| }
|
| setSize(400, 300);
|
| this.setLocation(100, 100);
|
| } catch (Exception e) {
|
| e.printStackTrace();
|
| }
|
| }
|
|
|
|
|
| /**
|
| * Main
|
| * @param args
|
| */
|
| public static void main(String[] args) {
|
| TestFrame inst = new TestFrame();
|
| inst.setVisible(true);
|
| }
|
| } |