word sayfasına arka fon olarak resimli çerçeve eklemek için yapmanız gereken birkaç ip ucu.
Sırasıyla;
1. Boş bir word dosyası açınız.
2. Dosya/Sayfa Yapısı/Düzen/Kenarlıklar/Sayfa kenarlığı/Resim’e tıklıyoruz ve karşımıza; 4’üncü resimdeki gibi bir ekran çıkıyor.
background hakkında tüm yazılar
Google Maps Harita Özellikleri
admin | 05 November 2010 15:44
Google Maps Api yazılarıma devam ediyorum. Diğer yazılara yazı sonundaki linklerden ulaşabilirsiniz.
Bu yazıda ise Map nesnesi için girilen “Options” yani me gibi değişiklikler yapabileceğimizden bahsetmeye çalışacağım.
Hemen Api için gerekli kodu “head” etiketleri arasına yerleştiriyoruz.
|
|
Yine head etiketleri arasına gerekli script imizi koyuyoruz.
|
|
Burada önemli olan myOptions değişkenine verilen değerlerdir.
backgroundColor; Harita yüklenirken görülecek arkaplan rengi, İngilizce isimleri ya da RGB değerleri girilebilir.
disableDoubleClickZoom; Çift tıklama ile yakınlaşma, true yada false olabilir.
draggable; haritanın tutulup sürüklenebilmesi, true ya da false olabilir.
center; Haritamızın merkezi için gerekli koordinatlar fakat bunun bir LatLng nesnesi olması gerekiyor örneğimizde olduğu gibi,
keyboardShortcuts; Google tarafından konulan klavye kısayolları kullanılabilmesi, true ya da false olabilir.
mapTypeControl; Haritanın sağ üst kısmında gözüken harita tipini değiştirmeye yaran ikonlar, true ya da false olabilir.
scrollwheel; scoll ile yakınlaşma ve uzaklaşma, true ya da false olabilir.
mapTypeId; Harita tipi, alternatifler: HYBRID; sokak ve uydu fotoları karışımı, ROADMAP; sokaklar ve caddeler, SATELLITE; uydu fotoları TERRAIN; fiziki harita zemin ve bitki örtüsü için.
Bu kodlardan sonra “head” etiketi kapatılıp “body” etiketi içine “map_canvas” id’ li bir eleman konur ve çalıştırılır.
Diğer yazılar;
Google Maps Api v3 ile Tıklanan Noktalar Arası Yol Tarifi Alma
Google Maps Api v3 Giriş
Online Twitter Background Oluşturucu
Flashcentury | 20 April 2010 11:04

freetwitterdesigner
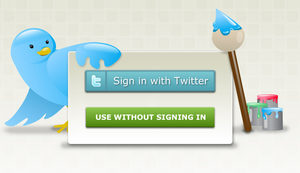
Twitter profilniz için ücretsiz online arkaplanlar oluşturbilceğiniz bir servis olan freetwitterdesigner.com ile birkaç dakika içersinde harika arka planlar oluşturabilirsiniz.
Nasıl mı?

freetwitterdesigner
ilk olarak Twitter şifrenizle ve Twitter şifresiz giriş seceneklerinden birini seçin. (Eğer Twitter şifresi ile giriş yaparsanız arkaplanı otomatik olarak twitter hesabınıza gönderiyor)
Hangi siteleri gezdiğini biliyorum!
admin | 02 April 2010 11:49
Web sitenize birisi geldi ve bu kullanıcı daha önceleri hangi sitelere girmiş, acaba hürriyet’e girmiş mi, ntvmsnbc’ye ya da digg’e girmiş mi, peki ya facebook’a ya da bbc.co.uk’ye girmiş mi, ya google’a (tamam, ona kesin girmiştir), yetmedi wikipedia’nın Türkiye sayafasına girmiş mi? Gibi sorular sormuş olabilirsiniz, ve kendi kendinize tabii ki bunları bilemeyiz diyeceksiniz ama yanılıyorsunuz, hepsini öğrenebiliriz.
CSS kullanarak bir ziyaretçilerin hangi web sitelerine (daha doğrusu adrese) girdiğini öğrenmek mümkün. Buna CSS açığı da diyorlar ve hala bu açığın nasıl düzeltileceği konusunda bir çözüm bulunabilmiş değil. Hemen olayın nasıl işlediğine geçeyim. Bunu PHP kullanarak göstereceğim, fakat Javascript kullanarak da yapılabilir bir yöntem. Önce HTML sayfamızı oluşturalım (gecmisiogren.html olsun):
|
|
Yeni Firefox 3.6 ile Tema Değişikliği
hakancamoglu | 12 March 2010 18:18

Yeni çıkan Firefox 3.6 ile tarayıcınızı şekilden şekile sokabiliyorsunuz. 30.000’den fazla seçenekten sadece bir tıkla değiştirebileceğiniz Firefox bu versiyonuyla beraber en büyük eksikliği olan hız sorununu da aşmış gözüküyor.
+30 jQuery Eklentisi
admin | 06 January 2010 12:18

+30 jQuery Eklentisi
jQuery, bana göre ajax kütüphaneleri arasında en kullanışlı ve en kolay geliştirilebilir Ajax kütüphanesidir. İnternette gezindiğim ve takip ettiğim sitelerden, bu ajax kütüphanesi için hazırlanmış birbirinden kullanışlı ve işe yarar eklentilerinden derleme hazırladım.

