Sitelerimizde henüz rahatlıkla css3 kullanabilmek için zaman biraz erken olsa da, css3 kod yazımını kolaylaştıracak ve kimi yerde ilham kaynağı olabilecek bu uygulamaları takip etmekte fayda var.
 css3 generator
css3 generatorCSS3 Generator basit ve hoş arayüzü ile, siz tıklayarak css3 özelliklerini belirlerken, interaktif olarak çıktısını da göstererek kodunuzu kullanıma sunuyor.
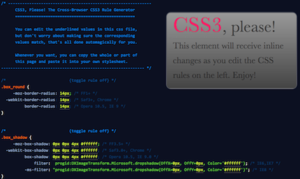
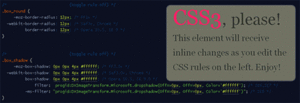
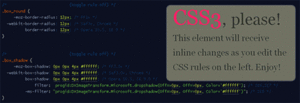
 CSS3 Please!
CSS3 Please!css3 please! sitesi ise, direk tüm tarayıcılarla uyumlu olarak yazılmış css3 stil dosyası arayüzü ile karşımıza çıkıyor. Özellikleri kapatıp açarak, yine interaktif olarak sağdaki kutucuktan o kodun ne işe yaradığını görüyoruz.
 CSS3 Gradient Generator
CSS3 Gradient Generatorcss3 gradient generator, css3 ile birlikte gelen gradient efektinin kullanımına yoğunlaşmış bir araç.
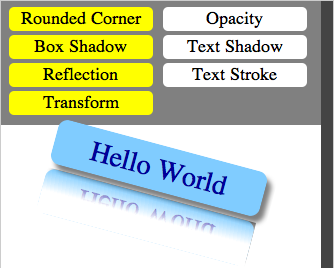
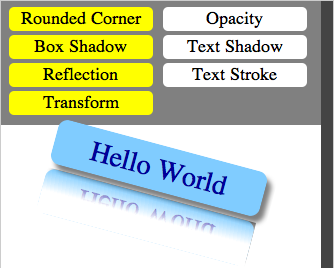
 CSS3 Generator
CSS3 GeneratorWidgetpad tarafından yapılan bu araç, webkit motoru kullanan tarayıcılar için özel olarak hazırlanmış css3 uygulaması.
* Bonus
 Anigma
AnigmaAnigma css3 kullanılarak hazırlanmış hoş bir tarayıcı oyunu. Öncelikli olarak Webkit motoru kullanan tarayıcılar için tasarlandığı belirtilmiş.