1- Slide-In Contact Form
Sayfanın üstündeki iletişim butonuna tıklanarak, ziyaretçilerinize kolay ve portatif bir iletişim formu açar. Ziyaretçilerinize istediği an sizinle iletişime geçebilme imkanı sağlıyor.
WEB SİTESİ – DEMO – İNDİR

2- Load Content While Scrolling With jQuery
Hemen hemen her projede kullanışlı olabilecek otomatik içerik yükleme eklentisidir. Web sitenizin sayfası aşağı indirildikce içerikler otomatik yükleniyor.
WEB SİTESİ – DEMO – İNDİR
Browser Backgrounds
admin | 18 November 2009 17:40

Gollum Duvar Kağıdı
Masaüstlerine wallpaper (duvar kağıdı) ekleyerek bilgisayarlarımızın görünümlerini güzelleştirir ve göz verkimizi arttırırız. Peki tarayıcılarımıza duvar kağıdı ekleyebilsek desem? Browser Backgrounds, tarayıcınıza duvar kağıtları eklemenize yarayan yeni bir Firefox eklentisidir.

Metallica Duvar Kağıdı
Sevdiğiniz müzik sanatçısından tuttuğunuz favori futbol takımına, beğendiğiniz bilgisayar oyundan Holywood filmlerine kadar birçok duvar kağıdını tarayıcınıza eklemek saniyeler işi.
Top 15 HD Wallpaper , Duvar Kağıdı
webking | 11 November 2009 11:24
Tüm bilgisayar kullanıcıları şu anda bir wallpaper, ya da ekran arkaplanı kullanmakta, bu da ekran arka planlarının popülerliğini günden güne artırıyor ve her gün yeni ekran arka planları üretiliyor.
Burada sizlere en yeni ve özel seçtiğim arkaplanları paylaşmak istedim. Bunların çoğu digital art yani bir dijital ressam tarafından yaratılmış. Bu da bu arkaplanların güzelliğini ve özgünlüğünü sağlıyor. Yani etrafta her yerden bulabileceğiniz manzaralar değil, özellikle bu işle uğraşan kişilerin yapmış oldukları eserler. Aşağıda benim seçtiğim 15 tane en çarpıcı HD ekran arkaplan seçimlerimi bulabilirsiniz.
Bu sayfaların üzerine tıklandığında ekran büyüyecektir. Buradan daha sonra bunu indirebilir, ya da direkt sağ tuşa tıklayarak arka plan olarak ayarlayabilirsiniz. Bu arkaplanların bazıları sizin ekranınız için büyük olabilir o takdirde bunu küçültmeniz gerekbilir. Ama yeni bir bilgisayarınız veya yüksek çözünürlük bir ekranınınız var ise, zaten bu HD arkaplanları direkt kullanabilirsiniz demektir.

Bird on a branch
40 ilginç wallpaper
Emreglnk | 24 October 2009 11:54
Binlerce Vektörele Ulaşın
theademix | 29 September 2009 11:14

vektör

heroturko
Vektörel binlerce kaynağa buradan tek tıkla ulaşabilirsiniz.Sitede milyonlarca vektörel çizim mevcuttur ayrıca hazır her konuda ve şekilde döküman
bulabilirsiniz. Bulduklarınızı indirmek için siteye üye olmanız gereklidir.Buradan hemen üye olup istemediğiniz kadar dökümana anında ulaşın sitede ayrıca Vectors ,Stock Images CD’s ,RF Images ,Photoshop,3D Models ,Art Images,Portfolios,Fashion,Software,Ebooks ,Footages,
SoundMusic,Fonts,Magazines ,IconsPlugins,Templates ,Tutorials ,Wallpapers gibi dökümanlarda mevcut size gerekli dökümanı bulmak için search kısmına aradığınız objenin ingilizcesini yazarak aratabilirsiniz. Tasarımcılar için müthiş bir kaynaktır.Bu siteye göz atmanızı öneririm.
Background , Shape , Texture ,Icon gibi tasarımlarınızda kullanabileceğiniz ücretsiz vektörel grafik sunan site adreslerine buraya ve buraya ayrıca şuraya bakabilirsiniz.


